�s�����m�u���O�iXserver�AWordPress�j�펞SSL���菇�ihttp���S��\���j
�y�s�����m�u���O�쐬�}�j���A����17��@�ڎ��z
- SSL���̂R�X�e�b�v
- �P�@�G�b�N�X�T�[�o�[����SSL���i�uhttps�v��URL�������j
- �Q�@WordPress���Łuhttps�v��URL��ݒ�
- �R�@�v���O�C���uReally Simple SSL�v�����āuhttp�v���uhttps�v�ɔ��
- �܂Ƃ�
�����܂��ău���O�́uSSL���v�����܂��B
�����ݒ�̂܂܂��ƃu���O�̃A�h���X�o�[�Ɂu�Z�L�����e�B�ی�Ȃ��v�ƕ\������܂��B

�uSSL���v�Ƃ͒ʐM���𓐂ݎ���郊�X�N�������������ł��B
���������Ă����Ȃ��ƃu���O�̏��ʂ��オ��܂���B
�ڍׂɂ��ẮuSIRIUS�ō�����z�[���y�[�W��SSL���ihttp��https�j����菇�v���Q�Ƃ��Ă��������B
SSL���̂R�X�e�b�v
SSL���͑傫�������Ĉȉ���3�X�e�b�v�ōs���܂��B
�P�@�G�b�N�X�T�[�o�[����SSL���i�uhttps�v��URL�������j
�Q�@WordPress���Łuhttps�v��URL��ݒ�
�R�@�v���O�C���uReally Simple SSL�v�����āuhttp�v���uhttps�v�ɔ��
���������A�G�b�N�X�T�[�o�[�ŁuWordPress�N�C�b�N�X�^�[�g�v�𗘗p�����ꍇ�A
�X�e�b�v�P�͎����I�Ɋ������Ă��܂��B
���Ԃɐ������Ă����܂��B
�X�e�b�v�P�@�G�b�N�X�T�[�o�[����SSL���i�uhttps�v��URL�������j
��q�����悤�ɁA�X�e�b�v1�́A
�G�b�N�X�T�[�o�[�ŁuWordPress�N�C�b�N�X�^�[�g�v�𗘗p�����ꍇ�͎����I�Ɋ������Ă��܂��B
�Ȃ̂ŁuWordPress�N�C�b�N�X�^�[�g�v�𗘗p���������X�e�b�v�Q�ɐi��ł��������B
�܂��A�uWordPress�N�C�b�N�X�^�[�g�v�𗘗p���Ă��Ȃ����ł��A
�h���C���ݒ�̎葱���̍ۂɁu�����Ǝ�SSL�𗘗p����v�̃`�F�b�N���O���Ă��Ȃ���A
�X�e�b�v�P�͊������Ă���̂ŃX�e�b�v2�ɐi��ł��������B
����A�uWordPress�N�C�b�N�X�^�[�g�v�𗘗p���Ă��Ȃ�����
�h���C���ݒ�̎葱���̍ۂɁu�����Ǝ�SSL�𗘗p����v�̃`�F�b�N���O�������́A
���̎菇�ŃX�e�b�v1���ς܂��Ă��������B
�y�G�b�N�X�T�[�o�[����SSL���̎菇�z
�@�@�@�@�@�@�@�@�@��
�G�b�N�X�T�[�o�[�́u�T�[�o�[�p�l���v�Ƀ��O�C��

�@�@�@�@�@�@�@�@�@��
�g�b�v�y�[�W�́u�r�r�k�ݒ��v���N���b�N

�@�@�@�@�@�@�@�@�@��
�r�r�k������h���C����I������

�@�@�@�@�@�@�@�@�@��
�u�Ǝ��r�r�k�ݒ�lj��v���N���b�N

�@�@�@�@�@�@�@�@�@��
�u�m�F��ʂi���v���N���b�N

�@�@�@�@�@�@�@�@�@��
�u�lj������v���N���b�N

�@�@�@�@�@�@�@�@�@��
���炭�҂��܂�

�@�@�@�@�@�@�@�@�@��
������ΐ����A�������1���Ԃ��炢���lj�����܂�

�������A�܂��uhttps�`�v�Ŏn�܂�t�q�k�ł̓u���O�ɃA�N�Z�X�ł��܂���B
����ȃ��b�Z�[�W���\������܂��B
�A�N�Z�X�ł���悤�ɂȂ�܂ő҂��܂��i1���Ԃ͂�����悤�ł��j

�uhttps�`�v�Ńu���u�ɃA�N�Z�X�ł���悤�ɂȂ�����A����WordPress���̐ݒ���s���܂��B
�X�e�b�v�Q�@WordPress���Łuhttps�v��URL��ݒ�
�@�@�@�@�@�@�@�@�@��
WordPress�̊Ǘ�����ɃA�N�Z�X���Ă�������
�@�@�@�@�@�@�@�@�@��
���T�C�h�o�[�́u�ݒ��v���N���b�N���āu����v���N���b�N

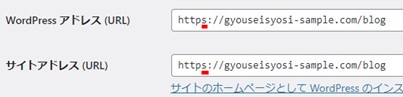
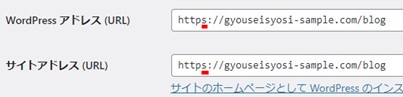
�����āuWordPress�A�h���X�v�u�T�C�g�A�h���X�v�́uhttp�v�Ɂus�v�������āuhttps�v�ɕύX���܂��B

��

�i���ӁI�j�K�����p�������́us�v�ɂ���悤�ɂ��Ă��������B�ԈႦ��ƃ��O�C���ł��Ȃ��Ȃ�d�v�Ȍ��Ȃ̂Ő�ɊԈ��Ȃ��悤�ɋC�����܂��傤�I
�@�@�@�@�@�@�@�@�@��
�Ō�Ɂu�ύX��ۑ��v���N���b�N

��������Ǝ����I�Ƀ��O�C����ʂɖ߂�܂��B

�Ăу��O�C�����āA�A�h���X���uhttps�v�ɂȂ��Ă��邱�Ƃ��m�F���܂��傤�B

����łr�r�k���͊����ł��B
�ƁA���������Ƃ���ł����A�܂���邱�Ƃ�����܂��i�O�O�G�j
�X�e�b�v�R�@�v���O�C���uReally Simple SSL�v�����ŏ펞SSL��
����܂ł̐ݒ�ŁA�uhttps�v�̃u���O���ł��܂������A
���́uhttp�v�̃T�C�g���܂����݂��Ă��܂��B
���Ȃ��̃u���O��URL�̖`�����uhttp�v�Ƃ��ăA�h���X�o�[�ɓ��͂��Ă��������B
�ی삳��Ă��Ȃ��u���O���\������܂�����ˁH

�܂�A�ی삳�ꂽ�u���O���ی삳��Ă��Ȃ��u���O�̗������l�b�g��ɑ��݂��Ă���A�Ƃ����킯�ł��B
����ł�SEO�Ń}�C�i�X�ɂȂ��������ʂ�������܂��B
�Ȃ̂ŁA�ی삳��Ă��Ȃ��u���O���l�b�g��ɕ\�������Ȃ��悤�ɂ��邽�߂̍�����K�v�ƂȂ�܂��i������u�펞SSL���v�Ƃ����܂��j�B
�ł́A�펞SSL�������Ƃ����ꂩ�����Ă����܂��B
�uReally Simple SSL�v�Ƃ����v���O�C�����g���܂��B
�v���O�C���͂ł������g��Ȃ��ق����ǂ��̂ł����A����͂�ނȂ��ł��B
�@�@�@�@�@�@�@�@�@��
WordPress�̊Ǘ�����ɓ���
�@�@�@�@�@�@�@�@�@��
���T�C�h�́u�v���O�C���v���N���b�N���āu�V�K�lj��v���N���b�N

�@�@�@�@�@�@�@�@�@��
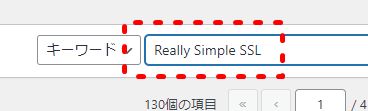
�u�v���O�C���̌����v�̘g�ɁuReally Simple SSL�v�Ɠ��͂��܂�

��

���@�R�s�y���Ďg���Ă�������
�@�@�@�@�@�@�@�@�@��
Really Simple SSL
�@�@�@�@�@�@�@�@�@��
���͂���ƁA�v���O�C���uReally Simple SSL�v���\�������̂�
�u�������C���X�g�[���v���N���b�N
���������̂͒����uReally Simple Security �[ Simple and Performant Security (formerly Really Simple SSL)�v

�@�@�@�@�@�@�@�@�@��
�u�L�����v���N���b�N

�@�@�@�@�@�@�@�@�@��
�uSSL��L�����v���N���b�N���u�X�L�b�v�v���N���b�N

����ƁA�u�܂��A��Ƃ��c���Ă��܂��E�E�E�v�Ƃ̕\�����ł܂��B
�ł����A��{�I�ɂ����ŏI����Ă�����č\���܂���B
�ł́A���Ȃ��̃u���O��URL�̖`�����uhttp�v�Ƃ��Č������Ă��������B
�uhttps�v�̃u���O���\�����ꂽ��OK�ł��B
�����A�ی삳��Ă��Ȃ��u���O���\������邱�Ƃ͂���܂���B

�ȏ�ŁASSL���͊����ł��B
�܂Ƃ�
SSL����3�X�e�b�v
�P�@�G�b�N�X�T�[�o�[����SSL���i�uhttps�v��URL�������j
�Q�@WordPress���Łuhttps�v��URL��ݒ�
�R�@�v���O�C���uReally Simple SSL�v�����āuhttp�v���uhttps�v�ɔ��
�uhttps�v�̃u���O������Ă��A
�v���O�C�������Ȃ��ƈˑR�Ƃ��ĕی삳��Ă��Ȃ��u���O���\������A
SEO�ŕs���ɂȂ�܂��B
�K���X�e�b�v�R�܂Ŋ��������܂��傤�B
| ���z�[���y�[�W�쐬�}�j���A�� | ���u���O�쐬�}�j���A�� |
|---|---|
 |
 |
| �����h�쐬�}�j���A�� | ���E��쐬�̍�@ |
|---|---|
 |
 |
| ������ | �������u�� |
|---|---|
 |
 |
�֘A�y�[�W
- �u���O�������Ȃ��s�����m���҂��Ȃ���̗��R
- �@�z�[���y�[�W�P�̂ł�Google����̕]�����オ��Ȃ� ���u���O�Ƀz�[���y�[�W�̃����N��\�邱�ƂŃz�[���y�[�W�̕]�����グ��B �A���������z�[���y�[�W�ł́u�s�����m�̎���m��Ȃ������q�v���Ăэ��ނ��Ƃ͂ł��Ȃ� ���u���O�̏W�q�L���Ō����q���Ăэ���ŁA�z�[���y�[�W�ɗ������ށB
- �s�����m�u���O�̖ړI�ƃ^�[�Q�b�g�w
- �s�����m�̋Ɩ��͂قڒP���n�Ȃ̂ŁA��ɐV�K�q���l���������Ȃ�������܂���B�u���O�������ړI���V�K�q�̊l���ł��B�Ȃ����s�[�^�[�m�ۂ́A�ڋq�ɗt���𑗂铙�A�s�����m�̑�����̃A�N�Z�X���K�v�ł��B
- �V�l�s�����m���V�K�q���Ăэ��ރu���O�쐬�@
- �V�l�s�����m�͊�{�Ɩ�������A�����ł����͈͂Ńu���O�L���ɂ܂Ƃ߂܂��傤�B�L�����������Ƃŗ������[�܂�܂��B�Ɠ����ɋL���̃A�b�v���c�Ɗ����ɂȂ�܂��B�u���O���������Ƃ͐V�l�s�����m���X�L�������߂邽�߂̍ł����ʓI�ȍ�ƂȂ̂ł��B
- �A�N�Z�X���ʂɏW�߂�s�����m�u���O�̈�ĕ�
- �A�N�Z�X���Ăׂ錟�����[�h�͋q�ϓI�ɗ\���ł���B�����A�����I���f�Ńu���O���X�V���Ă���s�����m�⑼�m�Ƃ͏��Ȃ��B�l�b�g�헪���w�ׂΐV�l�s�����m�ł��\���ɏ��Ă�B�����������Ńu���O����ăl�b�g�W�q�ʼn҂��܂��傤�B
- �y���[�e�B���z�����q���z�[���y�[�W�ɗU������s�����m�u���O�L���̏�����
- �s�����m�u���O�L���쐬��2�p�^�[���B �y���F�n�z�i������肽���A�ƔY��ł���l���W�߂�j ���@������ꂻ�����A�ł������Ŏ��͓̂�������B�˗����悤���ȁH �y�����n�z�i���ނ��쐬���Ȃ�������Ȃ��̂��ȁH�ƔY��ł���l���W�߂�j ���@�쐬���Ȃ�������Ȃ����A�ł������ō쐬����͓̂�������B�˗����悤���ȁH
- �y�V�l�s�����m�̐헪�z�d���ɒ�������L�[���[�h��T���I���Ă���Ő킦�I
- �����Ă���������Đ키�� ����͍s�����m�̃u���O�c�ƂɌ������b�ł͂���܂���B �S�Ă̋Ǝ�A�S�Ẳc�ƕ��@�ɒʂ���b�ł��B �o�c�҂͏�Ɂu���Ă���v��T���Ă��܂��B �o�c�̖{���������ɂ���̂ł��B
- �s�����m�u���O�J�݇@�i�u���O���A�h���C�����̌���j
- �u���O�ɂ����Ă��u���O���A�h���C���͂r�d�n�i�W�q�j�ɂƂ��ďd�v�ȈӖ�������B�s�����m��T�������q�������������ȃ��[�h�i�n�於�Ȃǁj���u���O���ɓ����B�܂��A�����u���O�ł͂Ȃ��V�K�h���C�����擾���Ď����̃u���O�����B
- �s�����m�u���O�J�݇A�i�u���O�\�t�g�E�F�A�A�e���v���[�g���j
- �s�����m���l�b�g��ŏW�q���邽�߂Ɍ����G���W���ŏ�ʕ\�������u���O���쐬����K�v������܂��B���̂��߂Ƀ��[�h�v���X�Ƃ����u���O�\�t�g�E�F�A�Ɍ��Ѓe���v���[�g��K�p���A�p�[�}�����N�̐ݒ�œ��I�T�C�g���^���I�ɐÓI�����܂��B
- �s�����m�u���O�J�݇B�iWordPress�����ݒ�ƃe���v���[�g�K�p�j
- �W�q�ł���s�����m�u���O����Ă�O��Ƃ��ă��[�h�v���X�ݒ�ƃe���v���[�g�K�p���œK�����܂��B���̏�Ō����q�������T�C�g�ɑł����ރL�[���[�h�荞�L�����쐬���܂��B�₪�ă����N�𑗂����������z�[���y�[�W�Ɍ����q������n�߂܂��B
- �s�����m�u���O�J�݇C�i�L�����e�ƃz�[���y�[�W�ւ̃����N�}���̕��@�j
- WordPress�̋L�����e��ʁi�G�f�B�^�j���g������{�I�ȋL���쐬�E���e�̕��@�ƁA�z�[���y�[�W�ւ̃����N��\�����������܂��B
- �y���X�N���Ǘ�����I�zWordPress�Ƀv���O�C��������ۂ̒��ӓ_
- �@�v���O�C���ɂ̓Z�L�����e�B�E���X�N������̂ŁA�ł�����蓱�����ׂ��ł͂Ȃ��B�L���e���v���[�g�̋@�\��D�悵�Ďg���ׂ��B �A�����_�Ŗ�肪�����Ă��Ȃ��v���O�C���ł����Ă��A���Ԃ̌o�߂ƂƂ��Ƀ��X�N�͏㏸����B�v���O�C�����g���̂ł���A��ɍŐV�̃Z�L�����e�B�E���X�N�̏���m���Ă����ׂ��B
- �s�����m�u���O�L���iWordPress�j�ɃA�C�L���b�`�摜��ݒ肷��菇
- WordPress�Ńu���O�����ꍇ�A�A�C�L���b�`�摜���Ȃ��ƌ����ڂ������Ȃ�܂��B�K���L�����A�b�v����x�ɃA�C�L���b�`�摜��ݒ肵�܂��傤�B �������A����摜����鎞�Ԃ͂���܂���B �Ɩ����ƂɃA�C�L���b�`�摜�����߂Ă����A������g���܂킷���Ƃ��������߂��܂��B
- �s�����m�u���O�iWordPress�{���Ёj�Ƀw�b�_�[�摜��ݒ肷����@�yPowerPoint�ō쐬�z
- WordPress�{���ЂW�ō�����u���O�Ƀw�b�_�[�摜��ݒ肷����@��������܂��B�w�b�_�[�摜��PowerPoint�ō��܂��B
- �s�����m�u���O�iWordPress�{���Ёj�Ɏ������̊�{�����f�ڂ���菇
- �s�����m�u���O�̖ړI�́A�L�����Ō�܂œǂ�ł�����ăz�[���y�[�W�̃����N���N���b�N���Ă��炤���Ƃł��B �������A�u���O�̖ڗ��Ƃ���Ɏ������̊�{�����f�ڂ��Ă����Ȃ��ƐM�p����܂���B �N���b�N�͂���Ȃ��Ă��A�u���O�̃t�@�[�X�g�r���[�Ɏ������̊�{�����f�ڂ��Ă����܂��傤�B
- �s�����m�u���O�iWordPress�{���Ёj�Ɂu���o���v�Ɓu�ڎ��v��ݒ肷��菇
- ���o���Ɩڎ������邱�Ƃɂ���āA�ǎ҂͋L����ǂ݂₷���Ȃ�B ����ɁAGoogle���{�b�g���L���̍\����c�����₷�����邽�߁ASEO�ŗL���ɓ����B �Ȃ��A�ڎ��́u���Ёv�̋@�\���g���ׂ��B WordPress�̃v���O�C���̓Z�L�����e�B�E���X�N������̂ŁA�ł������g��Ȃ��悤�ɂ��܂��傤�B
- �s�����m�u���O�iWordPress�j�̃R�����g������������@
- ���I�T�C�g�̃R�����g���@�\��SEO��Ƃ��ċ��͂ȕ���ƂȂ�܂��B �������A�s�����m�̃u���O�ŃR�����g���𗘗p����Ɓu���D�_�v���W�܂��Ă��Ď��ԂʂɒD���܂��B WordPress�̃R�����g���͊ȒP�ɖ����ɂ��邱�Ƃ��ł���̂ŁA�u���O�J�ݓ����ɂ���Ă����܂��傤�B
- �y�댯�zWordPress���O�C��ID�͊ی����ł��I�Z�L�����e�B�܂��傤�I�I
- WordPress�̃��O�C��ID�͒N�ɂł�������悤�ɂȂ��Ă��܂��B ��̓p�X���[�h��̓\�t�g���g�����ƂŁA�v���̃n�b�J�[�łȂ��Ƃ��e�Ղɏ����邱�Ƃ��\�ł��B WordPress���g���̂ł���A�܂��͊ی����̃��O�C��ID���B���܂��傤�B �������A�����WordPress�̃Z�L�����e�B�E���X�N���[���ɂȂ�킯�ł͂���܂���B �Ȃ̂ŁA���q�l�̌l���͐��WordPress�ɓ���Ȃ��悤�ɂ��Ă��������B ���o�����Ƃ��̑��Q�͌v��m��܂���B
- �y�ł��ȒP�ɁzWordPress�{���Ѓu���O�ɃT�C�g�}�b�v��ݒu����菇
- WordPress�u���O�ɂ͇@�ǎ҂̂��߂̃T�C�g�}�b�v�ƇAGoogle���{�b�g�̂��߂̃T�C�g�}�b�v�̗������K�v�ł��B ���ꂪ�Ȃ���SEO�ŕs���ɂȂ�̂ŕK���ݒu���܂��傤�B ���̐ݒu��Ƃ͂��Ă͂ƂĂ��ʓ|�Ȃ��̂ł����B �������AWordPress�̐i���ƌ��Ђɂ���Ă��Ȃ�ȒP�ɂȂ��Ă��܂��B
- �s�����m�u���O�iWordPress�{���Ёj�ɃO���[�o�����j���[��ݒu����菇
- WordPress�u���O�ɃO���[�o�����j���[��ݒu������@�͊ȒP�ł��B�K��҂Ƀu���O������V�����邽�߂̃c�[���Ƃ��ĕs���ł��B�K���ݒu���܂��傤�B �������A�s�����m�u���O�ɃO���[�o�����j���[��ݒu����ړI�̓u���O������V�����邽�߂ł͂���܂���B�������z�[���y�[�W�̃����N���f�ڂ��܂��傤�B
- �y���_�z�o�b�N�A�b�v�A�������ASEO��̂��߂̃v���O�C���͓������Ȃ�
- �v���O�C���uBackWPup�v�uWP Fastest Cache�v�uAll in One SEO�v�͎g��Ȃ��B �v���O�C���͐��E���̃G���W�j�A���Ǝ��ō�����v���O�����Ȃ̂ŁA����������Ă��܂��ƏՓ˂��Ă��܂����X�N�͓��R�ɂ���B �Ȃ̂ŁA��̉�Ђ��ӔC�������č�����L���e���v���[�g���g���ׂ������A���̃e���v���[�g�ŕ₦�镔���ɂ��Ă����ăv���O�C��������̂̓��X�N�ł����Ȃ��B
- �y�U�I�z�s�����m�u���O�̋֎~�����Ɖc�ƃG���A�O����̃A�N�Z�X���d�v�ȗ��R
- �s�����m�u���O�ɂ͂m�f����������܂��B�ڋq�̎��������ƌڋq�Ɍ����܂��B�قȂ鑮�����Ăэ��ނ�Google�Ɍ����܂��B���L�I�ȃu���O�ł̓A�N�Z�X�����܂���B�V�l�ł��邱�Ƃ��A�s�[������Ǝd�������܂���B�L���쐬�Ɏ��Ԃ�������ƍX�V�ł��܂���B
- �y��u�@�zAI�ōs�����m�u���O�̃A�C�L���b�`�摜�����悤�I
- �P�u�摜�v�����v�g�G���W�j�A���悵�N�v�ɉ摜�C���[�W����͂��ăv�����v�g���� �Q�uImageFX�v�Ƀv�����v�g����͂��ăA�C�L���b�`�摜��
- �y��u�A�z�s�����m�u���O��AI�ŃN�C�Y��ݒu���悤�I����A�b�v���܂���I
- �s�����m�u���O�ɃN�C�Y��ݒ肵�܂��傤�B�������ʂ��オ�蔄��グ���L�т܂��BAI�ŊȒP�Ƀv���O���~���O�R�[�h�������܂���I
- �y�ً}�z2025�N�̍s�����m�u���O�̃e���v���[�g�͂ǂ�����H
- �E2025�N1��31���Ɂu���Ёv���̔����~�ɂȂ� �E�������A�Ă���Ɂu�V�����e�[�}�v����������� �E�̔����~����u���Ёv�̗��p�͉\ �E�u���Ёv�̊������[�U�[�ɂ͖����Łu�V�e���v���[�g�v�������

