料金表をホームページに掲載する方法|SIRIUS2のテーブルタグの使い方
【行政書士HP作成マニュアル第10回 目次】
このページでは料金表ページを作っていきます。
イメージとしては、こんな感じになります→「サンプルホームページ」
ただ、「新人行政書士でも作れるホームページのコンテンツ」で書いたように、
開業当初は無理して料金表を掲載しなくても良いです。
なので、今後、料金表ページを作る時に、このページを見返して作ってもらえれば良いです。
それでは、作成手順を説明していきます。
まずは、SIRIUSを起動して、サイト編集画面を開いてください。
↓

↓
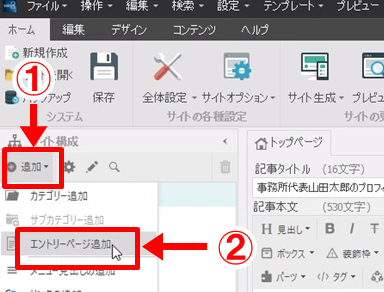
そして、左サイドにある「追加」をクリックし、「エントリーページ追加」をクリックします。
↓

料金表ページの設定
↓
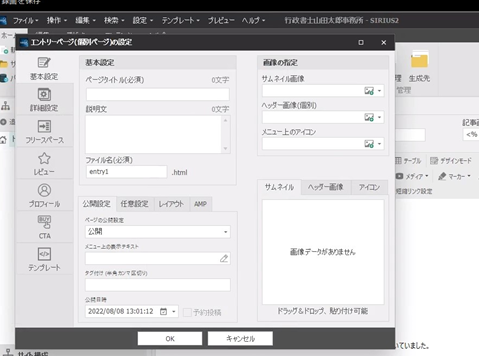
すると、エントリーページの設定画面が出てきます。
↓

① 記事「タイトル
記事タイトルに「料金表」と記入します。
② 説明文
このページには特別な内容はありません。
トップページに記入した説明文と同じで良いです。
③ ファイル名
いつもの通りです。一度決めたら絶対に変更してはいけません。
全て記入したら、下の「OK」ボタンをクリックします。
↓
料金表ページの記事編集
① 記事タイトル
記事タイトルに「料金表」と記入します。
② 記事本文
ここに料金表を作っていきます。
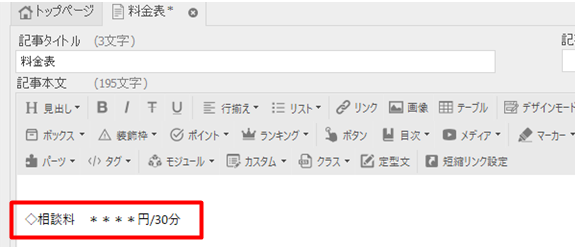
相談料
まずは、冒頭に相談料を記載します。

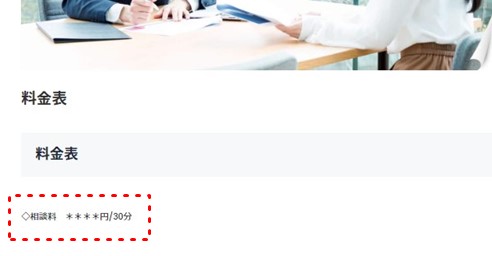
では、プレビュー画面をみてみましょう。

ちょっと、文字が小さいですね。
料金は見込み客がとても気にするところなので、もっと目立たせた方が良いです。
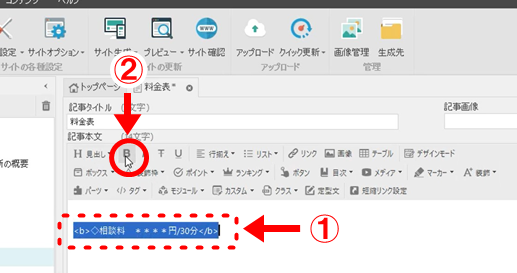
そこで、記入した相談料を選択して、強調ボタンをクリックしましょう。
これで、太字になります。

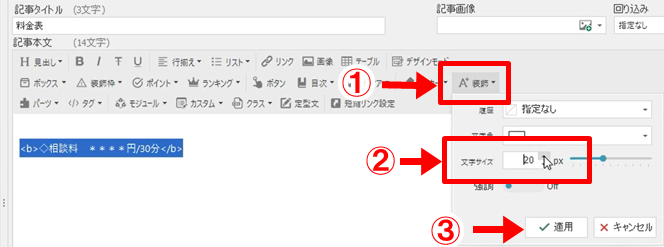
さらに、文字のサイズを大きくします。
相談料を選択した状態で、「装飾」ボタンをクリックし、文字サイズを「20px」にします。
そして、「適用」をクリック。

すると、こうなります。

これで良いでしょう。
料金表
次に、各種料金表を作っていきます。
サンプルでは「許認可、届け出」と「遺言、相続」の料金表を作ります。
では、「許認可、届け出」の見出しを作りましょう。
見出しタグ
「許認可、届け出」と入力し、それを選択します。

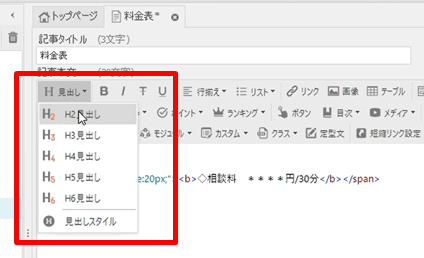
その状態のまま、記事装飾メニュー1段目の「H見出し」タグをクリックし、「H2見出し」を選択します。

すると、このように「許認可、届け出」が見出しとなります。

* 見出しを作る場合は、必ず「H2」から作ります。
【見出しの種類の意味】
H1 記事タイトル
H2 大見出し
H3 中見出し
H4 小見出し
上記のようにH1は記事タイトルを意味しますので、見出しには使いません。
なので、H2で大見出しを作ります。
そして、大見出しだけでは整理できない場合にH3の中見出しを使います。
「H」のボタンをクリックすると、各種類を選択できます。
なお、HタグはGoogleロボットが読み取ります。
正しく使っていないとSEOでマイナス評価になります。
例えば、H2見出しの下に(H3を飛ばして)H4を使ったりしたら減点されますので、
必ず順番通りに使ってください。
テーブルタグ
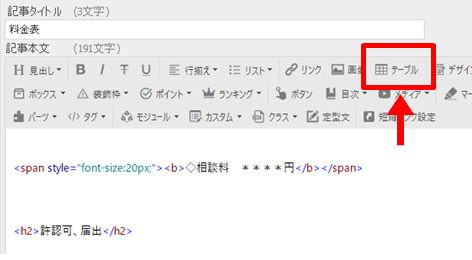
次にテーブルタグを使って、料金表を作成します。
では、料金表を掲載する箇所をカーソルで指定します。
そして、記事装飾メニュー1段目の「テーブル」をクリック

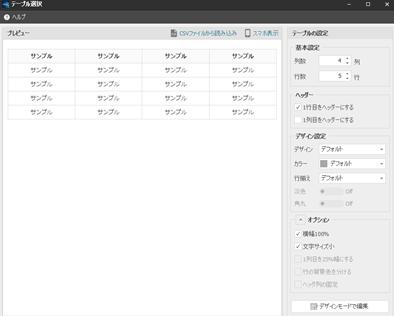
すると「テーブル選択」画面がでてきます。

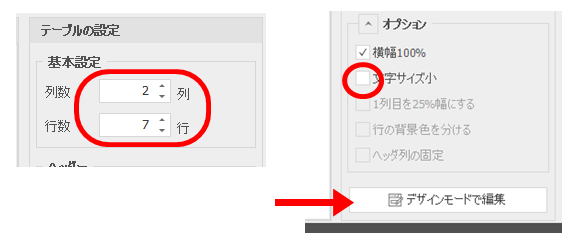
ここで、テーブルの設定を3か所だけ変えます。
- 列→2
- 行→7(任意)
- 「文字サイズ小」にチェックが入っているので、これを外す(文字を大きくする)

変更したら、最後に「デザインモードで編集」をクリックします。
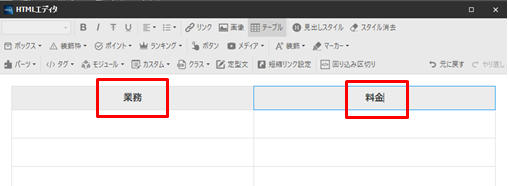
すると、「HTMLエディタ」がでてきます(HTMLを用いずに、直感的に操作できる画面)。

まず、1行目(ヘッダー)に「業務」と「料金」と記載します。

では、左の列に業務名を入力していきましょう。
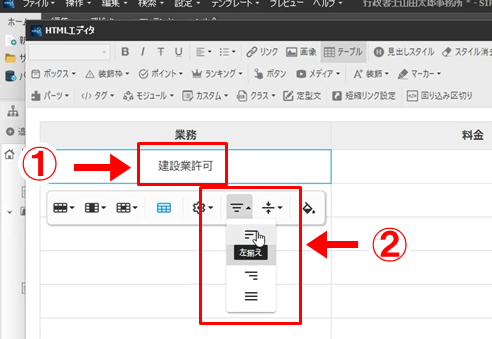
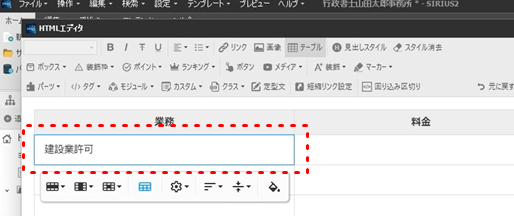
入力欄に「建設業許可」と入力。
そして、「横位置」を左揃えにします。

すると、こうなります。

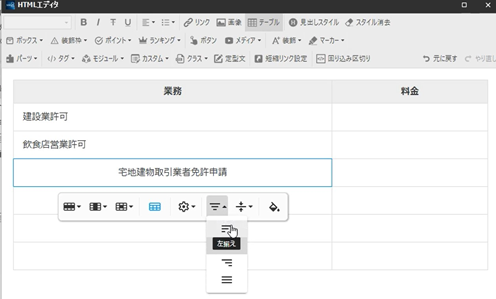
同じ要領で、各種業務名を入力していきます。

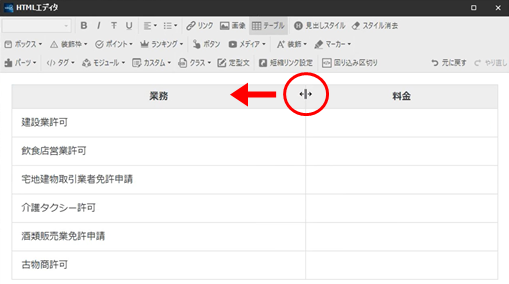
途中で、左列と右列の幅のバランスが崩れてきたら、真ん中の線をドラッグして調整します。

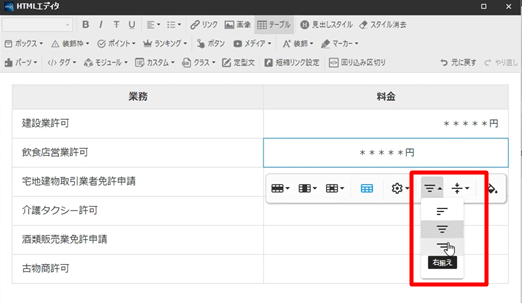
次は、右列に料金を入力していきます。
そして、料金は「右揃え」にしましょう。

全て入力したら、プレビュー画面で確認しましょう。

はい、できてますね。
これで「許認可、届け出」の料金表は完成です。
では、同じ要領で「遺言、相続」の料金表を作りましょう。
H2タグで「遺言、相続」の見出しを作ります。
テーブルタグで「料金表」を作ります。

プレビューで確認して、問題なければ「サイト生成」→「アップロード」をして完成です。
今回の作業はこれで完了です。
これで、基本となる行政書士事務所のホームページのコンテンツは一応そろいました。
次のページから、各種カスタマイズをしていきます。
がんばっていきましょう!
| ⇒ホームページ作成マニュアル | ⇒ブログ作成マニュアル |
|---|---|
 |
 |
| ⇒名刺作成マニュアル | ⇒職印作成の作法 |
|---|---|
 |
 |
| ⇒書式 | ⇒実務講座 |
|---|---|
 |
 |
関連ページ
- 【負け戦をするな!】行政書士がライバルに勝つためのネット営業戦略を解説します
- 何の戦略もなしにホームページを作ってもアクセスは集まりません。大量に存在する行政書士のホームページの中からあなたのホームページに見込み客を呼び込むための〝仕組み〟を構築する必要があります。ライバルに勝てるネット戦略を実践しましょう!
- 新人行政書士でも作れるホームページのコンテンツ
- 新人行政書士は「プロフィール」を熱く書きましょう。 新人には〝実績〟がありません。 しかし、〝情熱〟はあるはずです。 「プロフィール」を通じて、行政書士事務所開業にかけるあなたの情熱を ユーザーの心にしっかり届くように、熱く語ってください。 開業したての行政書士のホームページに訪れる人なんて あなたに実際に会って、あなたに興味を持った人だけです。 その人達をがっかりさせてはいけません。 とにかく〝熱く〟語ってください。
- 【本質論】行政書士ホームページを成長させる二つの理由と上位表示させる方法
- 開業後、業務を経験し、行政書士としての自分のスキルが上ってきたら、事務所ホームページのコンテンツも充実させましょう。 実務を経験することによって、自ずと魅力あるコンテンツを作成できるようになります。 そして、ホームページのコンテンツを充実させることにより、それを読んだ「人」が「行政書士」としてのあなたを選ぶようになり、それを読んだ「Google」があなたの事務所の「ホームページ」を選ぶようになります。
- ドメイン名(行政書士事務所ホームページのURL)の決め方
- ビジネス用ホームページを開設するなら、独自ドメインしかありません。 他社のドメインに従属しているURLを使ってもSEOに強いサイトには育たないのです。 あなたがどんなにがんばっても。 本気で行政書士事務所を経営するつもりなら独自ドメインをつかったURLにしましょう。 そして、ドメインは早い者勝ちです。すぐに行動しましょう。
- 行政書士事務所ホームページ開設の具体的手順
- 行政書士事務所開業にあたって事務所のホームページを開設することは必須です。 しかも、自分で作成しなければいけません。 ホームページ作成会社に依頼しても失敗することがほとんどなのです。 ホームページ作成スキルを身につけて、自動で集客してくれる優秀な営業マンを何人も育てましょう!
- さあ!あなたの行政書士事務所ホームページを公開しよう!
- いよいよ、あなたの行政書士事務所のホームページを公開します。 注力すべきはプロフィールです。行政書士事務所開業にかけるあなたの情熱をアピールしましょう。なお、記事タイトル等にはユーザーが検索するようなキーワードを入れて集客力を高めましょう。
- SIRIUS2でサイト作成とアップロードをする手順(Xserverに接続します)
- SIRIUS2でサイト生成とアップロードをする手順を解説します。エックスサーバーとの接続を前提とします。
- 事務所概要ページの作成|SIRIUS2サイトにGoogleマップを埋め込む方法
- SIRIUS2はボタン一つで簡単にGoogleマップを記事内に挿入できます。 Googleマップで事務所所在地をお知らせすることは、もはや当たり前のことであり、これがなければお客様はやってきません。かならず地図を掲載しましょう。
- 行政書士の取扱業務紹介ページの作り方(建設業許可、会社設立、相続を例として)
- 開業直後の行政書士事務所のホームページには行政書士の基本業務全てについての業務紹介ページを作ります。何の実績もない新人は仕事を選べる立場にはありません。どんなチャンスでも拾えるように間口は広くしておくのです。
- ヘッダー画像のカスタマイズ①ヘッダー画像を広げて、余計なテキストを非表示にする
- SIRIUS2はサイトのヘッダー画像を自由にカスタマイズできます。今回は、ヘッダー画像を横幅一杯に広げる手順を説明します。
- ヘッダー画像のカスタマイズ②行政書士事務所の基本情報を掲載する方法
- ヘッダー画像はホームページの顔です。訪問者にわかりやすいように、ヘッダー画像には事務所名のみならず、代表者である行政書士の名前、事務所の住所、電話番号、FAX番号が表示されるように設定しましょう。
- ヘッダーの上にロゴ・テキスト画像(行政書士マークと事務所名)を設置する手順
- SIRIUS2は簡単にロゴ画像を設定できます。 ロゴ画像があるとサイトの見栄えが良くなります。 また、このロゴ画像をクリックするとどのページからでもトップページに移ります(SIRIUS2はそのように初期設定されています)。 閲覧者にとってのユーザビリティが高くなるのでSEO効果も上がります。
- SIRIUS2サイトのヘッダー画像にトップページへのリンクを貼る手順
- SIRIUS2は簡単にヘッダー画像にトップページへのリンクを設置することができます。 このカスタマイズをすれば、閲覧者にとっての利便性が高まり、SEO効果も生じます。
- SIRIUS2サイトで規定の文字サイズを変える手順(行政書士事務所HPを前提として)
- SIRIUS2記事本文の文字サイズの規定値は「16px」です。 文字サイズの規定値は簡単に変更できます。 サイトのターゲットがせっかちな人達であれば、文字サイズを大きくすることで離脱を防止する効果があります。やっておきましょう。
- SEO対策のためのSIRIUS2カスタマイズ(ページ表示速度の高速化、常時SSL化など)
- 動的サイト(WordPress)よりも静的サイトの方がサイト表示時間が短いので検索順位競争で有利になります。さらにSIRIUS2を使うことで静的サイトの表示スピードをさらに高速化できます。簡単な作業をするだけであなたの行政書士事務所の売上高が上がるのです。やらない手はありません。
- サイト表示設定のカスタマイズ
- 更新が少ない行政書士事務所のホームページに「更新履歴」「最新記事」を表示させておくと、「情報が古いサイト」という印象を閲覧者に与えてしない、離脱率を高めてしまいます。なので、これらは非表示にしておきましょう。
- 行政書士事務所ホームページ(SIRIUS2)にトップメニューを設置する手順
- トップメニューを設置することで、訪問者のサイト回遊率(PV)を高めることが出来ます。そして、回遊率が上がればGoogleからの評価も上がり、検索順位が上がります。SIRIUS2では簡単にトップメニューを設置できるので、必ず設置するようにしましょう。これを設置するだけで売上が伸びますから。
- XserverのメールフォームでSIRIUSサイトに「お問い合わせフォーム」を作る手順
- エックスサーバーのCGIツールを使えば無料のメールフォーム(お問い合わせフォーム)をSIRIUSサイトに設置できます。その手順を詳しく解説します。
- エックスサーバーのメールフォームをスマートフォンで表示・利用させる方法
- エックスサーバーのメールフォームは無料で利用できますが、初期設定のままだとスマートフォンで表示・利用できません。そこで、スマホでも使えるようにカスタマイズする方法をお伝えします。
- 外出先でメールをチェック!【行政書士事務所のホームページ、遂に完成です!!】
- 事務所ホームページの「お問い合わせ」にメールを送ってくる見込み客は迅速なレスポンスを期待しています。返信が遅れると、他のライバル行政書士に仕事を取られてしまいます。どこにいてもスマートフォンでメールを閲覧できる体制を整えておきましょう。
- ホームページ作成で選ぶべきレンタルサーバー
- 行政書士事務所のホームページ運営、ネット営業を前提とするならば レンタルサーバーは「Xserver」の「スタンダード」プランが最適です。 行政書士のネット営業を展開する上で、十分な容量、性能を備えており、 また、サイト作成初心者へのサポートも手厚いので、申し分ありません。 月額料金も安く、現状では最強ののサーバーだと思います。
- 事務所のホームページ作成で選ぶべき作成ソフト
- 行政書士事務所用のホームページ作成ソフトは「SIRIUS」に限る。 作成スピードが圧倒的に早く、しかもSEOに強い。 さらに「上位版」を使えば、携帯サイト、スマートフォンサイトも自動で作成される。 スマートフォン経由の顧客を取りこぼさないためにも「SIRIUS」の上位版を使うべき。
- WEB制作会社にサイト作成を依頼するリスク
- WEB制作会社に事務所のホームページ作成を依頼すると大きなリスクを負うことになります。高い固定費用を支払い続けるという金銭的リスクだけではなく、Googleのペナルティーを受けるようなホームページが出来上がるリスクがあるのです。 集客できる(SEOに強い)ホームページを持ちたいのであれば、自分でホームページ作成のスキルを身につけましょう。
- 【まとめ】SIRIUSで作ったホームページを常時SSL化(http→https)する手順
- サイト離脱、順位減少のリスクをなくすためにホームページをSSK化しましょう。エックスサーバー+SIRIUSサイトのSSL化の手順をまとめました。

