行政書士の取扱業務紹介ページの作り方(建設業許可、会社設立、相続)
【行政書士HP作成マニュアル第9回 目次】
- 1 カテゴリーページの作成
- (1)カテゴリーページの基本設定
- (2)カテゴリーページの編集
- 2 エントリーページ(各取扱業務紹介ページ)の作成
- 3 建設業許可業務の紹介ページ
- (1)建設業許可紹介ページの基本設定
- (2)建設業許可紹介ページの記事編集
- 4 会社設立・相続業務の紹介ページ
このページでは「取扱業務」のカテゴリーページを作り、そして、
その中に「建設業許可」「会社設立」「相続」といった個別の取扱業務紹介ページを作ります。
こんな感じの「カテゴリーページ」を作っていきます→「サンプルホームページ」
基本となるホームページでは、ここがメインコンテンツになります。
ですが、すでにお話ししましたように、
開業したばかりの新人行政書士には業務経験がないので、充実したコンテンツは作れません。
なので、最初は、簡単な業務説明で結構です。
無理して高度な内容のコンテンツを書こうとして挫折したら何にもなりませんからね。
実際に業務を経験しながら少しづつ内容を改善していけば良いと思います。
それでは、作業を進めていきましょう。
1 カテゴリーページの作成
まず、SIRIUSを起動して、記事編集画面を開きます。
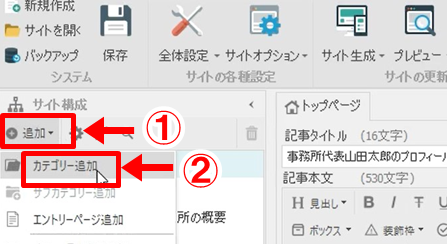
そして、左サイドの「追加」をクリックして「カテゴリーを追加」をクリックします。
↓

(1)カテゴリーページの基本設定
↓
すると、「カテゴリーページの設定」画面がでてきます。
ここで、「ページタイトル」「説明文」「フォルダ名」を入力します。
↓

① ページタイトル
「ページタイトル」には「取扱業務」と入力します。
本来であれば「ページタイトル」もSEO上重要な要素なので、
需要のあるキーワードを含めるのが鉄則です。
しかし、このページは単なる取扱業務の説明ですから、
特別なキーワードを含めるのは不自然です。
なので、シンプルに「取扱業務」で良いです。
② 説明文
ここは、あなたの取扱業務全般について簡潔にまとめた説明文を入力しましょう。
文字数は100字程度が良いです。
ただし、最初にいきなり書くことは難しいと思いますので、
各個別ページが出来上がった後に、それらの内容をまとめるという感じで作成すればいいです。
③ フォルダ名
フォルダ名は初期設定で数字が与えられます。
それをそのまま使っても良いですし、ご自身で考えても良いです。
ただ、このフォルダ名はURLの一部になりますので、
一度決めたら絶対に後から変更しないようにしてください。
これらの基本設定の記入が終わったら、下の「OK」ボタンをクリックします。
↓
(2)カテゴリーページの編集
↓
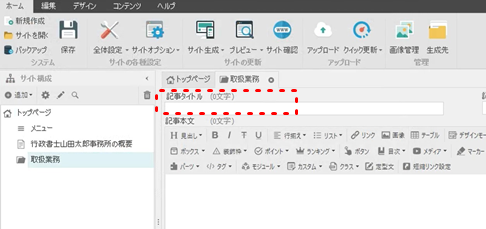
すると、カテゴリーページの記事編集画面がでてきます。

では、記事編集画面の「記事タイトル」にも「取扱業務」と記入しましょう。
なお、「記事画像」「記事本文」は空白で構いません。
後で、何か付け加えたい場合には、その時に加えてもらえれば結構です。
それでは、このカテゴリーの中に個々の取扱業務のページを作っていきます。
2 エントリーページ(各取扱業務紹介ページ)の作成
サンプルサイトではとりあえず「建設業許可」「会社設立」「相続」のページを作っていきます。
ですが、実際にあなたがご自身のホームページを作る時には、
もっと多くのページを作ってください。
つまり、行政書士の基本業務と言われるものは全て作ります。
「新人行政書士の取扱業務の決め方」でも言いましたが、
何の実績もない新人は仕事を選べる立場ではありませんからね。
目の前に来たチャンスは確実に掴めるように、間口は大きく開けておきましょう。
それでは、作業に取り掛かります。
3 建設業許可業務の紹介ページ
まずは「建設業許可」の個別ページを作ります。
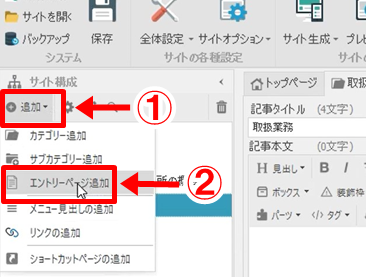
では、「取扱業務」のカテゴリーをクリック(選択)して、色がついたことを確認します。
↓

↓
その状態のまま、上の「追加」をクリックして「エントリーページの追加」をクリックします。
↓

(1)建設業許可業務の紹介ページの基本設定
↓
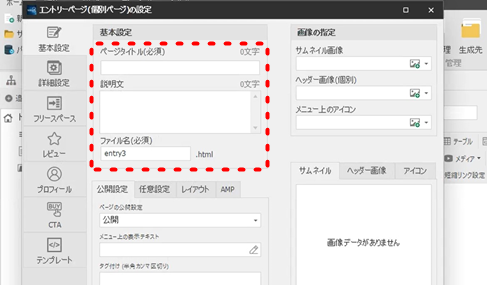
すると、個別ページの設定画面に移ります。
ここで、「ページタイトル」「説明文」「フォルダ名」「サムネイル画像」を入力します。
↓

① ページタイトル
「ページタイトル」に「建設業許可」と入れましょう。
② 説明文
ここは後回しで良いです。
記事本文を書き終えた後、その内容を100字程度にまとめたものを入力してください。
③ フォルダ名
初期設定のままでもいいし、自分で考えても良いです。
ただし、一度決めてアップロードした後は、絶対に変えてはいけません。
④ サムネイル画像
各業務紹介ページの記事下に、関連ページとして他の業務紹介のサムネイル画像が掲載されます。
こんな感じです。

もし、サムネイル画像がないと、スカスカの空白になってしまい見栄えが悪くなります。
なので、各業務紹介の個別ページにはサムネイル画像を挿入します。
では、サムネイル画像挿入の手順を説明します。
まず、各業務毎にサムネイル画像をご自身で選んでください。
最初は、フリー素材から選んでくると良いと思います。
(将来的には差別化のためのオリジナルの画像に変えることをお勧めします)
画像が決まったら、パソコンに保存します。
次に、個別ページ設定画面の中の「サムネイル画像」入力欄のプラスボタンをクリックします。
↓

↓
すると、「画像管理」画面がでてきます。
そして、左上の「新規追加」をクリックします。
↓

↓
そして、パソコンの中に保存したサムネイル画像を選択して「開く」をクリックします。
↓

↓
すると、「画像管理」画面に選択した画像が保存されているので「挿入」をクリックします。
↓

↓
すると、個別ページ設定画面に戻ります。
そして、サムネイル画像が挿入されていることを確認して「OK」をクリックします。
↓

これで、サムネイル画像が挿入され、個別ページの設定が完了しました。
(2)建設業許可業務の紹介ページの記事編集
「建設業許可」の記事編集画面に移りました。
左サイドを見てください。
ちゃんと、「取扱業務」のカテゴリーの中に「建設業許可」の記事が入っていますよね?

これでOKです。
では、記事編集画面で「記事タイトル」「記事本文」「記事画像」を入力していきます。
① 記事タイトル
「記事タイトル」には「建設業許可」と入力します。
② 記事本文
ここは、ご自身で考えて記入してください。
すでに予備校の実務講座や専門書で勉強されているはずなので、
今の時点の知識に基づいて、ご自身でオリジナルのコンテンツを作りましょう。
本ページの冒頭でも言いましたが、開業時点では、簡単な内容で構いません。
経験を積みながら徐々に改善していけば良いのです。
③ 記事画像
サムネイル画像で使ったものと同じ画像でいいので、挿入しましょう。
プラスボタンを押して、画像を選択して挿入します。サムネイル画像と同じ要領です。
すべて入力できましたか?
それでは、プレビュー画面で確認しましょう。

イメージ通りにできていたらOKです。
それでは最後に「サイト生成」→「アップロード」をしましょう。
以上で、「建設業許可」の紹介ページは完成しました。
4 会社設立業務・相続業務の紹介ページ
これらの業務の紹介ページも、同様の手順で作成してください。

以上で、取扱業務紹介ページは完成しました!
次のページでは、料金表ページの作り方を解説します。
| ⇒ホームページ作成マニュアル | ⇒ブログ作成マニュアル |
|---|---|
 |
 |
| ⇒名刺作成マニュアル | ⇒職印作成の作法 |
|---|---|
 |
 |
| ⇒書式 | ⇒実務講座 |
|---|---|
 |
 |
関連ページ
- 【負け戦をするな!】行政書士がライバルに勝つためのネット営業戦略を解説します
- 何の戦略もなしにホームページを作ってもアクセスは集まりません。大量に存在する行政書士のホームページの中からあなたのホームページに見込み客を呼び込むための〝仕組み〟を構築する必要があります。ライバルに勝てるネット戦略を実践しましょう!
- 新人行政書士でも作れるホームページのコンテンツ
- 新人行政書士は「プロフィール」を熱く書きましょう。 新人には〝実績〟がありません。 しかし、〝情熱〟はあるはずです。 「プロフィール」を通じて、行政書士事務所開業にかけるあなたの情熱を ユーザーの心にしっかり届くように、熱く語ってください。 開業したての行政書士のホームページに訪れる人なんて あなたに実際に会って、あなたに興味を持った人だけです。 その人達をがっかりさせてはいけません。 とにかく〝熱く〟語ってください。
- 【本質論】行政書士ホームページを成長させる二つの理由と上位表示させる方法
- 開業後、業務を経験し、行政書士としての自分のスキルが上ってきたら、事務所ホームページのコンテンツも充実させましょう。 実務を経験することによって、自ずと魅力あるコンテンツを作成できるようになります。 そして、ホームページのコンテンツを充実させることにより、それを読んだ「人」が「行政書士」としてのあなたを選ぶようになり、それを読んだ「Google」があなたの事務所の「ホームページ」を選ぶようになります。
- ドメイン名(行政書士事務所ホームページのURL)の決め方
- ビジネス用ホームページを開設するなら、独自ドメインしかありません。 他社のドメインに従属しているURLを使ってもSEOに強いサイトには育たないのです。 あなたがどんなにがんばっても。 本気で行政書士事務所を経営するつもりなら独自ドメインをつかったURLにしましょう。 そして、ドメインは早い者勝ちです。すぐに行動しましょう。
- 行政書士事務所ホームページ開設の具体的手順
- 行政書士事務所開業にあたって事務所のホームページを開設することは必須です。 しかも、自分で作成しなければいけません。 ホームページ作成会社に依頼しても失敗することがほとんどなのです。 ホームページ作成スキルを身につけて、自動で集客してくれる優秀な営業マンを何人も育てましょう!
- さあ!あなたの行政書士事務所ホームページを公開しよう!
- いよいよ、あなたの行政書士事務所のホームページを公開します。 注力すべきはプロフィールです。行政書士事務所開業にかけるあなたの情熱をアピールしましょう。なお、記事タイトル等にはユーザーが検索するようなキーワードを入れて集客力を高めましょう。
- SIRIUS2でサイト作成とアップロードをする手順(Xserverに接続します)
- SIRIUS2でサイト生成とアップロードをする手順を解説します。エックスサーバーとの接続を前提とします。
- 事務所概要ページの作成|SIRIUS2サイトにGoogleマップを埋め込む方法
- SIRIUS2はボタン一つで簡単にGoogleマップを記事内に挿入できます。 Googleマップで事務所所在地をお知らせすることは、もはや当たり前のことであり、これがなければお客様はやってきません。かならず地図を掲載しましょう。
- 料金表をホームページに掲載する方法|SIRIUS2のテーブルタグの使い方
- SIRIUS2のテーブル作成機能を使えば、簡単にホームページに料金表を掲載することが出来ます。
- ヘッダー画像のカスタマイズ①ヘッダー画像を広げて、余計なテキストを非表示にする
- SIRIUS2はサイトのヘッダー画像を自由にカスタマイズできます。今回は、ヘッダー画像を横幅一杯に広げる手順を説明します。
- ヘッダー画像のカスタマイズ②行政書士事務所の基本情報を掲載する方法
- ヘッダー画像はホームページの顔です。訪問者にわかりやすいように、ヘッダー画像には事務所名のみならず、代表者である行政書士の名前、事務所の住所、電話番号、FAX番号が表示されるように設定しましょう。
- ヘッダーの上にロゴ・テキスト画像(行政書士マークと事務所名)を設置する手順
- SIRIUS2は簡単にロゴ画像を設定できます。 ロゴ画像があるとサイトの見栄えが良くなります。 また、このロゴ画像をクリックするとどのページからでもトップページに移ります(SIRIUS2はそのように初期設定されています)。 閲覧者にとってのユーザビリティが高くなるのでSEO効果も上がります。
- SIRIUS2サイトのヘッダー画像にトップページへのリンクを貼る手順
- SIRIUS2は簡単にヘッダー画像にトップページへのリンクを設置することができます。 このカスタマイズをすれば、閲覧者にとっての利便性が高まり、SEO効果も生じます。
- SIRIUS2サイトで規定の文字サイズを変える手順(行政書士事務所HPを前提として)
- SIRIUS2記事本文の文字サイズの規定値は「16px」です。 文字サイズの規定値は簡単に変更できます。 サイトのターゲットがせっかちな人達であれば、文字サイズを大きくすることで離脱を防止する効果があります。やっておきましょう。
- SEO対策のためのSIRIUS2カスタマイズ(ページ表示速度の高速化、常時SSL化など)
- 動的サイト(WordPress)よりも静的サイトの方がサイト表示時間が短いので検索順位競争で有利になります。さらにSIRIUS2を使うことで静的サイトの表示スピードをさらに高速化できます。簡単な作業をするだけであなたの行政書士事務所の売上高が上がるのです。やらない手はありません。
- サイト表示設定のカスタマイズ
- 更新が少ない行政書士事務所のホームページに「更新履歴」「最新記事」を表示させておくと、「情報が古いサイト」という印象を閲覧者に与えてしない、離脱率を高めてしまいます。なので、これらは非表示にしておきましょう。
- 行政書士事務所ホームページ(SIRIUS2)にトップメニューを設置する手順
- トップメニューを設置することで、訪問者のサイト回遊率(PV)を高めることが出来ます。そして、回遊率が上がればGoogleからの評価も上がり、検索順位が上がります。SIRIUS2では簡単にトップメニューを設置できるので、必ず設置するようにしましょう。これを設置するだけで売上が伸びますから。
- XserverのメールフォームでSIRIUSサイトに「お問い合わせフォーム」を作る手順
- エックスサーバーのCGIツールを使えば無料のメールフォーム(お問い合わせフォーム)をSIRIUSサイトに設置できます。その手順を詳しく解説します。
- エックスサーバーのメールフォームをスマートフォンで表示・利用させる方法
- エックスサーバーのメールフォームは無料で利用できますが、初期設定のままだとスマートフォンで表示・利用できません。そこで、スマホでも使えるようにカスタマイズする方法をお伝えします。
- 外出先でメールをチェック!【行政書士事務所のホームページ、遂に完成です!!】
- 事務所ホームページの「お問い合わせ」にメールを送ってくる見込み客は迅速なレスポンスを期待しています。返信が遅れると、他のライバル行政書士に仕事を取られてしまいます。どこにいてもスマートフォンでメールを閲覧できる体制を整えておきましょう。
- ホームページ作成で選ぶべきレンタルサーバー
- 行政書士事務所のホームページ運営、ネット営業を前提とするならば レンタルサーバーは「Xserver」の「スタンダード」プランが最適です。 行政書士のネット営業を展開する上で、十分な容量、性能を備えており、 また、サイト作成初心者へのサポートも手厚いので、申し分ありません。 月額料金も安く、現状では最強ののサーバーだと思います。
- 事務所のホームページ作成で選ぶべき作成ソフト
- 行政書士事務所用のホームページ作成ソフトは「SIRIUS」に限る。 作成スピードが圧倒的に早く、しかもSEOに強い。 さらに「上位版」を使えば、携帯サイト、スマートフォンサイトも自動で作成される。 スマートフォン経由の顧客を取りこぼさないためにも「SIRIUS」の上位版を使うべき。
- WEB制作会社にサイト作成を依頼するリスク
- WEB制作会社に事務所のホームページ作成を依頼すると大きなリスクを負うことになります。高い固定費用を支払い続けるという金銭的リスクだけではなく、Googleのペナルティーを受けるようなホームページが出来上がるリスクがあるのです。 集客できる(SEOに強い)ホームページを持ちたいのであれば、自分でホームページ作成のスキルを身につけましょう。
- 【まとめ】SIRIUSで作ったホームページを常時SSL化(http→https)する手順
- サイト離脱、順位減少のリスクをなくすためにホームページをSSK化しましょう。エックスサーバー+SIRIUSサイトのSSL化の手順をまとめました。

