�w�b�_�[�̏�Ƀ��S�E�e�L�X�g�摜�i�s�����m�}�[�N�Ǝ��������j��ݒu
�y�s�����mHP�쐬�}�j���A����P�R��@�ڎ��z
- SIRIUS�Q�uimage creator�v�i���S�摜�쐬��ʁj�̋N��
- �s�����m�̋J�́i�H���}�[�N�j�̃��S�摜�̍쐬
- �s�����m���������̃e�L�X�g�摜�̍쐬
- ���S�摜�̏o�͂ƕۑ�
- �S�̐ݒ�Ń��S�摜��ݒ肷��
- �����ݒ�ŕ\�������u�T�C�g���v���\���ɂ���菇
����́A�w�b�_�[�摜�̏�ɍs�����m�}�[�N�Ǝ���������\������J�X�^�}�C�Y�����܂��B
����̃z�[���y�[�W�͂����Ȃ��Ă��܂��B
�����������������\������Ă��܂���ˁB

������A���̂悤�ɃJ�X�^�}�C�Y�����܂��B
�s�����m�̋J�͂Ǝ������������������S�摜��ݒu���܂��B

���S�摜������ƃT�C�g�̌��h�����ǂ��Ȃ�܂���ˁB
����ɁA���̃��S�摜���N���b�N����ƁA�ǂ̃y�[�W����ł��g�b�v�y�[�W�Ɉڂ�܂��iSIRIUS2�ł́A���̂悤�ɏ����ݒ肳��Ă��܂��j�B
�{���҂ɂƂ��Ẵ��[�U�r���e�B�������Ȃ�̂ŁASEO���ʂ��オ��܂��B
�ݒu���Ȃ���͂���܂���B
����ł́A����Ă����܂��傤�B
���S�摜�쐬�̎菇�́A�uSIRIUS2�I�����C���}�j���A���v���u�e�@�\�̑�����@�v���u�摜�̕ҏW���s���v���u���S�摜�^�e�L�X�g�摜���쐬����v�ɏڂ����������Ă��܂��B
���̃y�[�W�ł́A�s�����m�z�[���y�[�W�̃��S�摜���쐬����ɂ������āA���ۂɍs����Ƃ݂̂�������܂��B
SIRIUS�Q�uimage creator�v�i���S�摜�쐬��ʁj�̋N��
�܂��́ASIRIUS2���N�������āA�L���ҏW��ʂ��J���Ă��������B
�����āA��ʏ㕔�́u�ҏW�v�^�u���N���b�N���܂��B

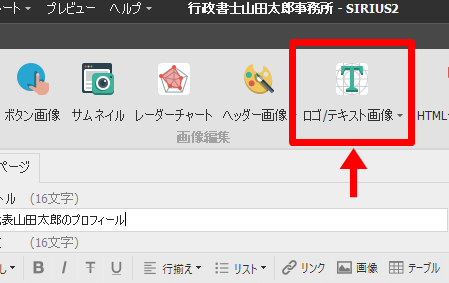
�u�ҏW�v��ʂɈڂ�܂��B�����āA�㕔�́uT���S/�e�L�X�g�摜�v���N���b�N���܂��B

����ƁA�uimage creator�v�i�w�b�_�[�摜�ҏW��ʁj�������オ��܂��B

�uimage creator�v���J���܂����B���̉�ʂŃ��S�摜�A���S�e�L�X�g���쐬�ł��܂��B
�T�C�Y���J�X�^�}�C�Y���邱�Ƃ��ł��܂����A�����ݒ�̂܂ܐi�߂Ă����܂��B
���́u�V�K�쐬�v���N���b�N���Ă��������B

���S�̐V�K�쐬��ʂ��o�Ă��܂��B

�s�����m�̋J�́i�H���}�[�N�j�̃��S�摜�̍쐬
�ł́A�����ōs�����m�̋J�͂̃��S�摜���쐬���܂��B
����ł��B

�܂��́A���Ȃ��̃p�\�R���ɍs�����m�}�[�N�̉摜�f�[�^��ۑ����Ă��������i�ۑ������ꏊ�͖Y��Ȃ����Ɓj�B
�����A���̍s�����m�}�[�N�ɂ��ẮA�ŏ��ɂ��f�肵�Ȃ�������Ȃ����Ƃ�����܂��B
���̍s�����m�}�[�N�̉摜�f�[�^�́A�s�����m�o�^��������A����T�C�g�Ƀ��O�C�����Ă�����肷����̂ł��B
�Ȃ̂ŁA�o�^�O�̕��́A���̍�Ƃ͔���āA���̉ߒ��i�s�����m���������̃��S�e�L�X�g�̍쐬�j�ɐi��ł��������B
�����āA�o�^������ɉ��߂čs�����m�}�[�N��}�������w�b�_�[�摜�����Ȃ����Ă��������B
�ł́A��ʏ㕔�́u�摜�lj��v�{�^�����N���b�N���āA�s�����m�}�[�N������ӏ����J�[�\���Ŏw�肵�ăN���b�N���܂��B

����ƁA�摜�I���̉�ʂ��łĂ��܂��B

���������Ȃ��̃p�\�R�����̃f�[�^�B�E����SIRIUS�Q���p�ӂ����摜�f�[�^�ł��B
��������A���Ȃ����ۑ������s�����m�}�[�N��I�����āA�u�J���v�{�^�����N���b�N���܂��B

����ƁA�s�����m�}�[�N���łĂ��܂��B
�l���ɃJ�[�\�������킹�ăh���b�O���āA�T�C�Y��ݒu�ꏊ�����܂��B

�s�����m���������̃e�L�X�g�摜�̍쐬
�����܂��āA�s�����m���������̃e�L�X�g�摜���쐬���܂��B
�܂��́A��ʏ㕔�́uA�i�e�L�X�g�lj��j�v���N���b�N���āA
��������������ӏ����J�[�\���Ŏw�肵�ăN���b�N���܂��B
����ƁA�e�L�X�g���͗��i���̋j���ł��܂��B

�̃e�L�X�g���͗��Ɏ��������i�s�����m�R�c���Y�������j����͂��܂��B

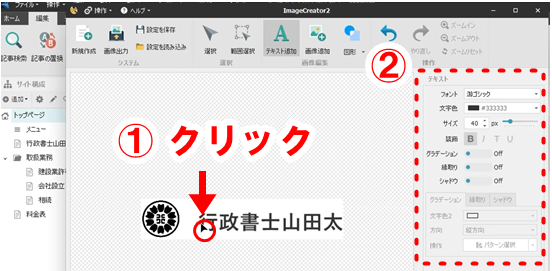
�����āA�e�L�X�g���͗��̓����ǂ����̉ӏ������N���b�N���܂��B
����ƁA�E���̃e�L�X�g�ҏW�{�^�����g����悤�ɂȂ�܂��B

�ł́A���͂����e�L�X�g�i�s�����m�R�c���Y�������j��������x�I�����܂��傤�B

�����āA�e�L�X�g��ҏW���Ă����܂��B
�Ⴆ�A�ȉ��̂悤�Ɂi���D�݂ɍ��킹�Ď��R�ɕҏW���Ă��������j�B
- �u�t�H���g�v��HGS�n�p�v���[���XEB
- �u�����F�v�����i��111111�j
- �u�T�C�Y�v��38
- �u�����v��B�i�����j
- �����āA�e�L�X�g��2�s�ɕ����āA�g�Ɏ��܂�悤�Ƀh���b�O���Ē���

�͂��A����Ń��S�E�e�L�X�g�摜���ł����܂����B
���S�摜�̏o�͂ƕۑ�
����ł́A�쐬�������S�E�e�L�X�g�摜���o�͂��܂��i�z�[���y�[�W�̃��S�摜�Ƃ��Đݒ肷��j�B
�uimage creator�v�㕔�́u�摜�o�́v���N���b�N���Ă��������B

�u�摜�t�@�C���̕ۑ��v��ʂ��o��̂ŁA���̂܂܁u�ۑ��v���N���b�N���܂��B
�J����Ă���t�H���_���uSIRIUS�Q> data > �T�C�g���i�s�����m��������) > img�v�ƂȂ��Ă���͂��ł��B
�K�����̃t�H���_���ɕۑ����Ă��������i���̂܂ܕۑ��{�^���������Ηǂ��A�Ƃ������Ɓj�B
�����āA�ォ��u�S�̐ݒ�v��ʂŁA���̃t�H���_�̒����獡��������S�摜�t�@�C�������o���̂ŁA���̕ۑ��ꏊ�͖Y��Ȃ��悤�ɂ��Ă��������B
�܂��A�ۑ�����ۂɁA�t�@�C�����ƃt�@�C���̎�ނ�����ɕς��Ă������܂���B

�u�ۑ��v���N���b�N����ƁA�ulogo.png���o�͂��܂����v�ƕ\�������̂ŁA
�uOK�v�{�^�����N���b�N���܂��B

�����āA�uimage creator�v�㕔�́u�ݒ��ۑ��v���N���b�N���܂��B

�u�t�@�C���̕ۑ��v��ʂ��ł�̂ŁA���̂܂܁u�ۑ��v���N���b�N�B

�����OK�ł��B���S�E�e�L�X�g�摜���������܂����B
�ł́A�uimage creator�v����܂��B

�S�̐ݒ�Ń��S�摜��ݒ肷��
�����āA�쐬�������S�E�e�L�X�g�摜���z�[���y�[�W�ɕ\�������܂��B
�ł́A�u�z�[���v�ɖ߂��āA�u�S�̐ݒ�v���N���b�N���Ă��������B

�u�T�C�g�S�̐ݒ�v��ʂ��J���܂��B
���̒��́u���S�摜�v�̓��͗��̉E���̃v���X�}�[�N���N���b�N���܂��B

����ƁA�t�@�C���I����ʂ��o�܂��B
���������Ȃ��̃p�\�R�����ɕۑ�����Ă���t�@�C���ł��B
�E����SIRIUS�Q���p�ӂ��Ă��郍�S�t�@�C���ł��B

�������쐬�����u�S���E�e�L�X�g�摜�v�������̃t�H���_���ɕۑ�����Ă��܂��B
�Ȃ̂ŁA�T���đI�����āu�J���v�{�^�����N���b�N���Ă��������B

����ƁA�u�S�̐ݒ�v��ʂɖ߂�܂��B
���S�摜�ݒ藓�ɁA�쐬�������S�摜�̃t�@�C���������͂���Ă��܂��B
���̃��S�摜�v���r���[�{�^�����N���b�N����ƁA�쐬�������S�摜���\������܂��B
�ł́A�uOK�v�{�^�����N���b�N���܂��傤�B

�ł́A�z�[���y�[�W���v���r���[�\�����Č��Ă݂܂��傤�B

�͂��A�����ƃ��S�摜���\������܂����B
����́A����ŏI���ł��B
�ƁA���������Ƃ���ł����A�܂���邱�Ƃ�����܂��B
���S�摜�̉������Ă��������B
�����ݒ�ŕ\�������u�T�C�g���v�i�s�����m�R�c���Y�������j���c���Ă��܂���ˁB

���S�摜��ݒu������A���́u�T�C�g���v�͂ނ���ז��ɂȂ�܂��B
�Ȃ̂ŁA����������܂��B
�����ݒ�ŕ\�������u�T�C�g���v���\���ɂ���菇
�ł́A�u�S�̐ݒ�v��ʂɖ߂��āA�u���S�v�{�^�����N���b�N���Ă��������B

�u���S�e�L�X�g�v���͗��ɃT�C�g�^�C�g�����\��������^�O�����͂���Ă���̂ŁA
������������߂ɁA�E���́u�~�v����N���b�N���܂��B
�����āA�������牺�́uOK�v�{�^�����N���b�N���܂��B

�ł́A�v���r���[�Ŋm�F���܂��傤�B

�͂��A�����Ă܂��ˁB�����OK�ł��B
�ł́A�Ō�Ɂu�T�C�g�����v���u�A�b�v���[�h�v�����܂��傤�B
����ŁA����̍�Ƃ͑S�ďI���ł��B
����ꂳ�܂ł����B
�ł��A�܂��܂���邱�Ƃ͎c���Ă܂���I
���̃y�[�W�ɐi�݂܂��傤�I�I
�y�⑫�@���S�摜���l�b�g��ɔ��f����Ȃ��ꍇ�z
����̎菇��S�ďI���ăv���r���[�Ń��S�摜���\������Ă���ɂ�������炸�A�l�b�g��ł݂�ƃ��S�摜���\������Ȃ��P�[�X������܂��B
�������A����̓L���b�V�����c���Ă��邱�Ƃ������ł��B
�ʂ̒[���Ō���A�����ƃ��S�摜�����f����Ă���̂ł��m�F���������B
�Ȃ��A�L���b�V�������������ꍇ�́A���̎菇�łł��܂��B
| ���z�[���y�[�W�쐬�}�j���A�� | ���u���O�쐬�}�j���A�� |
|---|---|
 |
 |
| �����h�쐬�}�j���A�� | ���E��쐬�̍�@ |
|---|---|
 |
 |
| ������ | �������u�� |
|---|---|
 |
 |
�֘A�y�[�W
- �y�����������ȁI�z�s�����m�����C�o���ɏ����߂̃l�b�g�c�Ɛ헪��������܂�
- ���̐헪���Ȃ��Ƀz�[���y�[�W������Ă��A�N�Z�X�͏W�܂�܂���B��ʂɑ��݂���s�����m�̃z�[���y�[�W�̒����炠�Ȃ��̃z�[���y�[�W�Ɍ����q���Ăэ��ނ��߂̇��d�g�݇����\�z����K�v������܂��B���C�o���ɏ��Ă�l�b�g�헪�����H���܂��傤�I
- �V�l�s�����m�ł�����z�[���y�[�W�̃R���e���c
- �V�l�s�����m�́u�v���t�B�[���v��M�������܂��傤�B �V�l�ɂ͇����ч�������܂���B �������A����M���͂���͂��ł��B �u�v���t�B�[���v��ʂ��āA�s�����m�������J�Ƃɂ����邠�Ȃ��̏�M�� ���[�U�[�̐S�ɂ�������͂��悤�ɁA�M������Ă��������B �J�Ƃ����Ă̍s�����m�̃z�[���y�[�W�ɖK���l�Ȃ�� ���Ȃ��Ɏ��ۂɉ���āA���Ȃ��ɋ������������l�����ł��B ���̐l�B���������肳���Ă͂����܂���B �Ƃɂ������M��������Ă��������B
- �y�{���_�z�s�����m�z�[���y�[�W�𐬒��������̗��R�Ə�ʕ\����������@
- �J�ƌ�A�Ɩ����o�����A�s�����m�Ƃ��Ă̎����̃X�L��������Ă�����A�������z�[���y�[�W�̃R���e���c���[�������܂��傤�B �������o�����邱�Ƃɂ���āA�����Ɩ��͂���R���e���c���쐬�ł���悤�ɂȂ�܂��B �����āA�z�[���y�[�W�̃R���e���c���[�������邱�Ƃɂ��A�����ǂu�l�v���u�s�����m�v�Ƃ��Ă̂��Ȃ���I�Ԃ悤�ɂȂ�A�����ǂuGoogle�v�����Ȃ��̎������́u�z�[���y�[�W�v��I�Ԃ悤�ɂȂ�܂��B
- �h���C�����i�s�����m�������z�[���y�[�W��URL�j�̌��ߕ�
- �r�W�l�X�p�z�[���y�[�W���J�݂���Ȃ�A�Ǝ��h���C����������܂���B ���Ђ̃h���C���ɏ]�����Ă���URL���g���Ă�SEO�ɋ����T�C�g�ɂ͈炽�Ȃ��̂ł��B ���Ȃ����ǂ�Ȃɂ�����Ă��B �{�C�ōs�����m���������o�c�������Ȃ�Ǝ��h���C����������URL�ɂ��܂��傤�B �����āA�h���C���͑����ҏ����ł��B�����ɍs�����܂��傤�B
- �s�����m�������z�[���y�[�W�J�݂̋�̓I�菇
- �s�����m�������J�Ƃɂ������Ď������̃z�[���y�[�W���J�݂��邱�Ƃ͕K�{�ł��B �������A�����ō쐬���Ȃ�������܂���B �z�[���y�[�W�쐬��ЂɈ˗����Ă����s���邱�Ƃ��قƂ�ǂȂ̂ł��B �z�[���y�[�W�쐬�X�L����g�ɂ��āA�����ŏW�q���Ă����D�G�ȉc�ƃ}�������l����Ă܂��傤�I
- �����I���Ȃ��̍s�����m�������z�[���y�[�W�����J���悤�I
- ���悢��A���Ȃ��̍s�����m�������̃z�[���y�[�W�����J���܂��B ���͂��ׂ��̓v���t�B�[���ł��B�s�����m�������J�Ƃɂ����邠�Ȃ��̏�M���A�s�[�����܂��傤�B�Ȃ��A�L���^�C�g�����ɂ̓��[�U�[����������悤�ȃL�[���[�h�����ďW�q�͂����߂܂��傤�B
- SIRIUS�Q�ŃT�C�g�쐬�ƃA�b�v���[�h������菇�iXserver�ɐڑ����܂��j
- SIRIUS�Q�ŃT�C�g�����ƃA�b�v���[�h������菇��������܂��B�G�b�N�X�T�[�o�[�Ƃ̐ڑ���O��Ƃ��܂��B
- �������T�v�y�[�W�̍쐬�bSIRIUS�Q�T�C�g��Google�}�b�v�ߍ��ޕ��@
- SIRIUS�Q�̓{�^����ŊȒP��Google�}�b�v���L�����ɑ}���ł��܂��B Google�}�b�v�Ŏ��������ݒn�����m�点���邱�Ƃ́A���͂ⓖ����O�̂��Ƃł���A���ꂪ�Ȃ�����q�l�͂���Ă��܂���B���Ȃ炸�n�}���f�ڂ��܂��傤�B
- �s�����m�̎戵�Ɩ��Љ�y�[�W�̍����i���Ƌ��A��Аݗ��A�������Ƃ��āj
- �J�ƒ���̍s�����m�������̃z�[���y�[�W�ɂ͍s�����m�̊�{�Ɩ��S�Ăɂ��Ă̋Ɩ��Љ�y�[�W�����܂��B���̎��т��Ȃ��V�l�͎d����I�ׂ闧��ɂ͂���܂���B�ǂ�ȃ`�����X�ł��E����悤�ɊԌ��͍L�����Ă����̂ł��B
- �����\���z�[���y�[�W�Ɍf�ڂ�����@�bSIRIUS�Q�̃e�[�u���^�O�̎g����
- SIRIUS2�̃e�[�u���쐬�@�\���g���A�ȒP�Ƀz�[���y�[�W�ɗ����\���f�ڂ��邱�Ƃ��o���܂��B
- �w�b�_�[�摜�̃J�X�^�}�C�Y�@�w�b�_�[�摜���L���āA�]�v�ȃe�L�X�g���\���ɂ���
- SIRIUS�Q�̓T�C�g�̃w�b�_�[�摜�����R�ɃJ�X�^�}�C�Y�ł��܂��B����́A�w�b�_�[�摜��������t�ɍL����菇��������܂��B
- �w�b�_�[�摜�̃J�X�^�}�C�Y�A�s�����m�������̊�{�����f�ڂ�����@
- �w�b�_�[�摜�̓z�[���y�[�W�̊�ł��B�K��҂ɂ킩��₷���悤�ɁA�w�b�_�[�摜�ɂ͎��������݂̂Ȃ炸�A��\�҂ł���s�����m�̖��O�A�������̏Z���A�d�b�ԍ��A�e�`�w�ԍ����\�������悤�ɐݒ肵�܂��傤�B
- SIRIUS2�T�C�g�̃w�b�_�[�摜�Ƀg�b�v�y�[�W�ւ̃����N��\��菇
- SIRIUS2�͊ȒP�Ƀw�b�_�[�摜�Ƀg�b�v�y�[�W�ւ̃����N��ݒu���邱�Ƃ��ł��܂��B ���̃J�X�^�}�C�Y������A�{���҂ɂƂ��Ă̗��������܂�ASEO���ʂ������܂��B
- SIRIUS2�T�C�g�ŋK��̕����T�C�Y��ς���菇�i�s�����m������HP��O��Ƃ��āj
- SIRIUS�Q�L���{���̕����T�C�Y�̋K��l�́u16px�v�ł��B �����T�C�Y�̋K��l�͊ȒP�ɕύX�ł��܂��B �T�C�g�̃^�[�Q�b�g�����������Ȑl�B�ł���A�����T�C�Y��傫�����邱�Ƃŗ��E��h�~������ʂ�����܂��B����Ă����܂��傤�B
- SEO��̂��߂�SIRIUS�Q�J�X�^�}�C�Y�i�y�[�W�\�����x�̍������A�펞SSL���Ȃǁj
- ���I�T�C�g�iWordPress�j�����ÓI�T�C�g�̕����T�C�g�\�����Ԃ��Z���̂Ō������ʋ����ŗL���ɂȂ�܂��B�����SIRIUS�Q���g�����ƂŐÓI�T�C�g�̕\���X�s�[�h������ɍ������ł��܂��B�ȒP�ȍ�Ƃ����邾���ł��Ȃ��̍s�����m�������̔��㍂���オ��̂ł��B���Ȃ���͂���܂���B
- �T�C�g�\���ݒ�̃J�X�^�}�C�Y
- �X�V�����Ȃ��s�����m�������̃z�[���y�[�W�Ɂu�X�V�����v�u�ŐV�L���v��\�������Ă����ƁA�u��Â��T�C�g�v�Ƃ�����ۂ��{���҂ɗ^���Ă��Ȃ��A���E�������߂Ă��܂��܂��B�Ȃ̂ŁA�����͔�\���ɂ��Ă����܂��傤�B
- �s�����m�������z�[���y�[�W�iSIRIUS�Q�j�Ƀg�b�v���j���[��ݒu����菇
- �g�b�v���j���[��ݒu���邱�ƂŁA�K��҂̃T�C�g��V���iPV�j�����߂邱�Ƃ��o���܂��B�����āA��V�����オ���Google����̕]�����オ��A�������ʂ��オ��܂��BSIRIUS�Q�ł͊ȒP�Ƀg�b�v���j���[��ݒu�ł���̂ŁA�K���ݒu����悤�ɂ��܂��傤�B�����ݒu���邾���Ŕ��オ�L�т܂�����B
- Xserver�̃��[���t�H�[����SIRIUS�T�C�g�Ɂu���₢���킹�t�H�[���v�����菇
- �G�b�N�X�T�[�o�[��CGI�c�[�����g���Ζ����̃��[���t�H�[���i���₢���킹�t�H�[���j��SIRIUS�T�C�g�ɐݒu�ł��܂��B���̎菇���ڂ���������܂��B
- �G�b�N�X�T�[�o�[�̃��[���t�H�[�����X�}�[�g�t�H���ŕ\���E���p��������@
- �G�b�N�X�T�[�o�[�̃��[���t�H�[���͖����ŗ��p�ł��܂����A�����ݒ�̂܂܂��ƃX�}�[�g�t�H���ŕ\���E���p�ł��܂���B�����ŁA�X�}�z�ł��g����悤�ɃJ�X�^�}�C�Y������@�����`�����܂��B
- �O�o��Ń��[�����`�F�b�N�I�y�s�����m�������̃z�[���y�[�W�A���Ɋ����ł��I�I�z
- �������z�[���y�[�W�́u���₢���킹�v�Ƀ��[���𑗂��Ă��錩���q�͐v���ȃ��X�|���X�����҂��Ă��܂��B�ԐM���x���ƁA���̃��C�o���s�����m�Ɏd��������Ă��܂��܂��B�ǂ��ɂ��Ă��X�}�[�g�t�H���Ń��[�����{���ł���̐��𐮂��Ă����܂��傤�B
- �z�[���y�[�W�쐬�őI�Ԃׂ������^���T�[�o�[
- �s�����m�������̃z�[���y�[�W�^�c�A�l�b�g�c�Ƃ�O��Ƃ���Ȃ�� �����^���T�[�o�[�́uXserver�v�́u�X�^���_�[�h�v�v�������œK�ł��B �s�����m�̃l�b�g�c�Ƃ�W�J�����ŁA�\���ȗe�ʁA���\������Ă���A �܂��A�T�C�g�쐬���S�҂ւ̃T�|�[�g��������̂ŁA�\��������܂���B ���z�����������A����ł͍ŋ��̂̃T�[�o�[���Ǝv���܂��B
- �������̃z�[���y�[�W�쐬�őI�Ԃׂ��쐬�\�t�g
- �s�����m�������p�̃z�[���y�[�W�쐬�\�t�g�́uSIRIUS�v�Ɍ���B �쐬�X�s�[�h�����|�I�ɑ����A������SEO�ɋ����B ����Ɂu��ʔŁv���g���A�g�уT�C�g�A�X�}�[�g�t�H���T�C�g�������ō쐬�����B �X�}�[�g�t�H���o�R�̌ڋq����肱�ڂ��Ȃ����߂ɂ��uSIRIUS�v�̏�ʔł��g���ׂ��B
- WEB�����ЂɃT�C�g�쐬���˗����郊�X�N
- WEB�����ЂɎ������̃z�[���y�[�W�쐬���˗�����Ƒ傫�ȃ��X�N�����ƂɂȂ�܂��B�����Œ��p���x����������Ƃ������K�I���X�N�����ł͂Ȃ��AGoogle�̃y�i���e�B�[����悤�ȃz�[���y�[�W���o���オ�郊�X�N������̂ł��B �W�q�ł���iSEO�ɋ����j�z�[���y�[�W�����������̂ł���A�����Ńz�[���y�[�W�쐬�̃X�L����g�ɂ��܂��傤�B
- �y�܂Ƃ߁zSIRIUS�ō�����z�[���y�[�W���펞SSL���ihttp��https�j����菇
- �T�C�g���E�A���ʌ����̃��X�N���Ȃ������߂Ƀz�[���y�[�W��SSK�����܂��傤�B�G�b�N�X�T�[�o�[+SIRIUS�T�C�g��SSL���̎菇���܂Ƃ߂܂����B

