亂嵟傕娙扨偵亃WordPress亄尗埿僽儘僌偵僒僀僩儅僢僾傪愝抲偡傞庤弴
亂峴惌彂巑僽儘僌嶌惉儅僯儏傾儖戞19夞丂栚師亃
- 僒僀僩儅僢僾偺庬椶
- 僒僀僩儅僢僾偺栚揑
- 僒僀僩儅僢僾偺愝抲庤弴
- 侾丂墈棗幰偵撉傑偣傞偨傔偺僒僀僩儅僢僾乮HTML僒僀僩儅僢僾乯傪愝抲偡傞曽朄
- 俀丂Googl儘儃僢僩偵撉傑偣傞偨傔偺僒僀僩儅僢僾乮XML僒僀僩儅僢僾乯傪愝抲偡傞曽朄
- 乮侾乯XML僒僀僩儅僢僾偼偡偱偵偱偒偰偄傑偡
- 乮俀乯僒乕僠僐儞僜乕儖傊偺搊榐曽朄
- 傑偲傔
懕偒傑偟偰丄WordPress僽儘僌偵僒僀僩儅僢僾傪愝抲偡傞庤弴傪偛愢柧偟傑偡丅
愝抲曽朄偼偄偔偮偐偁傝傑偡偑丄尰帪揰偱嵟傕娙扨側庤弴傪偛徯夘偟傑偡乮椷榓4擭11寧乯丅
僒僀僩儅僢僾偺庬椶
僒僀僩儅僢僾偵偼2庬椶偁傝傑偡丅
侾丂墈棗幰偵撉傑偣傞偨傔偺僒僀僩儅僢僾乮HTML僒僀僩儅僢僾乯
俀丂Googl儘儃僢僩偵撉傑偣傞偨傔偺僒僀僩儅僢僾乮XML僒僀僩儅僢僾乯
侾丂墈棗幰偵撉傑偣傞偨傔偺僒僀僩儅僢僾乮HTML僒僀僩儅僢僾乯
偙傟偱偡

乽僒儞僾儖僒僀僩乿偼2婰帠偟偐搳峞偟偰偄側偄偺偱丄偝傒偟偄姶偠偺儅僢僾偵側偭偰偄傑偡偑丄
婰帠悢偑憹偊傞偲擌傗偐偵側傝傑偡丅
俀丂Googl儘儃僢僩偵撉傑偣傞偨傔偺僒僀僩儅僢僾乮XML僒僀僩儅僢僾乯
偙傟偱偡

摨偠偔丄婰帠悢偑憹偊傟偽擌傗偐偵側傝傑偡丅
僒僀僩儅僢僾偺栚揑
侾丂墈棗幰偵撉傑偣傞偨傔偺僒僀僩儅僢僾偺栚揑
墈棗幰偵偲偭偰偺棙曋惈傪崅傔傞偙偲偑栚揑偱偡丅
婰帠偑懡偄僽儘僌偺応崌丄栚師偑偁偭偨傎偆偑墈棗幰偼僽儘僌偺慡懱憸傪攃埇偟傗偡偄偱偡傛偹丅
峴惌彂巑僽儘僌偼婰帠傪戝検偵愊傒忋偘偰偄偔偺偱丄
僽儘僌棫偪忋偘摉弶偐傜僒僀僩儅僢僾傪愝掕偟偰偍偄偨曽偑椙偄偱偡丅
峴惌彂巑僽儘僌偺朘栤幰偼帺暘偑書偊傞擸傒偵偟偐娭怱偑側偄偺偱丄僽儘僌撪偺婰帠傪撉傒嫏傞偲偄偆働乕僗偼傎傏側偄偱偡丅
偟偐偟丄僒僀僩儅僢僾偑側偄偲丄Google偐傜乽撉幰偵偲偭偰偺棙曋惈偑掅偄僒僀僩乿偲偄偆昡壙傪庴偗丄SEO偱儅僀僫僗偵側傞偺偱丄傗偭傁傝愝抲偟偰偍偔傋偒側偺偱偡丅
俀丂Googl儘儃僢僩偵撉傑偣傞偨傔偺僒僀僩儅僢僾偺栚揑
僽儘僌偺慡懱憸傪Google儘儃僢僩偑攃埇偟傗偡偄傛偆偵偡傞偙偲偑栚揑偱偡丅
儘儃僢僩偲偼偄偊丄僀儞僞乕僱僢僩忋偵柍悢偵懚嵼偡傞僒僀僩傪弰夞偟偰偄傞偺偱丄
偦偺慡偰偺僒僀僩忣曬傪攃埇偡傞偵偼帪娫偑偐偐傝傑偡丅
撉傒崬傒偵帪娫偑偐偐傞僒僀僩偩偲丄Google偵僀儞僨僢僋僗偝傟傞偺偵帪娫偑偐偐傝
SEO偱晄棙偵側傝傑偡丅
側偺偱丄帺暘偺僽儘僌偵偼僒僀僩儅僢僾傪愝抲偟偰丄
儘儃僢僩偵僽儘僌偺慡懱憸傪揱偊傗偡偔偟偰偍偔昁梫偑偁傝傑偡丅
僒僀僩儅僢僾偺愝抲庤弴
侾丂墈棗幰偵撉傑偣傞偨傔偺僒僀僩儅僢僾乮HTML僒僀僩儅僢僾乯傪愝抲偡傞曽朄
WordPress偵偼HTML僒僀僩儅僢僾偑幚憰偝傟偰偄傑偣傫丅
側偺偱丄椺偵傛偭偰僾儔僌僀儞傪巊偭偰HTML僒僀僩儅僢僾傪愝抲偟傑偡丅
偱偼丄偳偺僾儔僌僀儞傪慖傇傋偒偐丠偵偮偄偰偱偡偑丄
巹偼乽WP Sitemap Page乿傪偍偡偡傔偟傑偡丅
偦偟偰僥儞僾儗乕僩乽尗埿乿偲偺憡惈傕栤戣偁傝傑偣傫偐傜丅

側偍丄桳柤側乽Ps Auto Sitemap乿傪巊偭偰偄傞恖偑懡偄偲巚偄傑偡偑丄
峏怴偝傟偰偄側偄僾儔僌僀儞偼僴僢僉儞僌丄僂僀儖僗姶愼摍偺儕僗僋偑崅偔側傞偺偱丄
偱偒傞偩偗旔偗偨傎偆偑椙偄偱偡乮巹傕偐偮偰巊偭偰偄傑偟偨偑丄忔傝姺偊傑偟偨乯丅

偱偼丄乽WP Sitemap Page乿偺摫擖曽朄傪愢柧偟傑偡丅
WordPress偺娗棟夋柺偵擖傝丄乽僾儔僌僀儞乿傪僋儕僢僋偟偰乽怴婯捛壛乿傪僋儕僢僋
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
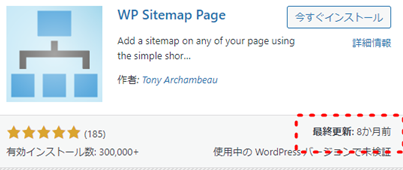
僾儔僌僀儞専嶕棑偵乽WP Sitemap Page乿傪擖椡偟傑偡
丂丂丂丂丂丂丂丂丂伀
仏 僐僺儁偵巊偭偰偔偩偝偄伀
WP Sitemap Page

丂丂丂丂丂丂丂丂丂伀
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
乽桳岠壔乿傪僋儕僢僋偟傑偡
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
乽WP Sitemap Page乿偑桳岠壔偝傟偰偄傞偙偲傪妋擣偡傞丅
乮乽柍岠壔乿偺儃僞儞偑弌偰偄傞偺偱丄桳岠壔偝傟偰偄傞忬懺偱偁傞乯
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
懕偄偰丄嵍僒僀僪僶乕偺乽愝掕乿傪僋儕僢僋偟偰乽WP Sitemap Page乿傪僋儕僢僋
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
壓偵僗僋儘乕儖偟偰乽僒僀僩儅僢僾偐傜偺彍奜乿傪扵偡
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
僒僀僩儅僢僾偵嵹偣偨偔側偄傕偺偵僠僃僢僋傪擖傟傞乮捠忢偼偙偺傑傑偱峔偄傑偣傫乯
丂丂丂丂丂丂丂丂丂伀
傕偟丄屌掕儁乕僕傪彍奜偟偨偗傟偽乽儁乕僕乿偵僠僃僢僋傪擖傟傞丅
曄峏偟偨応崌偼嵍壓偺乽曄峏傪曐懚乿傪僋儕僢僋丅
丂丂丂丂丂丂丂丂丂伀
懕偄偰丄嵍僒僀僪僶乕偺乽屌掕儁乕僕乿傪僋儕僢僋偟偰乽怴婯捛壛乿傪僋儕僢僋
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
僞僀僩儖棑偵乽僒僀僩儅僢僾乿偲擖椡偟傑偡
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
懕偄偰乽亄乿乮僽儘僢僋傪捛壛乯傪僋儕僢僋偟傑偡
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
嘆専嶕憢偵乽僔儑乕僩僐乕僪乿偲擖椡偟偰嘇専嶕偡傞
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
僔儑乕僩僐乕僪偺擖椡棑偵[wp_sitemap_page]偲擖椡
丂丂丂丂丂丂丂丂丂伀
仏丂僐僺儁偵巊偭偰偔偩偝偄伀
[wp_sitemap_page]

偱偼丄僾儗價儏乕傪昞帵偟傑偟傚偆丅
丂丂丂丂丂丂丂丂丂伀

偼偄丄偱偒偰偄傑偡偹丅

丂丂丂丂丂丂丂丂丂伀
嵟屻偵乽岞奐乿儃僞儞傪僋儕僢僋偟偰姰椆偱偡丅
丂丂丂丂丂丂丂丂丂伀

偙傟偱HTML僒僀僩儅僢僾偼偱偒偁偑傝傑偟偨丅
俀丂Googl儘儃僢僩偺偨傔偺僒僀僩儅僢僾乮XML僒僀僩儅僢僾乯傪愝抲偡傞曽朄
師偼丄Google儘儃僢僩偵撉傑偣傞偨傔偺僒僀僩儅僢僾傪愝抲偟傑偡丅
乮侾乯XML僒僀僩儅僢僾偼偡偱偵偱偒偰偄傑偡
埲慜偼丄僾儔僌僀儞乽XML Sitemaps乿傪摫擖偟偰XML僒僀僩儅僢僾傪愝抲偡傞曽朄偑庡棳偱偟偨丅
偟偐偟丄WordPress 5.5偐傜丄WordPress杮懱偵XML僒僀僩儅僢僾偑幚憰偝傟傑偟偨丅
側偺偱丄傕偆僾儔僌僀儞偼晄梫偱偡丅
偙傟傑偱偼乽XML Sitemaps乿傪巊偭偰偄偨恖偑懡偐偭偨偲巚偄傑偡丅
屆偔側偭偨僾儔僌僀儞傪巊偭偰偄傞偲丄
僴僢僉儞僌丄僂僀儖僗姶愼偲偄偭偨儕僗僋偑崅偔側傝傑偡偐傜偹丅
乮巹傕偐偮偰巊偭偰偄傑偟偨偑丄嶍彍偟傑偟偨乯
偱偼丄幚憰偝傟偰偄傞WordPress杮懱偺XML僒僀僩儅僢僾傪尒偰傒傑偟傚偆丅
WordPress僽儘僌偺URL偵乽wp-sitemap.xml乿傪偔偭偮偗偰傾僪儗僗僶乕偵擖椡偟丄
Enter僉乕傪墴偟偰偔偩偝偄丅
偦偆偡傞偲XML僒僀僩儅僢僾偑昞帵偝傟傑偡丅
僒儞僾儖僽儘僌偺URL偼乽https://gyouseisyosi-sample.com/blog/乿側偺偱丄
乽https://gyouseisyosi-sample.com/blog/wp-sitemap.xml乿傪擖椡偡傞偲
丂丂丂丂丂丂丂丂丂伀

昞帵偝傟傑偟偨丅
偱偼丄偁側偨偺僽儘僌偱傕妋擣偟偰傒偰偔偩偝偄丅
仏 僐僺儁偱巊偭偰偔偩偝偄伀
wp-sitemap.xml
昞帵偝傟傑偟偨傛偹丠
側偍丄乽XML Sitemaps乿側偳偺僾儔僌僀儞傪摫擖偟偰偄傞僒僀僩偱偼丄
偙偺WordPress杮懱偺XML僒僀僩儅僢僾偼婡擻偟傑偣傫丅
側偺偱丄僾儔僌僀儞傪嶍彍偟偰偔偩偝偄丅
乮俀乯僒乕僠僐儞僜乕儖傊偺搊榐曽朄
XML僒僀僩儅僢僾偼傕偆偱偒偰偄傞偺偱丄
偦偺傑傑偵偟偰偍偄偰傕Google儘儃僢僩偼撉傒崬傫偱偔傟傑偡丅
偟偐偟丄傛傝憗偔XML僒僀僩儅僢僾傪Google儘儃僢僩偵擣幆偝偣傞曽朄偑偁傝傑偡丅
偦傟偼丄XML僒僀僩儅僢僾傪乽僒乕僠僐儞僜乕儖乿偲偄偆Google偺僣乕儖偵搊榐偡傞偙偲偱偡丅
乽僒乕僠僐儞僜乕儖乿偭偰壗丠偲偄偆榖傪巒傔傞偲偲偰傕挿偔側傞偺偱偡偑丄
堦尵偱尵偊偽丄帺暘偺僒僀僩偺専嶕寢壥傪徻偟偔暘愅偱偒傞僣乕儖偱偡丅
偦偟偰丄偙偙偵搊榐偟偰偍偗偽憗偔儘儃僢僩偵僽儘僌偺懚嵼傪抦偭偰傕傜偊傑偡丅
側偺偱丄偲傝偁偊偢偙偺儁乕僕偱搊榐庤懕偒傪嵪傑偣偰偟傑偄傑偟傚偆丅
偱偼丄僒乕僠僐儞僜乕儖傊偺搊榐曽朄傪愢柧偟傑偡丅
偙偺嶌嬈偼杮棃偼HTML偺曇廤偑昁梫偱偁傝丄偪傚偭偲擄偟偄偺偱偡偑丄乽尗埿乿偩偲娙扨偵偱偒傑偡丅
尗埿偵偮偄偰偺徻嵶偼乽SEO偵嵟傕嫮偄僽儘僌傪嶌惉偡傞偨傔偺慻傒崌傢偣乿傪撉傫偱偔偩偝偄丅
Google傾僇僂儞僩偼帩偭偰偄傑偡傛偹丠
乮傕偟帩偭偰偄側偗傟偽丄傾僇僂儞僩傪嶌偭偰偔偩偝偄乯
偱偼丄傾僇僂儞僩偵儘僌僀儞偟偨忬懺偱丄Google偱乽僒乕僠僐儞僜乕儖乿偲専嶕偟偰偔偩偝偄丅
偡傞偲丄乽Google 専嶕偱偺宖嵹弴埵傪夵慞偡傞 - Google Search Console乿偲弌偰偔傞偺偱丄偙傟傪僋儕僢僋
丂丂丂丂丂丂丂丂丂伀

僒乕僠僐儞僜乕儖偺儁乕僕偵擖傝乽崱偡偖奐巒乿傪僋儕僢僋偡傞
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
乽Google Search Console傊傛偆偙偦乿偺儁乕僕偵擖傝傑偡丅
偦偟偰丄塃懁偺乽URL 僾儗僼傿僢僋僗乿偺壓偺URL擖椡棑偵僽儘僌偺URL傪擖椡偟傑偡丅
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
擖椡偟偨傜乽懕峴乿傪僋儕僢僋偟傑偡
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
乽強桳尃偺妋擣乿偺夋柺偵堏傝傑偡丅
偙偙偱乽HTML僞僌乿偺塃墶偺壓岦偒栴報傪僋儕僢僋
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
乽僐僺乕乿儃僞儞傪僋儕僢僋偡傞乮HTML僞僌偺僐僺乕乯
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
偦偟偰丄WordPress偺娗棟夋柺偵擖傝丄嵍僒僀僪僶乕偺乽尗埿偺愝掕乿傪僋儕僢僋偟偰
乽杽傔崬傒僐乕僪愝掕乿傪僋儕僢僋
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
乽亙/hedr亜捈慜偵憓擖偡傞僐乕僪婰擖棑乿偵丄偝偒傎偳僐僺乕偟偨HTML僞僌傪擖椡
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
嵍壓偺乽曄峏傪曐懚乿傪僋儕僢僋偟傑偡
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
僒乕僠僐儞僜乕儖偵栠傝乽妋擣乿傪僋儕僢僋偟傑偡
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
乽強桳尃傪徹柧偟傑偟偨乿偲偺昞帵偑弌偨傜丄乽僾儘僷僥傿偵堏摦乿傪僋儕僢僋
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
乽奐巒乿傪僋儕僢僋偟傑偡
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
嵍僒僀僪僶乕偺乽僒僀僩儅僢僾乿傪僋儕僢僋
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
嘆 怴偟偄僒僀僩偺捛壛偺棑偺僽儘僌偺URL偺墶偺棑偵乽wp-sitemap.xml乿偲擖椡偟偰
嘇乽憲怣乿儃僞儞傪僋儕僢僋偟傑偡
丂丂丂丂丂丂丂丂丂伀

仏 僐僺儁偵巊偭偰偔偩偝偄伀
wp-sitemap.xml
乽僒僀僩儅僢僾傪憲怣偟傑偟偨乿偲昞帵偑弌傞偺偱乽OK乿儃僞儞傪墴偡
丂丂丂丂丂丂丂丂丂伀

丂丂丂丂丂丂丂丂丂伀
乽惉岟偟傑偟偨乿偺昞帵偑弌偨傜姰椆偱偡丅

側偍丄嵟弶偼乽庢摼偱偒傑偣傫偱偟偨乿偲偺昞帵偑弌傞応崌偑偁傝傑偡丅
乮偙偺僒儞僾儖僒僀僩偺僒僀僩儅僢僾傪憲怣偟偨応崌傕偦偆偱偟偨乯
偟偐偟丄偟偽傜偔帪娫傪偍偄偰儕儘乕僪偟偨傜乽惉岟偟傑偟偨乿偲偺昞帵偑弌傑偡偺偱丄
偛埨怱偔偩偝偄丅
偦傟偱傕丄乽惉岟偟傑偟偨乿偺昞帵偑弌側偄応崌偼丄
壗偐偺僾儔僌僀儞偑姳徛偟偰偄傞偙偲偑峫偊傜傟傑偡丅
偙傟偱丄僒乕僠僐儞僜乕儖傊偺搊榐傕廔傢傝傑偟偨丅
屻偼丄壗傕偣偢偲傕婰帠偑峏怴偝傟傞偨傃偵怴偟偄僒僀僩儅僢僾偑僒乕僠僐儞僜乕儖傪夘偟偰Google儘儃僢僩偵憲傜傟傑偡丅
傑偲傔
WordPress僽儘僌偵偼
嘆撉幰偺偨傔偺僒僀僩儅僢僾偲
嘇Google儘儃僢僩偺偨傔偺僒僀僩儅僢僾偺椉曽偑昁梫偱偡丅
偙傟偑側偄偲SEO偱晄棙偵側傞偺偱昁偢愝抲偟傑偟傚偆丅
偙偺愝抲嶌嬈偼偐偮偰偼偲偰傕柺搢側傕偺偱偟偨丅
偟偐偟丄WordPress偺恑壔偲尗埿偵傛偭偰偐側傝娙扨偵側偭偰偄傑偡丅
| 佀儂乕儉儁乕僕嶌惉儅僯儏傾儖 | 佀僽儘僌嶌惉儅僯儏傾儖 |
|---|---|
 |
 |
| 佀柤巋嶌惉儅僯儏傾儖 | 佀怑報嶌惉偺嶌朄 |
|---|---|
 |
 |
| 佀彂幃 | 佀幚柋島嵗 |
|---|---|
 |
 |
娭楢儁乕僕
- 僽儘僌傪彂偐側偄峴惌彂巑偑壱偘側偄擇偮偺棟桼
- 嘆儂乕儉儁乕僕扨懱偱偼Google偐傜偺昡壙偑忋偑傜側偄 仺僽儘僌偵儂乕儉儁乕僕偺儕儞僋傪揬傞偙偲偱儂乕儉儁乕僕偺昡壙傪忋偘傞丅 嘇偦傕偦傕儂乕儉儁乕僕偱偼乽峴惌彂巑偺帠傪抦傜側偄尒崬傒媞乿傪屇傃崬傓偙偲偼偱偒側偄 仺僽儘僌偺廤媞婰帠偱尒崬傒媞傪屇傃崬傫偱丄儂乕儉儁乕僕偵棳偟崬傓丅
- 峴惌彂巑僽儘僌偺栚揑偲僞乕僎僢僩憌
- 峴惌彂巑偺嬈柋偼傎傏扨敪宯側偺偱丄忢偵怴婯媞傪妉摼偟懕偗側偗傟偽偄偗傑偣傫丅僽儘僌傪彂偔栚揑傕怴婯媞偺妉摼偱偡丅側偍儕僺乕僞乕妋曐偼丄屭媞偵梩彂傪憲傞摍丄峴惌彂巑偺懁偐傜偺傾僋僙僗偑昁梫偱偡丅
- 怴恖峴惌彂巑偑怴婯媞傪屇傃崬傓僽儘僌嶌惉朄
- 怴恖峴惌彂巑偼婎杮嬈柋傪曌嫮偟丄棟夝偱偒偨斖埻偱僽儘僌婰帠偵傑偲傔傑偟傚偆丅婰帠傪彂偔偙偲偱棟夝偑怺傑傝傑偡丅偲摨帪偵婰帠偺傾僢僾偑塩嬈妶摦偵側傝傑偡丅僽儘僌傪彂偔偙偲偼怴恖峴惌彂巑偑僗僉儖傪崅傔傞偨傔偺嵟傕岠壥揑側嶌嬈側偺偱偡丅
- 傾僋僙僗傪戝検偵廤傔傞峴惌彂巑僽儘僌偺堢偰曽
- 傾僋僙僗傪屇傋傞専嶕儚乕僪偼媞娤揑偵梊應偱偒傞丅偩偑丄崌棟揑敾抐偱僽儘僌傪峏怴偟偰偄傞峴惌彂巑傗懠巑嬈偼彮側偄丅僱僢僩愴棯傪妛傋偽怴恖峴惌彂巑偱傕廫暘偵彑偰傞丅惓偟偄傗傝曽偱僽儘僌傪堢偰僱僢僩廤媞偱壱偓傑偟傚偆丅
- 亂儖乕僥傿儞亃尒崬傒媞傪儂乕儉儁乕僕偵桿摫偡傞峴惌彂巑僽儘僌婰帠偺彂偒曽
- 峴惌彂巑僽儘僌婰帠嶌惉偺2僷僞乕儞丅 亂嫋擣壜宯亃乮嫋壜傪庢傝偨偄丄偲擸傫偱偄傞恖傪廤傔傞乯 仺嘆嫋壜傪庢傟偦偆仺嘇偱傕帺暘偱庢傞偺偼擄偟偦偆仺嘊埶棅偟傛偆偐側丠 亂柉槶宯亃乮彂椶傪嶌惉偟側偗傟偽偄偗側偄偺偐側丠偲擸傫偱偄傞恖傪廤傔傞乯 仺嘆嶌惉偟側偗傟偽偄偗側偄仺嘇偱傕帺暘偱嶌惉偡傞偺偼擄偟偦偆仺嘊埶棅偟傛偆偐側丠
- 亂怴恖峴惌彂巑偺愴棯亃巇帠偵捈寢偡傞僉乕儚乕僪傪扵偣両彑偰傞愴応偱愴偊両
- 噣彑偰傞愴応傪尒偮偗偰愴偆噥 偙傟偼峴惌彂巑偺僽儘僌塩嬈偵尷偭偨榖偱偼偁傝傑偣傫丅 慡偰偺嬈庬丄慡偰偺塩嬈曽朄偵捠偠傞榖偱偡丅 宱塩幰偼忢偵乽彑偰傞愴応乿傪扵偟偰偄傑偡丅 宱塩偺杮幙偑偙偙偵偁傞偺偱偡丅
- 峴惌彂巑僽儘僌奐愝嘆乮僽儘僌柤丄僪儊僀儞柤偺寛掕乯
- 僽儘僌偵偍偄偰傕僽儘僌柤丄僪儊僀儞偼俽俤俷乮廤媞乯偵偲偭偰廳梫側堄枴偑偁傞丅峴惌彂巑傪扵偡尒崬傒媞偑専嶕偟偦偆側儚乕僪乮抧堟柤側偳乯傪僽儘僌柤偵擖傟傞丅傑偨丄柍椏僽儘僌偱偼側偔怴婯僪儊僀儞傪庢摼偟偰帺暘偺僽儘僌傪嶌傞丅
- 峴惌彂巑僽儘僌奐愝嘇乮僽儘僌僜僼僩僂僃傾丄僥儞僾儗乕僩摍乯
- 峴惌彂巑偑僱僢僩忋偱廤媞偡傞偨傔偵専嶕僄儞僕儞偱忋埵昞帵偝傟傞僽儘僌傪嶌惉偡傞昁梫偑偁傝傑偡丅偦偺偨傔偵儚乕僪僾儗僗偲偄偆僽儘僌僜僼僩僂僃傾偵尗埿僥儞僾儗乕僩傪揔梡偟丄僷乕儅儕儞僋偺愝掕偱摦揑僒僀僩傪媈帡揑偵惷揑壔偟傑偡丅
- 峴惌彂巑僽儘僌奐愝嘊乮WordPress弶婜愝掕偲僥儞僾儗乕僩揔梡乯
- 廤媞偱偒傞峴惌彂巑僽儘僌傪堢偰傞慜採偲偟偰儚乕僪僾儗僗愝掕偲僥儞僾儗乕僩揔梡傪嵟揔壔偟傑偡丅偦偺忋偱尒崬傒媞偑専嶕僒僀僩偵懪偪崬傓僉乕儚乕僪傪惙傝崬傫偩婰帠傪嶌惉偟傑偡丅傗偑偰儕儞僋傪憲偭偨帠柋強儂乕儉儁乕僕偵尒崬媞偑棳傟巒傔傑偡丅
- 峴惌彂巑僽儘僌奐愝嘋乮婰帠搳峞偲儂乕儉儁乕僕傊偺儕儞僋憓擖偺曽朄乯
- WordPress偺婰帠搳峞夋柺乮僄僨傿僞乯傪巊偭偨婎杮揑側婰帠嶌惉丒搳峞偺曽朄偲丄儂乕儉儁乕僕傊偺儕儞僋傪揬傝曽傪夝愢偟傑偡丅
- 亂儕僗僋傪娗棟偣傛両亃WordPress偵僾儔僌僀儞傪摫擖偡傞嵺偺拲堄揰
- 嘆僾儔僌僀儞偵偼僙僉儏儕僥傿丒儕僗僋偑偁傞偺偱丄偱偒傞尷傝摫擖偡傋偒偱偼側偄丅桳椏僥儞僾儗乕僩偺婡擻傪桪愭偟偰巊偆傋偒丅 嘇尰帪揰偱栤戣偑惗偠偰偄側偄僾儔僌僀儞偱偁偭偰傕丄帪娫偺宱夁偲偲傕偵儕僗僋偼忋徃偡傞丅僾儔僌僀儞傪巊偆偺偱偁傟偽丄忢偵嵟怴偺僙僉儏儕僥傿丒儕僗僋偺忣曬傪抦偭偰偍偔傋偒丅
- 峴惌彂巑僽儘僌婰帠乮WordPress乯偵傾僀僉儍僢僠夋憸傪愝掕偡傞庤弴
- WordPress偱僽儘僌傪嶌傞応崌丄傾僀僉儍僢僠夋憸偑側偄偲尒偨栚偑埆偔側傝傑偡丅昁偢婰帠傪傾僢僾偡傞搙偵傾僀僉儍僢僠夋憸傪愝掕偟傑偟傚偆丅 偟偐偟丄枅夞夋憸傪嶌傞帪娫偼偁傝傑偣傫丅 嬈柋偛偲偵傾僀僉儍僢僠夋憸傪寛傔偰偍偒丄偦傟傪巊偄傑傢偡偙偲傪偍偡偡傔偟傑偡丅
- 峴惌彂巑僽儘僌乮WordPress亄尗埿乯偵僿僢僟乕夋憸傪愝掕偡傞曽朄亂PowerPoint偱嶌惉亃
- WordPress亄尗埿俉偱嶌偭偨僽儘僌偵僿僢僟乕夋憸傪愝掕偡傞曽朄傪愢柧偟傑偡丅僿僢僟乕夋憸偼PowerPoint偱嶌傝傑偡丅
- 峴惌彂巑僽儘僌乮WordPress亄尗埿乯偵帠柋強偺婎杮忣曬傪宖嵹偡傞庤弴
- 峴惌彂巑僽儘僌偺栚揑偼丄婰帠傪嵟屻傑偱撉傫偱傕傜偭偰儂乕儉儁乕僕偺儕儞僋傪僋儕僢僋偟偰傕傜偆偙偲偱偡丅 偟偐偟丄僽儘僌偺栚棫偮偲偙傠偵帠柋強偺婎杮忣曬傪宖嵹偟偰偍偐側偄偲怣梡偝傟傑偣傫丅 僋儕僢僋偼偝傟側偔偰傕丄僽儘僌偺僼傽乕僗僩價儏乕偵帠柋強偺婎杮忣曬傪宖嵹偟偰偍偒傑偟傚偆丅
- 峴惌彂巑僽儘僌乮WordPress亄尗埿乯偵乽尒弌偟乿偲乽栚師乿傪愝掕偡傞庤弴
- 尒弌偟偲栚師傪偮偗傞偙偲偵傛偭偰丄撉幰偼婰帠傪撉傒傗偡偔側傞丅 偝傜偵丄Google儘儃僢僩傕婰帠偺峔惉傪攃埇偟傗偡偔惉傞偨傔丄SEO偱桳棙偵摥偔丅 側偍丄栚師偼乽尗埿乿偺婡擻傪巊偆傋偒丅 WordPress偺僾儔僌僀儞偼僙僉儏儕僥傿丒儕僗僋偑偁傞偺偱丄偱偒傞尷傝巊傢側偄傛偆偵偟傑偟傚偆丅
- 峴惌彂巑僽儘僌乮WordPress乯偺僐儊儞僩棑傪柍岠壔偡傞曽朄
- 摦揑僒僀僩偺僐儊儞僩棑婡擻偼SEO懳嶔偲偟偰嫮椡側晲婍偲側傝傑偡丅 偟偐偟丄峴惌彂巑偺僽儘僌偱僐儊儞僩棑傪棙梡偡傞偲乽忣曬揇朹乿偑廤傑偭偰偒偰帪娫傪柍懯偵扗傢傟傑偡丅 WordPress偺僐儊儞僩棑偼娙扨偵柍岠偵偡傞偙偲偑偱偒傞偺偱丄僽儘僌奐愝摉弶偵傗偭偰偍偒傑偟傚偆丅
- 峴惌彂巑僽儘僌乮Xserver丄WordPress乯傪忢帪SSL壔偡傞庤弴乮http傪姰慡旕昞帵両乯
- 僽儘僌傪SSL壔偟側偄偲丄傾僪儗僗僶乕偵乽曐岇偝傟偰偄側偄捠怣乿偲昞帵偝傟偰丄墈棗幰偵寵傢傟傑偡丅傑偨丄Google傕SSL壔偟偰偄側偄僒僀僩偼SEO偱晄棙偵側傞偲柧尵偟偰偄傑偡丅 SSL壔偟偰偄側偄僽儘僌偱偼壱偘傑偣傫丅昁偢SSL壔偟傑偟傚偆丅
- 亂婋尟亃WordPress儘僌僀儞ID偼娵尒偊偱偡両僙僉儏儕僥傿懳嶔偟傑偟傚偆両両
- WordPress偺儘僌僀儞ID偼扤偵偱傕尒傜傟傞傛偆偵側偭偰偄傑偡丅 屻偼僷僗儚乕僪夝愅僜僼僩傪巊偆偙偲偱丄僾儘偺僴僢僇乕偱側偔偲傕梕堈偵忔偭庢傞偙偲偑壜擻偱偡丅 WordPress傪巊偆偺偱偁傟偽丄傑偢偼娵尒偊偺儘僌僀儞ID傪塀偟傑偟傚偆丅 偟偐偟丄偦傟偱WordPress偺僙僉儏儕僥傿丒儕僗僋偑僛儘偵側傞傢偗偱偼偁傝傑偣傫丅 側偺偱丄偍媞條偺屄恖忣曬偼愨懳偵WordPress偵擖傟側偄傛偆偵偟偰偔偩偝偄丅 棳弌偟偨偲偒偺懝奞偼寁傝抦傟傑偣傫偐傜丅
- 峴惌彂巑僽儘僌乮WordPress亄尗埿乯偵僌儘乕僶儖儊僯儏乕傪愝抲偡傞庤弴
- WordPress僽儘僌偵僌儘乕僶儖儊僯儏乕傪愝抲偡傞曽朄偼娙扨偱偡丅朘栤幰偵僽儘僌撪傪夞梀偝偣傞偨傔偺僣乕儖偲偟偰晄壜寚偱偡丅昁偢愝抲偟傑偟傚偆丅 偨偩偟丄峴惌彂巑僽儘僌偵僌儘乕僶儖儊僯儏乕傪愝抲偡傞栚揑偼僽儘僌撪傪夞梀偝偣傞偨傔偱偼偁傝傑偣傫丅帠柋強儂乕儉儁乕僕偺儕儞僋傪宖嵹偟傑偟傚偆丅
- 亂寢榑亃僶僢僋傾僢僾丄崅懍壔丄SEO懳嶔偺偨傔偺僾儔僌僀儞偼摫擖偟側偄
- 僾儔僌僀儞乽BackWPup乿乽WP Fastest Cache乿乽All in One SEO乿偼巊傢側偄丅 僾儔僌僀儞偼悽奅拞偺僄儞僕僯傾偑撈帺偱嶌偭偨僾儘僌儔儉側偺偱丄偦傟傪崿偤偰偟傑偆偲徴撍偟偰偟傑偆儕僗僋偼摉慠偵偁傞丅 側偺偱丄堦偮偺夛幮偑愑擟傪傕偭偰嶌偭偨桳椏僥儞僾儗乕僩傪巊偆傋偒偩偟丄偦偺僥儞僾儗乕僩偱曗偊傞晹暘偵偮偄偰偁偊偰僾儔僌僀儞傪摫擖偡傞偺偼儕僗僋偱偟偐側偄丅
- 亂俇慖亃峴惌彂巑僽儘僌偺嬛巭帠崁偲塩嬈僄儕傾奜偐傜偺傾僋僙僗偑廳梫側棟桼
- 峴惌彂巑僽儘僌偵偼俶俧帠崁偑偁傝傑偡丅屭媞偺帠傪彂偔偲屭媞偵寵傢傟傑偡丅堎側傞懏惈傪屇傃崬傓偲Google偵寵傢傟傑偡丅擔婰揑側僽儘僌偱偼傾僋僙僗偑棃傑偣傫丅怴恖偱偁傞偙偲傪傾僺乕儖偡傞偲巇帠偑棃傑偣傫丅婰帠嶌惉偵帪娫傪偐偗傞偲峏怴偱偒傑偣傫丅
- 亂曗島嘆亃AI偱峴惌彂巑僽儘僌偺傾僀僉儍僢僠夋憸傪惗惉偟傛偆両
- 侾乽夋憸僾儘儞僾僩僄儞僕僯傾偒傛偟孨乿偵夋憸僀儊乕僕傪擖椡偟偰僾儘儞僾僩惗惉 俀乽ImageFX乿偵僾儘儞僾僩傪擖椡偟偰傾僀僉儍僢僠夋憸傪惗惉
- 亂曗島嘇亃峴惌彂巑僽儘僌偵AI偱僋僀僘傪愝抲偟傛偆両攧忋傾僢僾偟傑偡傛両
- 峴惌彂巑僽儘僌偵僋僀僘傪愝掕偟傑偟傚偆丅専嶕弴埵偑忋偑傝攧傝忋偘偑怢傃傑偡丅AI偱娙扨偵僾儘僌儔儈儞僌僐乕僪傪彂偗傑偡傛両
- 亂嬞媫亃2026擭偺峴惌彂巑僽儘僌偺僥儞僾儗乕僩偼偳偆偡傞丠
- 丒2025擭1寧31擔偵乽尗埿乿偑斕攧拞巭偵側傞 丒偟偐偟丄壞偛傠偵乽怴偟偄僥乕儅乿偑敪攧偝傟傞 丒斕攧拞巭屻傕乽尗埿乿偺棙梡偼壜擻 丒乽尗埿乿偺婛懚儐乕僓乕偵偼柍彏偱乽怴僥儞僾儗乕僩乿偑採嫙偝傟傞

