行政書士ブログ開設②(ブログソフトウェア、テンプレート等)
【緊急告知】
ブログ作成講座で使用しているテンプレート「賢威」が販売中止になります。
2025年1月31日正午をもって販売終了です。
理由は、新しいテンプレートが発売されることが決まったからとのこと。
ただし、新テンプレートの販売開始が今年の夏ごろ。半年以上かかります。
では、その間どうすればいいのか?
この点について記事にまとめましたので、一読しておいてください。
⇒「2025年の行政書士ブログのテンプレートはどうする?」
【行政書士ブログ作成マニュアル第8回 目次】
最強のブログを作る準備
ブログ作成にあたって準備しなければならないものが4つあります。
【事前準備】
1 レンタルサーバー(インターネット上でブログの情報を保管する場所)
2 独自ドメイン(インターネット上のブログの住所[URL])
3 ブログソフトウェア
4 ブログ作成テンプレート
以上です。
そして、レンタルサーバー、ブログソフトウェア等には各種ありますが、
以下の組み合わせでブログを作成することを奨励します。
1 レンタルサーバーはホームページ作成で利用した「エックスサーバー![]() 」を使います。
」を使います。
追加料金は発生しません。
2 そして、エックスサーバーでブログ用の「独自ドメイン」を取得します。
使用料は年額1500円です(ただし、キャンペーン期間中に取得すれば永年無料です)。
3 次に、エックスサーバーを使って「ワードプレス」というブログソフトウェアを
インストールします。追加料金は発生しません。
4 そして、「賢威」というブログ作成テンプレートを使用して、ブログを作成します。
料金は27,280円です。支払いは一度きりで、ずっと使えます。
現時点では、この組み合わせが最強です。
最もSEOに強い(集客できる)ブログに育ちます。
以下、その理由を説明します。
SEOに最も強いブログを作成するための組み合わせ

動的サイトにする理由
ホームページ作成で使った「SIRIUS」はブログ作成には使いません。
「SIRIUS」はSEOに強い静的サイトを作るツールですが、
記事更新の度にHTMLの再構築を要するので、
記事が100ページを超えたあたりから、一気に重たくなります。
300ページくらいが限界でしょう。
更新をし続ける行政書士ブログで用いることは現実的に無理なのです。
「重たくなる」とは、アップロードに時間がかかるという意味です。
テキストの分量、画像の量にもよりますが、アップロードに30分以上かかるようになったりします。
なお、サイト読み込み時間が長くなるわけではないので、SEOで不利になるわけではありません。しかし、一記事アップするたびに数十分も待たされるようにようになると、継続するのは困難になりますよね。
そこで、行政書士ブログは
動的サイトを作成するブログソフトウェアとテンプレートを使って作ることになります。
動的サイトであれば、何百記事書いてもすぐにアップできます。
ただし、「行政書士事務所のホームページは静的サイトで作れ!」「書式を作成するなんてできません!」のページで説明したように、動的サイトは静的サイトに比べてSEOに不利です。
ブログを動的サイトで作るのであれば、この弱点をカバーする必要があります。
そこで、「ワードプレス」と「賢威」の組み合わせです。
「ワードプレス」と「賢威」を選ぶ理由
WordPressを選ぶ理由
WEBマーケティングをある程度勉強された方であれば当然知っておられるでしょうが、
世界中にある多くのブログソフトウェアの中で最も利用されているのが「ワードプレス」です。
その理由はブログソフトウェアの中でワードプレスが最もSEOに強いからです。
(グーグルがワードプレスのソースを完全解析して読み込みやすくしていると言われています)
なので、行政書士ブログでも当然に、この「ワードプレス」を使います。
賢威を選ぶ理由
次にテンプレートの選択ですが、これももはやWEBマーケでは常識ですが、
SEOに最も強い内部ソースを作り込んでいる「賢威」を使います。
ネット営業に疎い士業の世界でも、
最近ではこの「賢威」を使ってブログを更新している事務所が増えてきています。
私が更新しているブログもそうです。
他の業界では当然のように「賢威」が利用されています。
利用者は2万7千人を超えています。
現時点では他の追随を許さないほどに圧倒的に「賢威」が優れているのです。
外部リンクの取得等の詐欺的SEOではなく、
内部要因を強化した真っ当なSEO対策が施されているので安定しています。
ライバルに勝ちたいのであればこのテンプレートを使いましょう。
なお、無料のテンプレートもありますが、それはやめておきましょう。
SEOの面だけでなく、セキュリティ対策の面でも問題があります。
詳しいことは「WordPressにプラグインを導入する際の注意点」で解説しますが、
後から取り返しのつかないことになるリスクがあるので、
最初からちゃんとしたものを使ってください。
補足ですが、全てのジャンルで「賢威」がふさわしいというわけではありません。
ファッション業界や飲食業界などのようにビジュアルで訴求するジャンルには、他にもっとふさわしいテンプレートがあります。
しかし、テキストで訴求するジャンルでは「賢威」が最強です。
要は、お堅い職業のブログには「賢威」が一番良いという事です。
なので、「行政書士ブログ」は「賢威」しかないでしょ?ということです。
さらに、賢威には優れたサービスがあるのでご紹介します。
「賢威」にしかない価値
購入者だけが利用できる「SEOマニュアル」「コンテンツ作成マニュアル」
「SEOフォーラム等7種類のフォーラム」もかなり使えます。
私もこれで相当勉強しました。


194ページにわたるSEOマニュアルはプリントアウトして何度も何度も読み込んでボロボロになって、またプリントアウトしてまたボロボロになってを繰り返し、覚えるくらいに勉強しました。
このマニュアルは、いわゆる流行り廃りがあるトレンディなノウハウではありません。
なので、即効性はありません。
しかし、SEOの本質を追求したマニュアルなので、長期的に使えるノウハウです。
弊サイトを読んでいる皆さんは、これから長期間にわたって事務所を運営するはずなので、
SEOを学ぶのであれば、このような本質を追求したノウハウを学ぶべきです。
また、わからないことや悩みがあれば、「SEOフォーラム」「WordPressフォーラム」など各種フォーラムで質問させていただきました。
「SIRIUS」と違って「WordPress」にはメールによるサポートがありません。
なので、賢威の「WordPressフォーラム」は本当に助かります。
これらのサービスはむしろテンプレート以上の価値があるのでは、とすら感じます。
現時点においてSEOに関するこれ以上の教科書はないでしょう。
マニュアルを読み込むのは結構大変ですが、これを理解し実践することでネット上からの売り上げは跳ね上 がりますので、がんばって勉強してください。
* 今後、賢威より優れたテンプレートが登場したら、このサイトでお知らせします。
動的URLの疑似的静的化と記事更新による強化
そして、最後に動的URLを疑似的に静的化します。
具体的なやり方は「賢威」のマニュアルに記載されていますが、
「パーマリンクの設定」をすることで、動的サイトを強くするのです。
ワードプレス+賢威+パーマリンクの設定で、
静的サイトに近いレベルの強いサイトになります。
さらに、記事数を圧倒的に増やし続けることで、
静的サイトよりも強いブログに育っていくのです。
では、ブログ開設の具体的手順を説明していきましょう。
ブログ開設の手順
「ホームページを開設」する際に「WordPressクイックスタート」を利用した場合は、ステップ1,2,4はすでに完了しています。なのでステップ3(賢威の購入)を済ませて次のページに移ってください。
* まだエックスサーバーとの契約をしていない方は、まずこの契約を済ませてください。
以下の動画で申し込み方法を解説しています。この動画で、ステップ1,2,4は完了しますので、終わったら、ステップ3に進んでください。
サイト記事で読みたい方は「事務所ホームページ開設の具体的手順|ステップ1エックスサーバーと契約」を参照してください。
ステップ1 独自ドメイン(ブログのURL)の取得
独自ドメイン取得手続きの詳細は公式ページに記載されていますが、以下ポイントをまとめます。
「Xserverアカウント」(旧称:インフォパネル)にログインする
↓
「ドメイン取得」をクリック
↓
取得したいドメインを入力して検索
↓
取得したいドメインにチェックを入れて、
「利用規約」「個人情報に関する公表事項」に同意して、
「お申込内容の確認とお支払へ進む」をクリック
↓
「お支払方法」を選択して「決済画面へ進む」をクリック
↓
以降は、選択した支払方法の手順に従って、お支払いを済ませてください。
入金が確認されたらドメイン取得が確定します。
ステップ2 独自ドメインの設定
続いて、
ステップ1で取得した独自ドメインを、エックスサーバーで使用するための手続のポイントをまとめます。(詳細は公式ページをご確認ください)
まず、「サーバーパネル」にログイン
↓
「サーバーパネル」のトップページ内にある「ドメイン設定」をクリック
↓
「ドメインの設定追加」をクリック
↓
ステップ1で取得した独自ドメインを入力して「確認画面へ進む」をクリック
(* 無料独自SSL・Xアクセラレータの設定はチェックを入れたままで良いです。)
↓
入力内容を確認し、「追加する」をクリック
↓
設定完了(最大で2日待たなければいけない)
「ドメインの一覧」をクリックして、設定したドメイン名が表示されていたらOK
(設定の完了を待っている間にステップ3を済ませる)
以上で、あなたの行政書士ブログのURL取得は完了です。
ステップ3 「賢威」購入
まず、「賢威」のホームページにアクセス
↓
商品説明をよく読んで、購入手続を進めます。
ページをスクロールすると、ずっと下の方に購入ボタンがあるので、クリックします。

ご注文フォームがでてきたら、必須の入力事項を入れていきます。

メールアドレスは、賢威の申し込みの時に使うだけなので、なんでもいいです。
ただし、忘れないようにしてくださいね。
時々、購入者に向けたメールが届きますからね。
そして、すべて入力し終わったら、利用規約にチェックを入れて、申し込みボタンを押します。
後は、サイトの指示に従って代金支払い手続きなどを完了させてください。
「賢威」はダウンロード商品です。
代金支払いが確認された後、1日以内にダウンロードできる場合が多いです。
なお、パソコンにダウンロードする点は「SIRIUS」と同じです。
しかし、その後で「賢威」はWordPressに適用します。
そして、WordPressはネット経由で利用するソフトです。
なので、実際にブログを作成する作業はネット経由ですることになります。
つまり、ネットにつながっていないと使えないということです。
この点は、「SIRIUS」と違いますのでご注意ください。
また、「SIRIUS」と違って上位版、通常版などはありません。
「賢威」は自動的にスマートフォンにも対応します。
また、「SIRIUS」と同様に「賢威」がバージョンアップされたら無料でダウンロードできます。
ステップ4 ワードプレスのインストール
サーバーパネルでドメイン設定の完了を確認
↓
エックスサーバーの「サーバーパネル」にログイン
↓
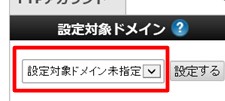
設定対象ドメインをブログのURLに設定する

↓
「WordPress簡単インストール」をクリック

↓
「WordPressインストール」をクリック

↓
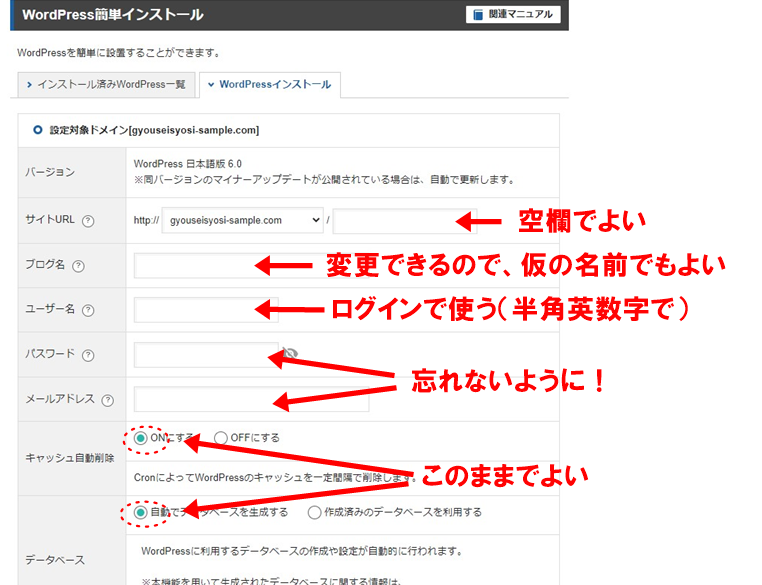
入力欄にブログ名、ユーザー名、パスワード、メールアドレスなどWordPressの情報を記入して、「確認画面へ進む」をクリック

*「サイトURL」の右側の欄は空白にします(ルートディレクトリにインストールするので)。
* ユーザー名はなんでも良い(ただし半角英数字で。ログイン時に使用します)
* パスワードは絶対に忘れないように記録しておきましょう。
* メールアドレスは他人に知られていないアドレス、かつ他人に推測されないアドレスにします(管理画面のログインIDになるので)。
*「キャッシュ自動削除」は「ONにする」にチェックを入れる
*「データベース」は「自動でデータベースを生成する」にチェックを入れる。(MySQLを自動で生成するので)
↓
入力した内容を確認し、問題なければ「インストールする」をクリック
↓
インストール完了
* 生成されたIDやパスワード、MySQL関連の情報はきちんと保管しておきます。
* なお、ネット上に反映されるには2~3時間がかかります。
以上で、行政書士ブログ開設の環境は整いました。
それでは、基本業務の勉強をして、その成果を記事にまとめていきましょう。
記事ができたら、ブログにアップしていきます。
アップの仕方については次のページで説明します。
まとめ
ワードプレスに「賢威」を適用し、
かつ、パーマリンクの設定で動的サイトを疑似的に静的化します。
この環境で記事を積み上げていくことで大量に集客できる行政書士ブログに育ちます。
| ⇒ホームページ作成マニュアル | ⇒ブログ作成マニュアル |
|---|---|
 |
 |
| ⇒名刺作成マニュアル | ⇒職印作成の作法 |
|---|---|
 |
 |
| ⇒書式 | ⇒実務講座 |
|---|---|
 |
 |
関連ページ
- ブログを書かない行政書士が稼げない二つの理由
- ①ホームページ単体ではGoogleからの評価が上がらない →ブログにホームページのリンクを貼ることでホームページの評価を上げる。 ②そもそもホームページでは「行政書士の事を知らない見込み客」を呼び込むことはできない →ブログの集客記事で見込み客を呼び込んで、ホームページに流し込む。
- 行政書士ブログの目的とターゲット層
- 行政書士の業務はほぼ単発系なので、常に新規客を獲得し続けなければいけません。ブログを書く目的も新規客の獲得です。なおリピーター確保は、顧客に葉書を送る等、行政書士の側からのアクセスが必要です。
- 新人行政書士が新規客を呼び込むブログ作成法
- 新人行政書士は基本業務を勉強し、理解できた範囲でブログ記事にまとめましょう。記事を書くことで理解が深まります。と同時に記事のアップが営業活動になります。ブログを書くことは新人行政書士がスキルを高めるための最も効果的な作業なのです。
- アクセスを大量に集める行政書士ブログの育て方
- アクセスを呼べる検索ワードは客観的に予測できる。だが、合理的判断でブログを更新している行政書士や他士業は少ない。ネット戦略を学べば新人行政書士でも十分に勝てる。正しいやり方でブログを育てネット集客で稼ぎましょう。
- 【ルーティン】見込み客をホームページに誘導する行政書士ブログ記事の書き方
- 行政書士ブログ記事作成の2パターン。 【許認可系】(許可を取りたい、と悩んでいる人を集める) →①許可を取れそう→②でも自分で取るのは難しそう→③依頼しようかな? 【民亊系】(書類を作成しなければいけないのかな?と悩んでいる人を集める) →①作成しなければいけない→②でも自分で作成するのは難しそう→③依頼しようかな?
- 【新人行政書士の戦略】仕事に直結するキーワードを探せ!勝てる戦場で戦え!
- 〝勝てる戦場を見つけて戦う〟 これは行政書士のブログ営業に限った話ではありません。 全ての業種、全ての営業方法に通じる話です。 経営者は常に「勝てる戦場」を探しています。 経営の本質がここにあるのです。
- 行政書士ブログ開設①(ブログ名、ドメイン名の決定)
- ブログにおいてもブログ名、ドメインはSEO(集客)にとって重要な意味がある。行政書士を探す見込み客が検索しそうなワード(地域名など)をブログ名に入れる。また、無料ブログではなく新規ドメインを取得して自分のブログを作る。
- 行政書士ブログ開設③(WordPress初期設定とテンプレート適用)
- 集客できる行政書士ブログを育てる前提としてワードプレス設定とテンプレート適用を最適化します。その上で見込み客が検索サイトに打ち込むキーワードを盛り込んだ記事を作成します。やがてリンクを送った事務所ホームページに見込客が流れ始めます。
- 行政書士ブログ開設④(記事投稿とホームページへのリンク挿入の方法)
- WordPressの記事投稿画面(エディタ)を使った基本的な記事作成・投稿の方法と、ホームページへのリンクを貼り方を解説します。
- 【リスクを管理せよ!】WordPressにプラグインを導入する際の注意点
- ①プラグインにはセキュリティ・リスクがあるので、できる限り導入すべきではない。有料テンプレートの機能を優先して使うべき。 ②現時点で問題が生じていないプラグインであっても、時間の経過とともにリスクは上昇する。プラグインを使うのであれば、常に最新のセキュリティ・リスクの情報を知っておくべき。
- 行政書士ブログ記事(WordPress)にアイキャッチ画像を設定する手順
- WordPressでブログを作る場合、アイキャッチ画像がないと見た目が悪くなります。必ず記事をアップする度にアイキャッチ画像を設定しましょう。 しかし、毎回画像を作る時間はありません。 業務ごとにアイキャッチ画像を決めておき、それを使いまわすことをおすすめします。
- 行政書士ブログ(WordPress+賢威)にヘッダー画像を設定する方法【PowerPointで作成】
- WordPress+賢威8で作ったブログにヘッダー画像を設定する方法を説明します。ヘッダー画像はPowerPointで作ります。
- 行政書士ブログ(WordPress+賢威)に事務所の基本情報を掲載する手順
- 行政書士ブログの目的は、記事を最後まで読んでもらってホームページのリンクをクリックしてもらうことです。 しかし、ブログの目立つところに事務所の基本情報を掲載しておかないと信用されません。 クリックはされなくても、ブログのファーストビューに事務所の基本情報を掲載しておきましょう。
- 行政書士ブログ(WordPress+賢威)に「見出し」と「目次」を設定する手順
- 見出しと目次をつけることによって、読者は記事を読みやすくなる。 さらに、Googleロボットも記事の構成を把握しやすく成るため、SEOで有利に働く。 なお、目次は「賢威」の機能を使うべき。 WordPressのプラグインはセキュリティ・リスクがあるので、できる限り使わないようにしましょう。
- 行政書士ブログ(WordPress)のコメント欄を無効化する方法
- 動的サイトのコメント欄機能はSEO対策として強力な武器となります。 しかし、行政書士のブログでコメント欄を利用すると「情報泥棒」が集まってきて時間を無駄に奪われます。 WordPressのコメント欄は簡単に無効にすることができるので、ブログ開設当初にやっておきましょう。
- 行政書士ブログ(Xserver、WordPress)を常時SSL化する手順(httpを完全非表示!)
- ブログをSSL化しないと、アドレスバーに「保護されていない通信」と表示されて、閲覧者に嫌われます。また、GoogleもSSL化していないサイトはSEOで不利になると明言しています。 SSL化していないブログでは稼げません。必ずSSL化しましょう。
- 【危険】WordPressログインIDは丸見えです!セキュリティ対策しましょう!!
- WordPressのログインIDは誰にでも見られるようになっています。 後はパスワード解析ソフトを使うことで、プロのハッカーでなくとも容易に乗っ取ることが可能です。 WordPressを使うのであれば、まずは丸見えのログインIDを隠しましょう。 しかし、それでWordPressのセキュリティ・リスクがゼロになるわけではありません。 なので、お客様の個人情報は絶対にWordPressに入れないようにしてください。 流出したときの損害は計り知れませんから。
- 【最も簡単に】WordPress+賢威ブログにサイトマップを設置する手順
- WordPressブログには①読者のためのサイトマップと②Googleロボットのためのサイトマップの両方が必要です。 これがないとSEOで不利になるので必ず設置しましょう。 この設置作業はかつてはとても面倒なものでした。 しかし、WordPressの進化と賢威によってかなり簡単になっています。
- 行政書士ブログ(WordPress+賢威)にグローバルメニューを設置する手順
- WordPressブログにグローバルメニューを設置する方法は簡単です。訪問者にブログ内を回遊させるためのツールとして不可欠です。必ず設置しましょう。 ただし、行政書士ブログにグローバルメニューを設置する目的はブログ内を回遊させるためではありません。事務所ホームページのリンクを掲載しましょう。
- 【結論】バックアップ、高速化、SEO対策のためのプラグインは導入しない
- プラグイン「BackWPup」「WP Fastest Cache」「All in One SEO」は使わない。 プラグインは世界中のエンジニアが独自で作ったプログラムなので、それを混ぜてしまうと衝突してしまうリスクは当然にある。 なので、一つの会社が責任をもって作った有料テンプレートを使うべきだし、そのテンプレートで補える部分についてあえてプラグインを導入するのはリスクでしかない。
- 【6選】行政書士ブログの禁止事項と営業エリア外からのアクセスが重要な理由
- 行政書士ブログにはNG事項があります。顧客の事を書くと顧客に嫌われます。異なる属性を呼び込むとGoogleに嫌われます。日記的なブログではアクセスが来ません。新人であることをアピールすると仕事が来ません。記事作成に時間をかけると更新できません。
- 【補講①】AIで行政書士ブログのアイキャッチ画像を生成しよう!
- 1「画像プロンプトエンジニアきよし君」に画像イメージを入力してプロンプト生成 2「ImageFX」にプロンプトを入力してアイキャッチ画像を生成
- 【補講②】行政書士ブログにAIでクイズを設置しよう!売上アップしますよ!
- 行政書士ブログにクイズを設定しましょう。検索順位が上がり売り上げが伸びます。AIで簡単にプログラミングコードを書けますよ!
- 【緊急】2025年の行政書士ブログのテンプレートはどうする?
- ・2025年1月31日に「賢威」が販売中止になる ・しかし、夏ごろに「新しいテーマ」が発売される ・販売中止後も「賢威」の利用は可能 ・「賢威」の既存ユーザーには無償で「新テンプレート」が提供される

