行政書士ブログ開設③(WordPress初期設定とテンプレート適用)
【行政書士ブログ作成マニュアル第9回 目次】
これまでのページの作業で、
エックスサーバーの申し込み、WordPressの導入、賢威の購入
が全て終わっていると思います。
その上で、このページでは、
最初にWordPressの初期設定を行い、
その次に賢威をWordPressに適用する作業を行います。
ステップ1 ワードプレス初期設定
まず、ワードプレスの初期設定をします。
ワードプレス管理画面にログインしてください。

(1)「ニックネーム」と「ブログ上の表示名」の設定
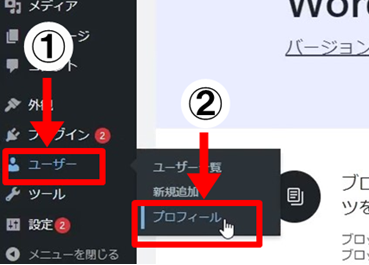
「ダッシュボード」→「ユーザー」→「プロフィール」に入る

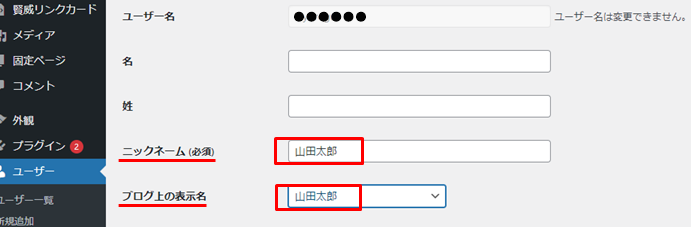
続いて、「ニックネーム」の欄にニックネームを入力します。

初期設定では「ユーザー名」が「ニックネーム」となっています。
しかし、すでにお伝えしたように、「ユーザー名」はWordPress管理画面のログインIDになりますので、このままではセキュリティリスクが非常に高いです。
なので、必ずユーザー名とは別のニックネームを設定してください。
そして、行政書士ブログは本名で発信しますので、本名をそのままニックネームに使って構いません。
テンプレートによっては、ニックネームがブログ上に表示されてしまうものがあります。
本名は表示されても問題ありませんが、ユーザー名が表示されるのは大変危険です。
なお、「賢威」の場合は最初からニックネームはブログ上に表示されない設定になっているので、その危険はありません。
しかし、コメント欄を使うなど、なんらかのコミュニケーションをとると、ニックネームが表示されます。
なので、賢威を使う場合でも、ニックネームとユーザー名は分けておいた方が安全です。念には念を入れよ、です。
そして、「ブログ上の表示名」も、設定した「ニックネーム」と同じものにします。
(2)「ブログタイトル」と「キャッチフレーズ」の設定
「ダッシュボード」→「設定」→「一般設定」に入る

「ブログタイトル」はワードプレスのインストールの際に入力しているはずなので、
そのままでいいです。

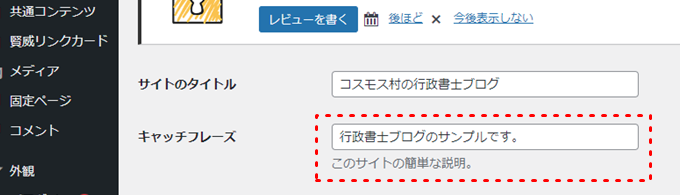
次に、「キャッチフレーズ」を入力します。
この「キャッチフレーズ」は、検索エンジンやブログトップページに表示され、
SEO上重要な効果を生じます。
行政書士を探しているユーザーが検索エンジンに打ち込みそうなキーワードを散りばめて
キャッチフレーズを書いてください。
キーワードとして入れるべき要素は、
地域名(名古屋、愛知)、
見込み客が抱えている問題(離婚、相続、会社設立、建設業許可)、
見込み客が探している人(行政書士、専門家)などなどです。
なお、文字数は50字程度が良いでしょう。長すぎると良くないです。
例えば、こんな感じで。
「名古屋で奮闘中の行政書士です!建設業許可など各種許認可、相続などでお悩みの方はお気軽にご相談ください!」
*サンプルブログは上位表示させるつもりはないので、テキトーに書いています。
ステップ2 賢威テンプレートのインストール
続いて、ワードプレスに賢威テンプレートを適用します。
やり方は賢威サポートページ内の「賢威8導入マニュアル」に詳しく書かれていますが、
以下ポイントをまとめておきます。
(1)賢威テンプレートのダウンロード
まず「賢威サポートページ」にログインします。

↓
右サイドの「賢威ダウンロード」から「賢威8」をクリックします。
賢威7でも良いですが、賢威8の方がSEO対策が進化しています。例えば、賢威8の方が軽量化されており、表示速度が速くなります。なので、賢威8をダウンロードすることを前提に説明していきます。

↓
「賢威8スタンダードWP版をダウンロード」(青色のバナー)をクリックします。
なお、「子テーマ」(右のオレンジのバナー)はダウンロードしません。これはCSSをカスタマイズする人向け(上級者用)のテーマです。行政書士のブログには通常は利用しません。

↓
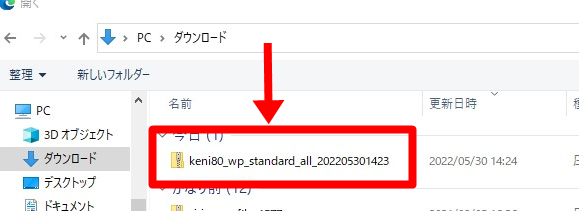
賢威8のzipファイルがパソコン内に保存されます(保存した場所は忘れないようにしてください)

以上で、賢威ファイルのダウンロードは完了です。
続いて、賢威テンプレートをWordPressに適用する作業に進みます。
(2)賢威テンプレートをワードプレスに割り当てる(適用する)
↓
続きまして、WordPressにログインして「管理画面」に入ります。

↓
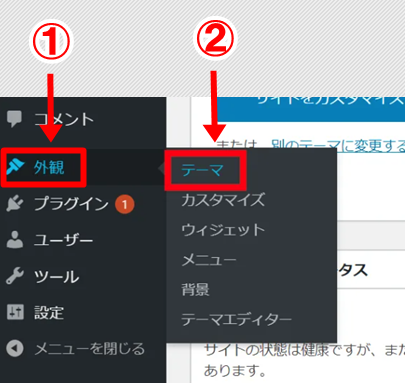
左サイドの「外観」をクリックして「テーマ」に入ります。

↓
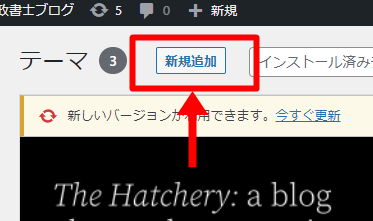
「新規追加」をクリックします。

↓
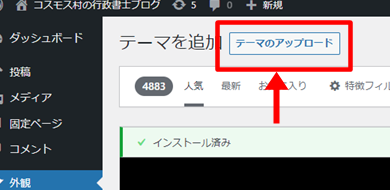
「テーマのアップロード」をクリックします。

↓
「ファイルの選択」ボタンをクリックします。

↓
パソコン内に保存した賢威8のzipファイルを選択して「開く」をクリックします。

↓
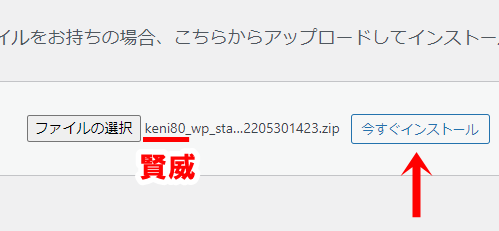
賢威のファイルが選択されていることを確認して「今すぐインストール」をクリックします。

↓
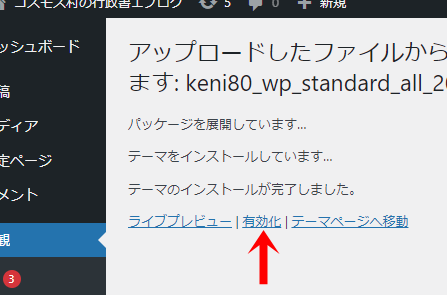
「有効化」をクリックします。

↓
これでWordPressに賢威8のテンプレートが適用されました。

では、ブログを表示させてみましょう。
↓

こんな感じです。ようやく土台ができ上りました。
それでは、ここから各種カスタマイズ、記事投稿を進めていきます。
(3)パーマリンクの設定
次に、「パーマリンクの設定」をします。
やり方は「賢威サポートページ」→「賢威8導入マニュアル」→「賢威の適用」→「パーマリンクを設定する」の中で詳しく書かれていますが、やり方を簡単にまとめます。
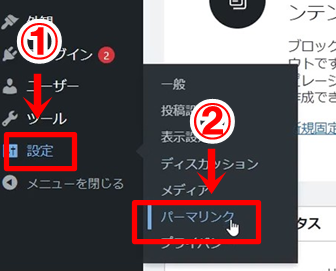
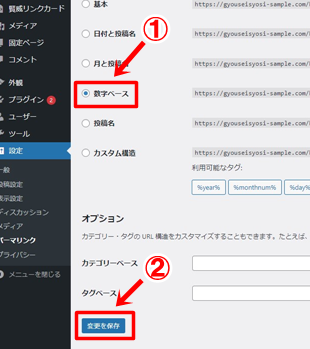
WordPressの管理画面から「設定」→「パーマリンク」の設定画面に入ります。

そして「共通設定」の中から「数字ベース」を選択して「変更を保存」をクリックします。

以上で終わりです。
パーマリンクの設定は動的URLを疑似的に静的化してSEO効果を上げるために必要な作業なので、必ずやって下さい。
ただし、マニュアルでは「カスタム構造」を選択すること奨励していますが(現在は非奨励になりました)、私は「数字ベース」を選択することをお薦めします。
理由は「カスタム構造」だと、URLが非常に長くなるためスラッグ化をする必要があり、記事をアップするたびにURLのスラッグ化という大変面倒な作業を要することになるからです。
この点「数字ベース」を選択すれば、その後は何もする必要はありません。SEOの効果としても「カスタム構造」と差はありません。
「数字ベース」をお薦めします。
ステップ3 アクセス解析の設置
なお、ホームページ同様に「アクセス解析」は必ず設置してください。
設置の仕方は以下の通りです(ホームページの場合と同様の手順です)
エックスサーバーの「サーバーパネル」にログイン
↓
現在の設定対象のドメインを行政書士ブログのドメインにする
↓
「アクセス統計」をクリック
↓
「アクセス統計の追加」をクリック
↓
設定完了
↓
「アクセス解析の一覧」をクリック
↓
「閲覧」をクリックすると、アクセス解析の結果を見ることができます。
(設置後6時間経過してから)
なお、「アクセス解析」は、ある程度記事が増えてきたら(目安として30記事くらい)、「Googleアナリティクス」や「サーチコンソール」といったGoogleのツールを使うことをお薦めします。
これらのツールはかなり高度な解析ツールであり、ブログ初心者がいきなり使いこなすのは難しいと思います。
なので、最初はエックスサーバーが用意している初心者用のアクセス解析で十分です。
まとめ
- ワードプレスの初期設定する
- 賢威テンプレートをインストールする
- アクセス解析を設置する
| ⇒ホームページ作成マニュアル | ⇒ブログ作成マニュアル |
|---|---|
 |
 |
| ⇒名刺作成マニュアル | ⇒職印作成の作法 |
|---|---|
 |
 |
| ⇒書式 | ⇒実務講座 |
|---|---|
 |
 |
関連ページ
- ブログを書かない行政書士が稼げない二つの理由
- ①ホームページ単体ではGoogleからの評価が上がらない →ブログにホームページのリンクを貼ることでホームページの評価を上げる。 ②そもそもホームページでは「行政書士の事を知らない見込み客」を呼び込むことはできない →ブログの集客記事で見込み客を呼び込んで、ホームページに流し込む。
- 行政書士ブログの目的とターゲット層
- 行政書士の業務はほぼ単発系なので、常に新規客を獲得し続けなければいけません。ブログを書く目的も新規客の獲得です。なおリピーター確保は、顧客に葉書を送る等、行政書士の側からのアクセスが必要です。
- 新人行政書士が新規客を呼び込むブログ作成法
- 新人行政書士は基本業務を勉強し、理解できた範囲でブログ記事にまとめましょう。記事を書くことで理解が深まります。と同時に記事のアップが営業活動になります。ブログを書くことは新人行政書士がスキルを高めるための最も効果的な作業なのです。
- アクセスを大量に集める行政書士ブログの育て方
- アクセスを呼べる検索ワードは客観的に予測できる。だが、合理的判断でブログを更新している行政書士や他士業は少ない。ネット戦略を学べば新人行政書士でも十分に勝てる。正しいやり方でブログを育てネット集客で稼ぎましょう。
- 【ルーティン】見込み客をホームページに誘導する行政書士ブログ記事の書き方
- 行政書士ブログ記事作成の2パターン。 【許認可系】(許可を取りたい、と悩んでいる人を集める) →①許可を取れそう→②でも自分で取るのは難しそう→③依頼しようかな? 【民亊系】(書類を作成しなければいけないのかな?と悩んでいる人を集める) →①作成しなければいけない→②でも自分で作成するのは難しそう→③依頼しようかな?
- 【新人行政書士の戦略】仕事に直結するキーワードを探せ!勝てる戦場で戦え!
- 〝勝てる戦場を見つけて戦う〟 これは行政書士のブログ営業に限った話ではありません。 全ての業種、全ての営業方法に通じる話です。 経営者は常に「勝てる戦場」を探しています。 経営の本質がここにあるのです。
- 行政書士ブログ開設①(ブログ名、ドメイン名の決定)
- ブログにおいてもブログ名、ドメインはSEO(集客)にとって重要な意味がある。行政書士を探す見込み客が検索しそうなワード(地域名など)をブログ名に入れる。また、無料ブログではなく新規ドメインを取得して自分のブログを作る。
- 行政書士ブログ開設②(ブログソフトウェア、テンプレート等)
- 行政書士がネット上で集客するために検索エンジンで上位表示されるブログを作成する必要があります。そのためにワードプレスというブログソフトウェアに賢威テンプレートを適用し、パーマリンクの設定で動的サイトを疑似的に静的化します。
- 行政書士ブログ開設④(記事投稿とホームページへのリンク挿入の方法)
- WordPressの記事投稿画面(エディタ)を使った基本的な記事作成・投稿の方法と、ホームページへのリンクを貼り方を解説します。
- 【リスクを管理せよ!】WordPressにプラグインを導入する際の注意点
- ①プラグインにはセキュリティ・リスクがあるので、できる限り導入すべきではない。有料テンプレートの機能を優先して使うべき。 ②現時点で問題が生じていないプラグインであっても、時間の経過とともにリスクは上昇する。プラグインを使うのであれば、常に最新のセキュリティ・リスクの情報を知っておくべき。
- 行政書士ブログ記事(WordPress)にアイキャッチ画像を設定する手順
- WordPressでブログを作る場合、アイキャッチ画像がないと見た目が悪くなります。必ず記事をアップする度にアイキャッチ画像を設定しましょう。 しかし、毎回画像を作る時間はありません。 業務ごとにアイキャッチ画像を決めておき、それを使いまわすことをおすすめします。
- 行政書士ブログ(WordPress+賢威)にヘッダー画像を設定する方法【PowerPointで作成】
- WordPress+賢威8で作ったブログにヘッダー画像を設定する方法を説明します。ヘッダー画像はPowerPointで作ります。
- 行政書士ブログ(WordPress+賢威)に事務所の基本情報を掲載する手順
- 行政書士ブログの目的は、記事を最後まで読んでもらってホームページのリンクをクリックしてもらうことです。 しかし、ブログの目立つところに事務所の基本情報を掲載しておかないと信用されません。 クリックはされなくても、ブログのファーストビューに事務所の基本情報を掲載しておきましょう。
- 行政書士ブログ(WordPress+賢威)に「見出し」と「目次」を設定する手順
- 見出しと目次をつけることによって、読者は記事を読みやすくなる。 さらに、Googleロボットも記事の構成を把握しやすく成るため、SEOで有利に働く。 なお、目次は「賢威」の機能を使うべき。 WordPressのプラグインはセキュリティ・リスクがあるので、できる限り使わないようにしましょう。
- 行政書士ブログ(WordPress)のコメント欄を無効化する方法
- 動的サイトのコメント欄機能はSEO対策として強力な武器となります。 しかし、行政書士のブログでコメント欄を利用すると「情報泥棒」が集まってきて時間を無駄に奪われます。 WordPressのコメント欄は簡単に無効にすることができるので、ブログ開設当初にやっておきましょう。
- 行政書士ブログ(Xserver、WordPress)を常時SSL化する手順(httpを完全非表示!)
- ブログをSSL化しないと、アドレスバーに「保護されていない通信」と表示されて、閲覧者に嫌われます。また、GoogleもSSL化していないサイトはSEOで不利になると明言しています。 SSL化していないブログでは稼げません。必ずSSL化しましょう。
- 【危険】WordPressログインIDは丸見えです!セキュリティ対策しましょう!!
- WordPressのログインIDは誰にでも見られるようになっています。 後はパスワード解析ソフトを使うことで、プロのハッカーでなくとも容易に乗っ取ることが可能です。 WordPressを使うのであれば、まずは丸見えのログインIDを隠しましょう。 しかし、それでWordPressのセキュリティ・リスクがゼロになるわけではありません。 なので、お客様の個人情報は絶対にWordPressに入れないようにしてください。 流出したときの損害は計り知れませんから。
- 【最も簡単に】WordPress+賢威ブログにサイトマップを設置する手順
- WordPressブログには①読者のためのサイトマップと②Googleロボットのためのサイトマップの両方が必要です。 これがないとSEOで不利になるので必ず設置しましょう。 この設置作業はかつてはとても面倒なものでした。 しかし、WordPressの進化と賢威によってかなり簡単になっています。
- 行政書士ブログ(WordPress+賢威)にグローバルメニューを設置する手順
- WordPressブログにグローバルメニューを設置する方法は簡単です。訪問者にブログ内を回遊させるためのツールとして不可欠です。必ず設置しましょう。 ただし、行政書士ブログにグローバルメニューを設置する目的はブログ内を回遊させるためではありません。事務所ホームページのリンクを掲載しましょう。
- 【結論】バックアップ、高速化、SEO対策のためのプラグインは導入しない
- プラグイン「BackWPup」「WP Fastest Cache」「All in One SEO」は使わない。 プラグインは世界中のエンジニアが独自で作ったプログラムなので、それを混ぜてしまうと衝突してしまうリスクは当然にある。 なので、一つの会社が責任をもって作った有料テンプレートを使うべきだし、そのテンプレートで補える部分についてあえてプラグインを導入するのはリスクでしかない。
- 【6選】行政書士ブログの禁止事項と営業エリア外からのアクセスが重要な理由
- 行政書士ブログにはNG事項があります。顧客の事を書くと顧客に嫌われます。異なる属性を呼び込むとGoogleに嫌われます。日記的なブログではアクセスが来ません。新人であることをアピールすると仕事が来ません。記事作成に時間をかけると更新できません。
- 【補講①】AIで行政書士ブログのアイキャッチ画像を生成しよう!
- 1「画像プロンプトエンジニアきよし君」に画像イメージを入力してプロンプト生成 2「ImageFX」にプロンプトを入力してアイキャッチ画像を生成
- 【補講②】行政書士ブログにAIでクイズを設置しよう!売上アップしますよ!
- 行政書士ブログにクイズを設定しましょう。検索順位が上がり売り上げが伸びます。AIで簡単にプログラミングコードを書けますよ!
- 【緊急】2025年の行政書士ブログのテンプレートはどうする?
- ・2025年1月31日に「賢威」が販売中止になる ・しかし、夏ごろに「新しいテーマ」が発売される ・販売中止後も「賢威」の利用は可能 ・「賢威」の既存ユーザーには無償で「新テンプレート」が提供される

