行政書士ブログ開設④(記事投稿とホームページへのリンク挿入の方法)
【行政書士ブログ作成マニュアル第10回 目次】
それでは、いよいよ作成した記事をアップしていきます。
まず、事前に「メモ帳」「Word」などを使ってブログ記事をひとつ作成しておきましょう。
その記事をWordPressの記事投稿画面(エディタ)にコピペします。
もちろん直接エディタに書き込んでも構いませんが、
慣れていない間はまずは記事作成に集中したほうが良いです。
なので、慣れ親しんでいる「メモ帳」などで記事を書きあげて、
それをエディタにコピペすることをおすすめします。
なお、「Word」に書いた文章をコピペすると改行した際の行間が少し広くなります(手直しはできますが)。それが気に入らない方は「メモ帳」で書いてコピペしてください。
以下、WordPressの記事投稿の手順を説明していきます。
WordPressの記事投稿の手順
WordPressの管理画面に入り
左サイドバーの「投稿」をクリックして「新規追加」をクリックする
↓

↓
そうすると、WordPressの記事投稿画面(エディタ)がでてきます。
この画面で記事を作成します。
↓

1 タイトル入力
↓
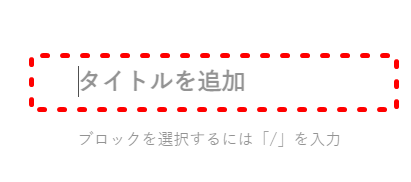
まず、「タイトル」の箇所に作成したブログ記事のタイトルを記入します。
↓

↓入力

2 記事入力
↓
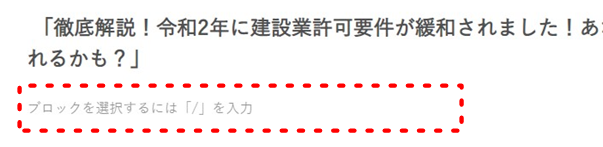
次に、タイトル入力欄の下の「ブロックを選択するには「/」を入力」に記事をコピペで入力します。
*「ブロックを選択するには「/」を入力」というブロックタイトルは今後変更される可能性があります。変更されたとしても、とにかくタイトル入力欄の下のブロックに記事を入力すればよいです。

↓入力

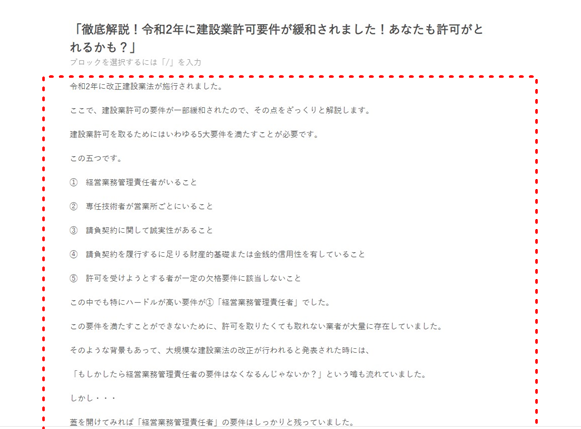
これで記事は入力できました。
3 文字装飾
文字装飾もできます。
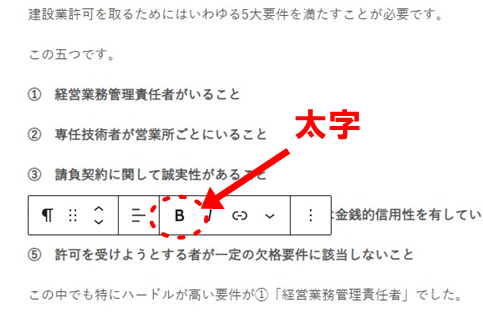
(1)太字
例えば、太字にしたい箇所があれば、その部分を選択して「B」をクリックすると太文字になります。

(2)色
文字に色を付けることもできます。
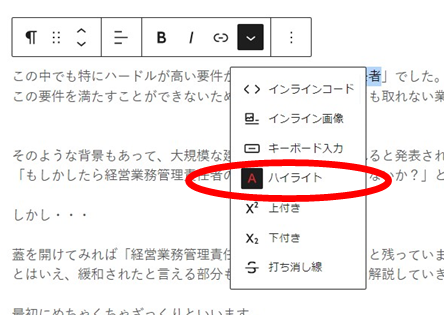
色を付けたい箇所を選択して「さらにブロックツールを表示」をクリック
↓
↓
「ハイライト」をクリック

↓
付けたい色を選択する

(3)フォント(文字の大きさ)の変更
フォント(文字の大きさ)を変えることもできます。
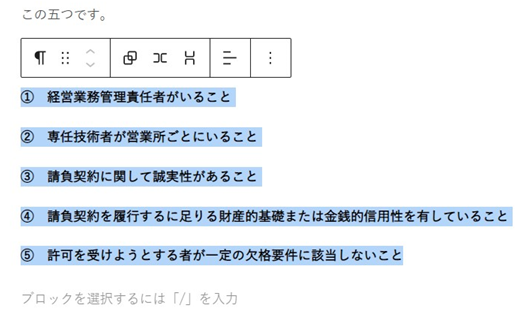
変更したい箇所を選択
↓

↓
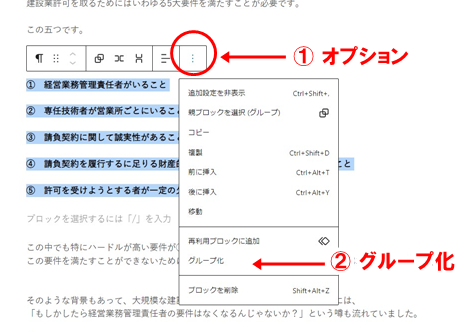
数行にわたる場合は「オプション」をクリックして「グループ化」をクリック
↓

↓
任意のサイズを選択する
↓

文字装飾の操作はSIRIUSに似ていますね(SIRIUSよりもちょっと難しいですが・・・)。
慣れてくれば、その他の文字装飾もやってみてください。
自分で実際に手を動かして覚えるのが一番早いです。
4 プレビュー
では、管理画面右上の「プレビュー」を押して、プレビュー画面を確認しましょう。
↓

イメージ通りに仕上っていれば、記事作成は終了です。
ホームページへのリンクを貼る方法
続いて、記事の最後にホームページへのリンクを貼ります。
見込み客をホームページへ誘導するのがブログの役割ですからね。
ここを忘れてはいけません。
では、やっていきましょう。
↓
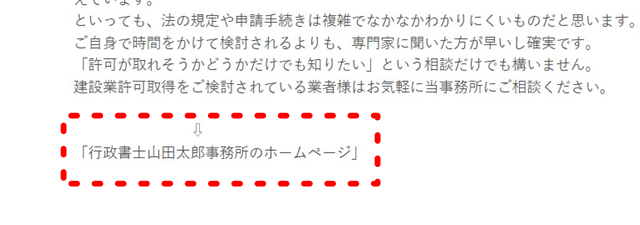
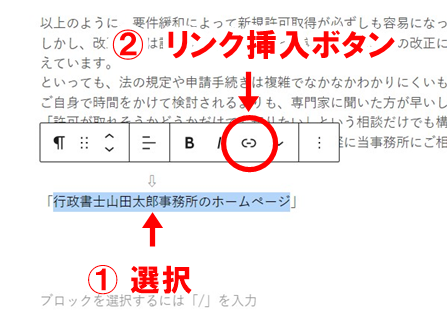
記事の最後に矢印をつけて「行政書士○○○○事務所のホームページ」と記入します。
↓

↓
そして、「行政書士○○○○事務所のホームページ」の部分を選択して、リンク挿入ボタンをクリックします。
↓

↓
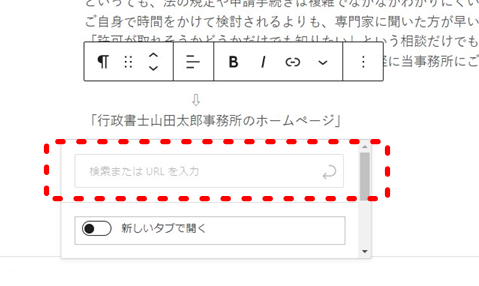
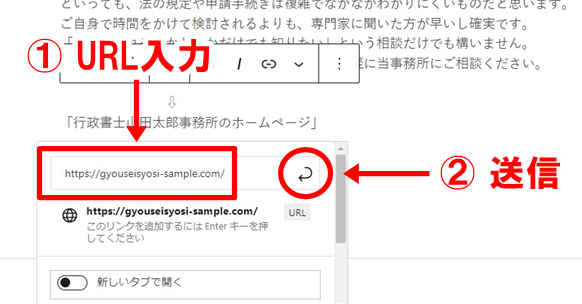
「URL入力欄」にホームページのURLを入力します
↓

↓
入力したら送信ボタンをクリック
↓

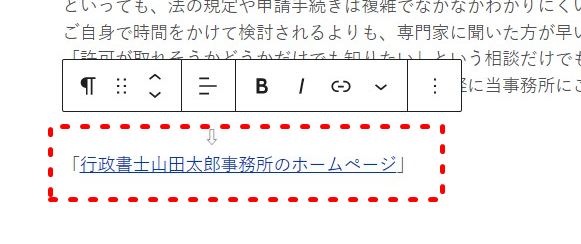
青色のテキストリンクになりました。

プレビュー画面で「行政書士○○○○事務所」のテキストリンクをクリックしてみましょう。
↓

ホームページに飛びましたね?
飛んだら、リンクの挿入は完了です。
なお、「業務特化型ホームページ」を作成した後は、その業務に関する記事を書いた際には業務特化型ホームページへのリンクを貼るようにしましょう。
早くこの域に達しないと、現在のインターネット上の集客争いに勝つことはできません。
カテゴリー分け
次は記事をカテゴリーに入れます。
行政書士ブログは取扱業務の全てを記事にしていきます。
なので、カテゴリーは業種別に分けると良いです。
- 建設業許可
- 会社設立
- 相続
- 交通事故
- ・・・・・
という感じで。
今回投稿する記事は「建設業許可」に関する記事なので、
「建設業許可」のカテゴリーを作ってそこに記事を入れます。
では、カテゴリーを作る手順を説明します。
SIRIUSは①カテゴリーページを作る→②その中で個別記事を作るという順番でしたが、
WordPressは①記事を作る→②記事をカテゴリーに分類する、という順番になります。
カテゴリーページを特別に作る必要はありません。
まず、右上の「投稿」をクリック
↓

↓
「カテゴリー」をクリック
↓

↓
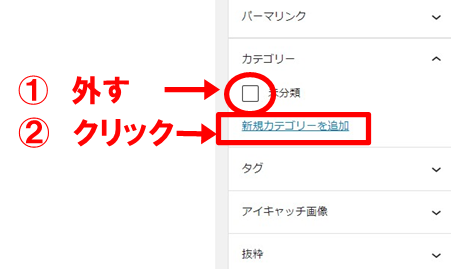
「未分類」のチェックを外して「新規カテゴリーを追加」をクリック
↓

↓
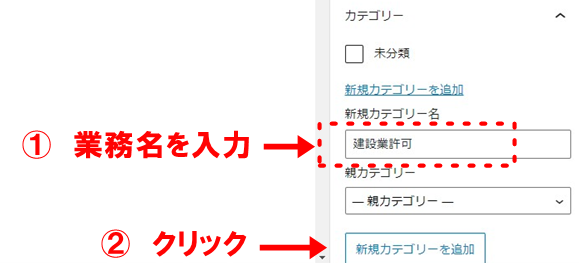
新規カテゴリー名入力欄に「建設業許可」と入力し「新規カテゴリーを追加」をクリック
↓

これで記事をカテゴリーに分類する作業が完了しました。
公開
最後に「公開」ボタンをクリックしましょう。

これでブログ記事がインターネット上にアップされます。
まとめ
WordPressは「エディタ」と呼ばれる記事投稿画面で記事を作成します。
SIRIUSの記事作成画面よりは操作は難しいかもしれませんが、慣れたら直感的に操作できるようになります。
なお、行政書士ブログの目的は、悩みを抱えてネット検索する見込み客をホームページに誘導することです。
記事の最後に、忘れずにホームページへのリンクを貼りましょう。
| ⇒ホームページ作成マニュアル | ⇒ブログ作成マニュアル |
|---|---|
 |
 |
| ⇒名刺作成マニュアル | ⇒職印作成の作法 |
|---|---|
 |
 |
| ⇒書式 | ⇒実務講座 |
|---|---|
 |
 |
関連ページ
- ブログを書かない行政書士が稼げない二つの理由
- ①ホームページ単体ではGoogleからの評価が上がらない →ブログにホームページのリンクを貼ることでホームページの評価を上げる。 ②そもそもホームページでは「行政書士の事を知らない見込み客」を呼び込むことはできない →ブログの集客記事で見込み客を呼び込んで、ホームページに流し込む。
- 行政書士ブログの目的とターゲット層
- 行政書士の業務はほぼ単発系なので、常に新規客を獲得し続けなければいけません。ブログを書く目的も新規客の獲得です。なおリピーター確保は、顧客に葉書を送る等、行政書士の側からのアクセスが必要です。
- 新人行政書士が新規客を呼び込むブログ作成法
- 新人行政書士は基本業務を勉強し、理解できた範囲でブログ記事にまとめましょう。記事を書くことで理解が深まります。と同時に記事のアップが営業活動になります。ブログを書くことは新人行政書士がスキルを高めるための最も効果的な作業なのです。
- アクセスを大量に集める行政書士ブログの育て方
- アクセスを呼べる検索ワードは客観的に予測できる。だが、合理的判断でブログを更新している行政書士や他士業は少ない。ネット戦略を学べば新人行政書士でも十分に勝てる。正しいやり方でブログを育てネット集客で稼ぎましょう。
- 【ルーティン】見込み客をホームページに誘導する行政書士ブログ記事の書き方
- 行政書士ブログ記事作成の2パターン。 【許認可系】(許可を取りたい、と悩んでいる人を集める) →①許可を取れそう→②でも自分で取るのは難しそう→③依頼しようかな? 【民亊系】(書類を作成しなければいけないのかな?と悩んでいる人を集める) →①作成しなければいけない→②でも自分で作成するのは難しそう→③依頼しようかな?
- 【新人行政書士の戦略】仕事に直結するキーワードを探せ!勝てる戦場で戦え!
- 〝勝てる戦場を見つけて戦う〟 これは行政書士のブログ営業に限った話ではありません。 全ての業種、全ての営業方法に通じる話です。 経営者は常に「勝てる戦場」を探しています。 経営の本質がここにあるのです。
- 行政書士ブログ開設①(ブログ名、ドメイン名の決定)
- ブログにおいてもブログ名、ドメインはSEO(集客)にとって重要な意味がある。行政書士を探す見込み客が検索しそうなワード(地域名など)をブログ名に入れる。また、無料ブログではなく新規ドメインを取得して自分のブログを作る。
- 行政書士ブログ開設②(ブログソフトウェア、テンプレート等)
- 行政書士がネット上で集客するために検索エンジンで上位表示されるブログを作成する必要があります。そのためにワードプレスというブログソフトウェアに賢威テンプレートを適用し、パーマリンクの設定で動的サイトを疑似的に静的化します。
- 行政書士ブログ開設③(WordPress初期設定とテンプレート適用)
- 集客できる行政書士ブログを育てる前提としてワードプレス設定とテンプレート適用を最適化します。その上で見込み客が検索サイトに打ち込むキーワードを盛り込んだ記事を作成します。やがてリンクを送った事務所ホームページに見込客が流れ始めます。
- 【リスクを管理せよ!】WordPressにプラグインを導入する際の注意点
- ①プラグインにはセキュリティ・リスクがあるので、できる限り導入すべきではない。有料テンプレートの機能を優先して使うべき。 ②現時点で問題が生じていないプラグインであっても、時間の経過とともにリスクは上昇する。プラグインを使うのであれば、常に最新のセキュリティ・リスクの情報を知っておくべき。
- 行政書士ブログ記事(WordPress)にアイキャッチ画像を設定する手順
- WordPressでブログを作る場合、アイキャッチ画像がないと見た目が悪くなります。必ず記事をアップする度にアイキャッチ画像を設定しましょう。 しかし、毎回画像を作る時間はありません。 業務ごとにアイキャッチ画像を決めておき、それを使いまわすことをおすすめします。
- 行政書士ブログ(WordPress+賢威)にヘッダー画像を設定する方法【PowerPointで作成】
- WordPress+賢威8で作ったブログにヘッダー画像を設定する方法を説明します。ヘッダー画像はPowerPointで作ります。
- 行政書士ブログ(WordPress+賢威)に事務所の基本情報を掲載する手順
- 行政書士ブログの目的は、記事を最後まで読んでもらってホームページのリンクをクリックしてもらうことです。 しかし、ブログの目立つところに事務所の基本情報を掲載しておかないと信用されません。 クリックはされなくても、ブログのファーストビューに事務所の基本情報を掲載しておきましょう。
- 行政書士ブログ(WordPress+賢威)に「見出し」と「目次」を設定する手順
- 見出しと目次をつけることによって、読者は記事を読みやすくなる。 さらに、Googleロボットも記事の構成を把握しやすく成るため、SEOで有利に働く。 なお、目次は「賢威」の機能を使うべき。 WordPressのプラグインはセキュリティ・リスクがあるので、できる限り使わないようにしましょう。
- 行政書士ブログ(WordPress)のコメント欄を無効化する方法
- 動的サイトのコメント欄機能はSEO対策として強力な武器となります。 しかし、行政書士のブログでコメント欄を利用すると「情報泥棒」が集まってきて時間を無駄に奪われます。 WordPressのコメント欄は簡単に無効にすることができるので、ブログ開設当初にやっておきましょう。
- 行政書士ブログ(Xserver、WordPress)を常時SSL化する手順(httpを完全非表示!)
- ブログをSSL化しないと、アドレスバーに「保護されていない通信」と表示されて、閲覧者に嫌われます。また、GoogleもSSL化していないサイトはSEOで不利になると明言しています。 SSL化していないブログでは稼げません。必ずSSL化しましょう。
- 【危険】WordPressログインIDは丸見えです!セキュリティ対策しましょう!!
- WordPressのログインIDは誰にでも見られるようになっています。 後はパスワード解析ソフトを使うことで、プロのハッカーでなくとも容易に乗っ取ることが可能です。 WordPressを使うのであれば、まずは丸見えのログインIDを隠しましょう。 しかし、それでWordPressのセキュリティ・リスクがゼロになるわけではありません。 なので、お客様の個人情報は絶対にWordPressに入れないようにしてください。 流出したときの損害は計り知れませんから。
- 【最も簡単に】WordPress+賢威ブログにサイトマップを設置する手順
- WordPressブログには①読者のためのサイトマップと②Googleロボットのためのサイトマップの両方が必要です。 これがないとSEOで不利になるので必ず設置しましょう。 この設置作業はかつてはとても面倒なものでした。 しかし、WordPressの進化と賢威によってかなり簡単になっています。
- 行政書士ブログ(WordPress+賢威)にグローバルメニューを設置する手順
- WordPressブログにグローバルメニューを設置する方法は簡単です。訪問者にブログ内を回遊させるためのツールとして不可欠です。必ず設置しましょう。 ただし、行政書士ブログにグローバルメニューを設置する目的はブログ内を回遊させるためではありません。事務所ホームページのリンクを掲載しましょう。
- 【結論】バックアップ、高速化、SEO対策のためのプラグインは導入しない
- プラグイン「BackWPup」「WP Fastest Cache」「All in One SEO」は使わない。 プラグインは世界中のエンジニアが独自で作ったプログラムなので、それを混ぜてしまうと衝突してしまうリスクは当然にある。 なので、一つの会社が責任をもって作った有料テンプレートを使うべきだし、そのテンプレートで補える部分についてあえてプラグインを導入するのはリスクでしかない。
- 【6選】行政書士ブログの禁止事項と営業エリア外からのアクセスが重要な理由
- 行政書士ブログにはNG事項があります。顧客の事を書くと顧客に嫌われます。異なる属性を呼び込むとGoogleに嫌われます。日記的なブログではアクセスが来ません。新人であることをアピールすると仕事が来ません。記事作成に時間をかけると更新できません。
- 【補講①】AIで行政書士ブログのアイキャッチ画像を生成しよう!
- 1「画像プロンプトエンジニアきよし君」に画像イメージを入力してプロンプト生成 2「ImageFX」にプロンプトを入力してアイキャッチ画像を生成
- 【補講②】行政書士ブログにAIでクイズを設置しよう!売上アップしますよ!
- 行政書士ブログにクイズを設定しましょう。検索順位が上がり売り上げが伸びます。AIで簡単にプログラミングコードを書けますよ!
- 【緊急】2025年の行政書士ブログのテンプレートはどうする?
- ・2025年1月31日に「賢威」が販売中止になる ・しかし、夏ごろに「新しいテーマ」が発売される ・販売中止後も「賢威」の利用は可能 ・「賢威」の既存ユーザーには無償で「新テンプレート」が提供される


