ヘッダー画像のカスタマイズ①ヘッダー画像を広げて、余計なテキストを非表示
【行政書士HP作成マニュアル第11回 目次】
- 1 ヘッダー画像を横幅一杯に広げる
- 2 ヘッダー画像の記事タイトルと説明文を非表示にする
- 3 下層エントリーページのヘッダー画像にカテゴリー名が表示されるのを消す
- 4 スマホサイトのヘッダー画像のテキストを非表示にする
それでは今回からサイトのカスタマイズをしていきます。
そして、このページではヘッダー画像のカスタマイズをします。
今回行うカスタマイズはこれです。
- ヘッダー画像を横幅一杯に広げる
- ヘッダー画像の記事タイトルと説明文を非表示にする
- 下層エントリーページのヘッダー画像にカテゴリー名が表示されるのを消す
- スマホサイトのヘッダー画像のテキストを非表示にする
1 ヘッダー画像を横幅一杯に広げる
では、作成途中のホームページを表示してください。

はい、こんな感じです。
ヘッダー画像がちょっと小さいですよね。
なので、ヘッダー画像を横幅一杯に広げたいと思います。
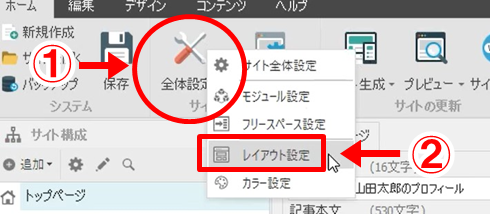
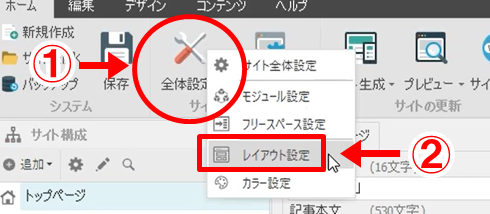
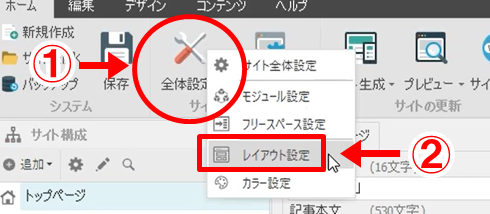
では、SIRIUS2を立ち上げて、記事編集画面上部の「サイト全体設定」を右クリック
→「レイアウト設定」をクリック

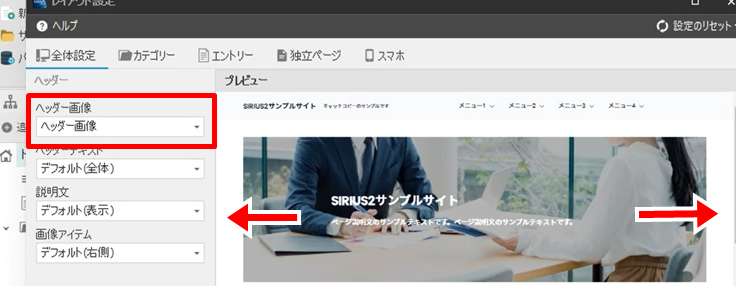
すると、「レイアウト設定」画面が出てくるので、左サイドの「ヘッダー」をクリック

そして、左上の「ヘッダー画像」がデフォルトでは「コンテンツ画像」になっているので、これを「ヘッダー画像」に変更します。

すると、ヘッダー画像が広がります。
では、一番下の「OK」をクリックしてください。
そして、プレビューを見てみましょう。

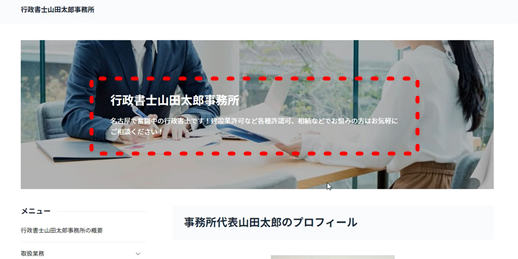
はい。横一杯に広がってますね。これでOKです。
しかし、ヘッダー画像にタイトルと説明文が表示されています。画像も暗くなりました。
なので、これらを非表示にしていきます。
2 ヘッダー画像の記事タイトルと説明文を非表示にする
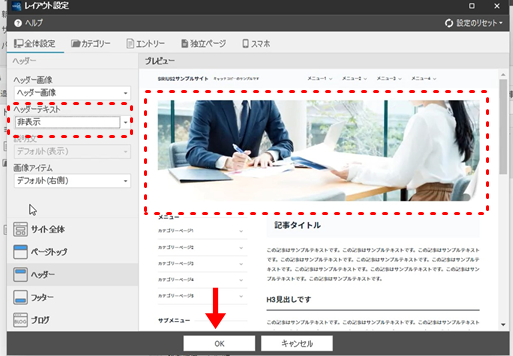
では、「レイアウト設定」の画面に戻ってください。
そして、「ヘッダーテキスト」が「デフォルト」になっているので、これを「非表示」に変更します。

すると、タイトルも説明文も消えて、画像が明るくなります。これで良いです。

では、下の「OK」をクリックしましょう。
3 下層エントリーページのヘッダー画像にカテゴリー名が表示されるのを消す
まだ、やることがあります。
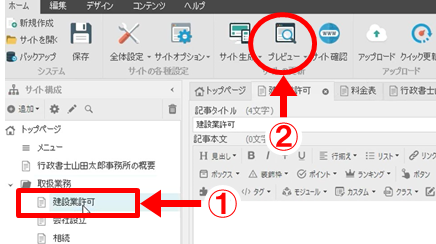
「取扱業務」のカテゴリーページの下層にある「建設業許可」等のページのプレビューを表示しましょう。
左サイドのサイト構成の中から「建設業許可」をクリック(選択)してプレビューボタンをクリックします。

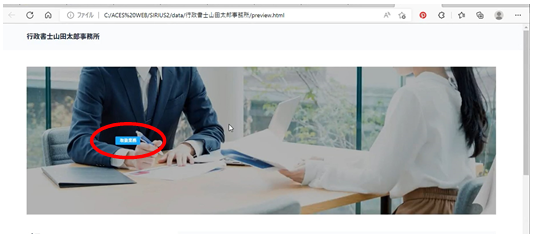
すると、ヘッダー画像のカテゴリー名(取扱業務)が小さく表示され、画像が暗くなっています。
これを非表示にしましょう。

では、記事編集画面上部の「サイト全体設定」を右クリック→「レイアウト設定」をクリック

「レイアウト設定」画面が出てくるので「エントリー」をクリック

「ヘッダー」をクリック

「メタ情報」をデフォルトから非表示に変える

消えました。「OK」をクリックしましょう。

4 スマホサイトのヘッダー画像のテキストを非表示にする
まだまだ、やることがありますよ。
これまでの作業でパソコン用サイトのヘッダー画像から余計なテキストを消しました。
しかし、スマホ用サイトのヘッダー画像には余計なテキストが表示されたままになっています。
プレビューで確認してみましょう。
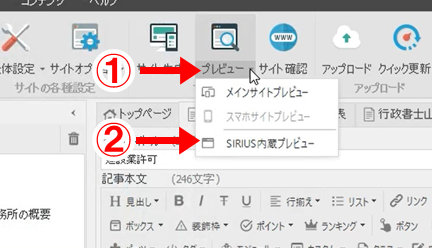
記事編集画面上部のプレビューボタンの下の部分をクリックして「SIRIUS内臓プレビュー」をクリックします。

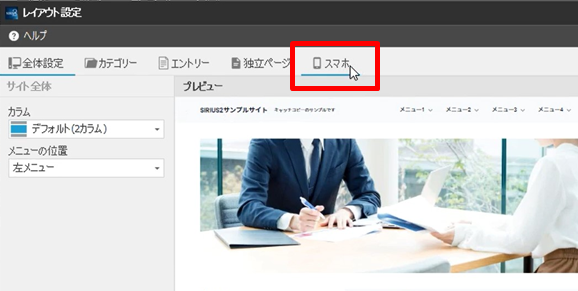
すると、プレビュー画面がでるので、上部の「スマホ」をクリックします。

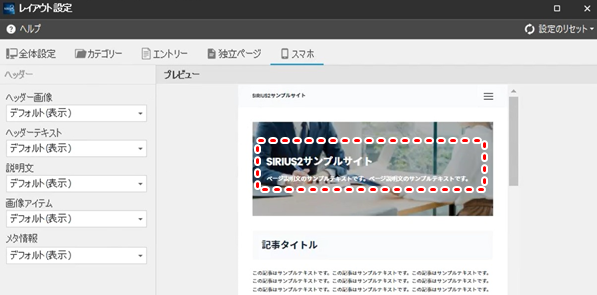
すると、スマホサイトのプレビューが表示されます。
ヘッダー画像が一部分しか表示されていません。
そして、ヘッダー画像にテキストが表示され、暗くなっていますよね。
これらを改善していきましょう。

では、記事編集画面上部の「サイト全体設定」を右クリック→「レイアウト設定」をクリック

「レイアウト設定」画面が出てくるので、上部の「スマホ」をクリック

すると、スマホのレイアウト設定画面がでてきます。
改善していきます。

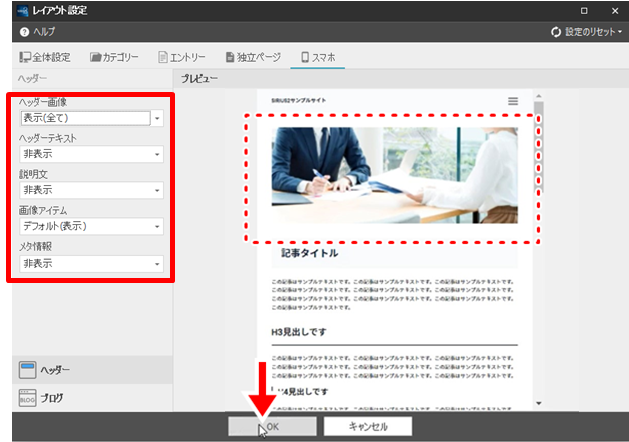
左サイドの4か所を変えていきます。
- 「ヘッダー画像」をデフォルトから「表示(全て)」に変える
- 「ヘッダーテキスト」をデフォルトから「非表示」に変える
- 「説明文」をデフォルトから「非表示」に変える
- 「メタ情報」をデフォルトから「非表示」に変える

すると、全て消えています(各業務紹介ページのヘッダー画像にあった業務名も消えています)。
では、下の「OK」ボタンをクリックしましょう。
プレビューで確認して、問題なければ「サイト生成」→「アップロード」をして完成です。
今回の作業はこれで完了です。
次のページでは、ヘッダー画像に事務所の基本情報を掲載する作業をします。
| ⇒ホームページ作成マニュアル | ⇒ブログ作成マニュアル |
|---|---|
 |
 |
| ⇒名刺作成マニュアル | ⇒職印作成の作法 |
|---|---|
 |
 |
| ⇒書式 | ⇒実務講座 |
|---|---|
 |
 |
関連ページ
- 【負け戦をするな!】行政書士がライバルに勝つためのネット営業戦略を解説します
- 何の戦略もなしにホームページを作ってもアクセスは集まりません。大量に存在する行政書士のホームページの中からあなたのホームページに見込み客を呼び込むための〝仕組み〟を構築する必要があります。ライバルに勝てるネット戦略を実践しましょう!
- 新人行政書士でも作れるホームページのコンテンツ
- 新人行政書士は「プロフィール」を熱く書きましょう。 新人には〝実績〟がありません。 しかし、〝情熱〟はあるはずです。 「プロフィール」を通じて、行政書士事務所開業にかけるあなたの情熱を ユーザーの心にしっかり届くように、熱く語ってください。 開業したての行政書士のホームページに訪れる人なんて あなたに実際に会って、あなたに興味を持った人だけです。 その人達をがっかりさせてはいけません。 とにかく〝熱く〟語ってください。
- 【本質論】行政書士ホームページを成長させる二つの理由と上位表示させる方法
- 開業後、業務を経験し、行政書士としての自分のスキルが上ってきたら、事務所ホームページのコンテンツも充実させましょう。 実務を経験することによって、自ずと魅力あるコンテンツを作成できるようになります。 そして、ホームページのコンテンツを充実させることにより、それを読んだ「人」が「行政書士」としてのあなたを選ぶようになり、それを読んだ「Google」があなたの事務所の「ホームページ」を選ぶようになります。
- ドメイン名(行政書士事務所ホームページのURL)の決め方
- ビジネス用ホームページを開設するなら、独自ドメインしかありません。 他社のドメインに従属しているURLを使ってもSEOに強いサイトには育たないのです。 あなたがどんなにがんばっても。 本気で行政書士事務所を経営するつもりなら独自ドメインをつかったURLにしましょう。 そして、ドメインは早い者勝ちです。すぐに行動しましょう。
- 行政書士事務所ホームページ開設の具体的手順
- 行政書士事務所開業にあたって事務所のホームページを開設することは必須です。 しかも、自分で作成しなければいけません。 ホームページ作成会社に依頼しても失敗することがほとんどなのです。 ホームページ作成スキルを身につけて、自動で集客してくれる優秀な営業マンを何人も育てましょう!
- さあ!あなたの行政書士事務所ホームページを公開しよう!
- いよいよ、あなたの行政書士事務所のホームページを公開します。 注力すべきはプロフィールです。行政書士事務所開業にかけるあなたの情熱をアピールしましょう。なお、記事タイトル等にはユーザーが検索するようなキーワードを入れて集客力を高めましょう。
- SIRIUS2でサイト作成とアップロードをする手順(Xserverに接続します)
- SIRIUS2でサイト生成とアップロードをする手順を解説します。エックスサーバーとの接続を前提とします。
- 事務所概要ページの作成|SIRIUS2サイトにGoogleマップを埋め込む方法
- SIRIUS2はボタン一つで簡単にGoogleマップを記事内に挿入できます。 Googleマップで事務所所在地をお知らせすることは、もはや当たり前のことであり、これがなければお客様はやってきません。かならず地図を掲載しましょう。
- 行政書士の取扱業務紹介ページの作り方(建設業許可、会社設立、相続を例として)
- 開業直後の行政書士事務所のホームページには行政書士の基本業務全てについての業務紹介ページを作ります。何の実績もない新人は仕事を選べる立場にはありません。どんなチャンスでも拾えるように間口は広くしておくのです。
- 料金表をホームページに掲載する方法|SIRIUS2のテーブルタグの使い方
- SIRIUS2のテーブル作成機能を使えば、簡単にホームページに料金表を掲載することが出来ます。
- ヘッダー画像のカスタマイズ②行政書士事務所の基本情報を掲載する方法
- ヘッダー画像はホームページの顔です。訪問者にわかりやすいように、ヘッダー画像には事務所名のみならず、代表者である行政書士の名前、事務所の住所、電話番号、FAX番号が表示されるように設定しましょう。
- ヘッダーの上にロゴ・テキスト画像(行政書士マークと事務所名)を設置する手順
- SIRIUS2は簡単にロゴ画像を設定できます。 ロゴ画像があるとサイトの見栄えが良くなります。 また、このロゴ画像をクリックするとどのページからでもトップページに移ります(SIRIUS2はそのように初期設定されています)。 閲覧者にとってのユーザビリティが高くなるのでSEO効果も上がります。
- SIRIUS2サイトのヘッダー画像にトップページへのリンクを貼る手順
- SIRIUS2は簡単にヘッダー画像にトップページへのリンクを設置することができます。 このカスタマイズをすれば、閲覧者にとっての利便性が高まり、SEO効果も生じます。
- SIRIUS2サイトで規定の文字サイズを変える手順(行政書士事務所HPを前提として)
- SIRIUS2記事本文の文字サイズの規定値は「16px」です。 文字サイズの規定値は簡単に変更できます。 サイトのターゲットがせっかちな人達であれば、文字サイズを大きくすることで離脱を防止する効果があります。やっておきましょう。
- SEO対策のためのSIRIUS2カスタマイズ(ページ表示速度の高速化、常時SSL化など)
- 動的サイト(WordPress)よりも静的サイトの方がサイト表示時間が短いので検索順位競争で有利になります。さらにSIRIUS2を使うことで静的サイトの表示スピードをさらに高速化できます。簡単な作業をするだけであなたの行政書士事務所の売上高が上がるのです。やらない手はありません。
- サイト表示設定のカスタマイズ
- 更新が少ない行政書士事務所のホームページに「更新履歴」「最新記事」を表示させておくと、「情報が古いサイト」という印象を閲覧者に与えてしない、離脱率を高めてしまいます。なので、これらは非表示にしておきましょう。
- 行政書士事務所ホームページ(SIRIUS2)にトップメニューを設置する手順
- トップメニューを設置することで、訪問者のサイト回遊率(PV)を高めることが出来ます。そして、回遊率が上がればGoogleからの評価も上がり、検索順位が上がります。SIRIUS2では簡単にトップメニューを設置できるので、必ず設置するようにしましょう。これを設置するだけで売上が伸びますから。
- XserverのメールフォームでSIRIUSサイトに「お問い合わせフォーム」を作る手順
- エックスサーバーのCGIツールを使えば無料のメールフォーム(お問い合わせフォーム)をSIRIUSサイトに設置できます。その手順を詳しく解説します。
- エックスサーバーのメールフォームをスマートフォンで表示・利用させる方法
- エックスサーバーのメールフォームは無料で利用できますが、初期設定のままだとスマートフォンで表示・利用できません。そこで、スマホでも使えるようにカスタマイズする方法をお伝えします。
- 外出先でメールをチェック!【行政書士事務所のホームページ、遂に完成です!!】
- 事務所ホームページの「お問い合わせ」にメールを送ってくる見込み客は迅速なレスポンスを期待しています。返信が遅れると、他のライバル行政書士に仕事を取られてしまいます。どこにいてもスマートフォンでメールを閲覧できる体制を整えておきましょう。
- ホームページ作成で選ぶべきレンタルサーバー
- 行政書士事務所のホームページ運営、ネット営業を前提とするならば レンタルサーバーは「Xserver」の「スタンダード」プランが最適です。 行政書士のネット営業を展開する上で、十分な容量、性能を備えており、 また、サイト作成初心者へのサポートも手厚いので、申し分ありません。 月額料金も安く、現状では最強ののサーバーだと思います。
- 事務所のホームページ作成で選ぶべき作成ソフト
- 行政書士事務所用のホームページ作成ソフトは「SIRIUS」に限る。 作成スピードが圧倒的に早く、しかもSEOに強い。 さらに「上位版」を使えば、携帯サイト、スマートフォンサイトも自動で作成される。 スマートフォン経由の顧客を取りこぼさないためにも「SIRIUS」の上位版を使うべき。
- WEB制作会社にサイト作成を依頼するリスク
- WEB制作会社に事務所のホームページ作成を依頼すると大きなリスクを負うことになります。高い固定費用を支払い続けるという金銭的リスクだけではなく、Googleのペナルティーを受けるようなホームページが出来上がるリスクがあるのです。 集客できる(SEOに強い)ホームページを持ちたいのであれば、自分でホームページ作成のスキルを身につけましょう。
- 【まとめ】SIRIUSで作ったホームページを常時SSL化(http→https)する手順
- サイト離脱、順位減少のリスクをなくすためにホームページをSSK化しましょう。エックスサーバー+SIRIUSサイトのSSL化の手順をまとめました。

