行政書士事務所ホームページ(SIRIUS2)にトップメニューを設置する手順
【行政書士HP作成マニュアル第18回 目次】
今回は、事務所ホームページ上部に「トップメニュー」を設置します。
「トップメニュー」とは、
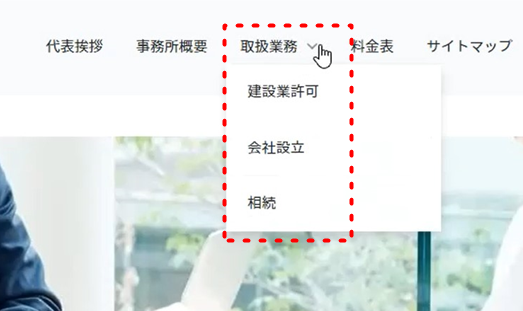
各メニューをクリックすると該当ページに移る、というサイト機能です。
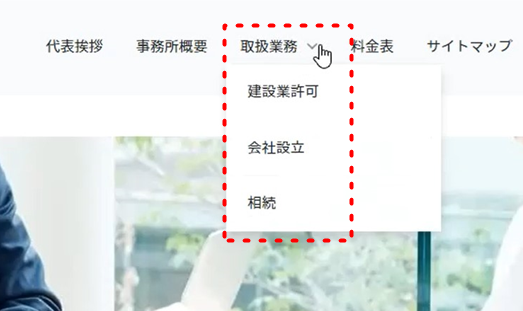
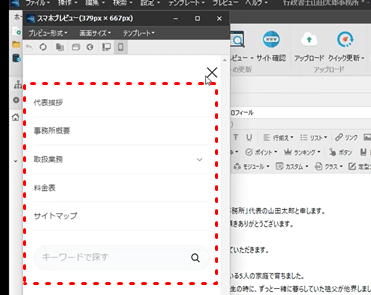
これです。

トップメニューを設置することで、訪問者のサイト回遊率(PV)を高めることができます。
そして、回遊率が上がれば、Googleからの評価も上がり、検索順位が上がります。
SIRIUS2では簡単にトップメニューを設置できるので、必ず設置するようにしましょう。
メニューの追加
では、さっそく作ります。簡単なので、一緒にやっていきましょう。
詳しいことは「SIRIUS2オンラインマニュアル」→「各機能の操作方法」→「サイトのカスタマイズを行う」→「トップメニューなどの各種メニューの設定を行う」に説明があります。
弊サイトでは、行政書士事務所ホームページにトップメニューを設置することを前提に、実際に行う作業のみを解説します。
まず、SIRIUS2を立ち上げて、記事編集画面上部の「編集」をクリックし、
次に「メニュー編集」をクリックします。

すると、「トップメニュー」を追加できる画面が出てきます。
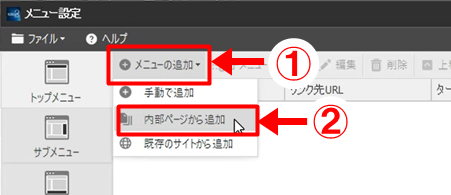
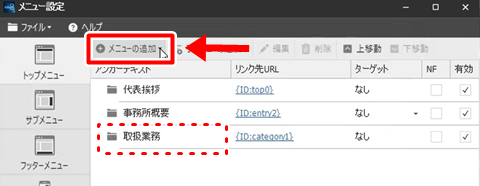
では、「メニューの追加」をクリックして、「内部ページから追加」をクリックしてください。

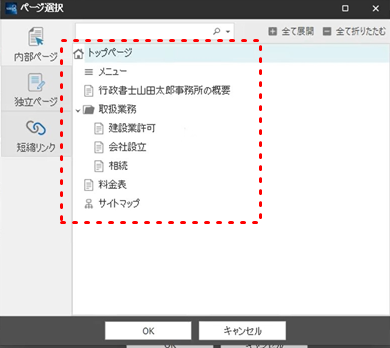
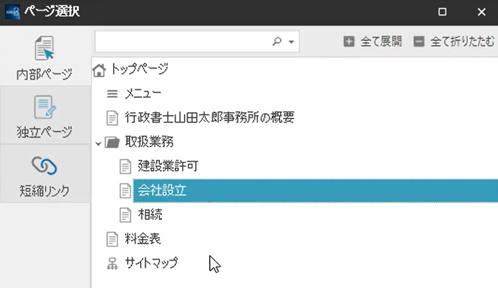
すると、すでに作成しているサイト内のページ一覧がでてきます。
この中から、トップメニューに掲載するページを選んでいきます。

では、この中から「トップページ」「事務所概要」「取扱業務」「料金表」「サイトマップ」を
選んで掲載します。
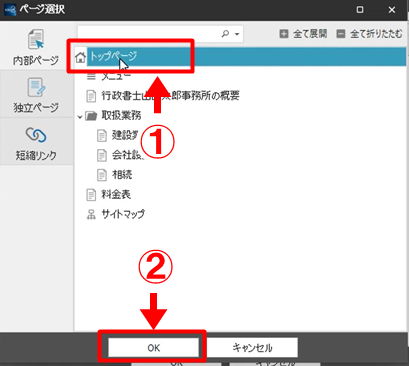
まずは「トップページ」をクリック(選択)して、下の「OK」ボタンをクリックします。

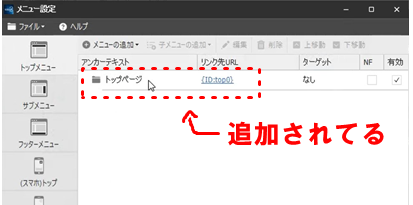
はい、メニューに追加されました。
しかし、トップメニューに表示されるタイトルが「トップページ」だと味気ないので、
編集しましょう。
タイトルを「代表挨拶」に変えます。

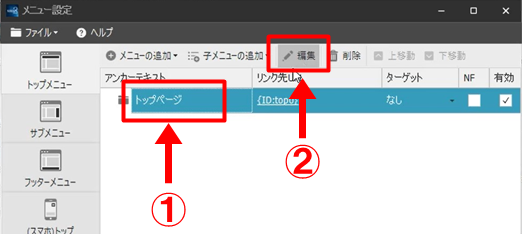
では、タイトル「トップページ」をクリック(選択)してください。
すると、タイトルに色がつくので、その状態のまま、上部の「編集」をクリックします。

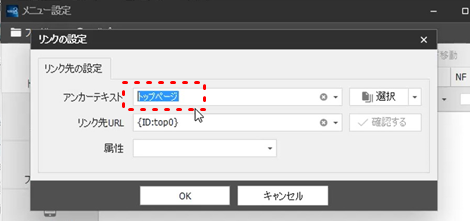
すると、「リンクの設定」画面に移ります。
その中の「アンカーテキスト」の記入欄に「トップページ」と記入されていますよね。

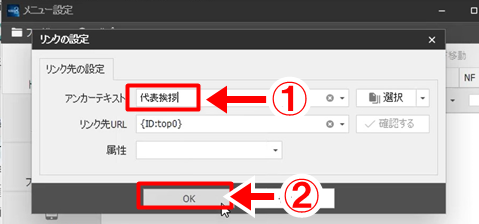
このテキストを「代表挨拶」と書き変えて、下の「OK」ボタンをクリックします。

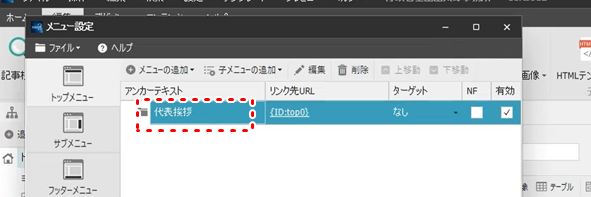
すると、変更されました。

では、次のメニューを作りましょう。
また、「メニューの追加」をクリックして、「内部ページから追加」をクリックしてください。
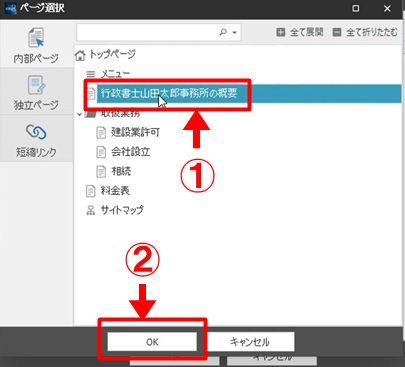
そして、「行政書士山田太郎事務所の概要」をクリック(選択)して、
下の「OK」ボタンをクリックします。

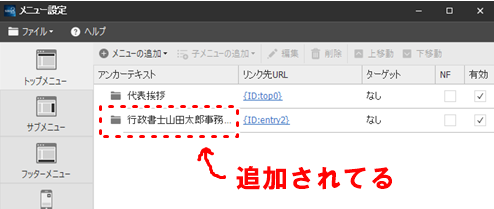
はい、メニューに追加されました。

しかし、「行政書士山田太郎事務所の概要」をそのままトップメニューに表示させると、
長すぎてバランスが悪くなります。
なので「事務所概要」と変更します。
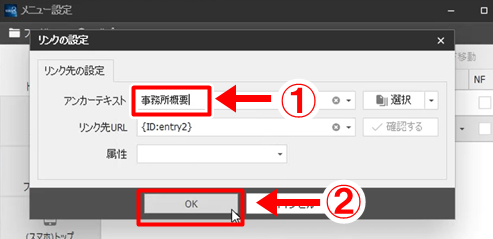
さっきと同じ要領で、アンカーテキストを「事務所概要」に書き変えて、
「OK」ボタンを押しましょう。

では、また上部の「メニューを追加」をクリックしましょう。
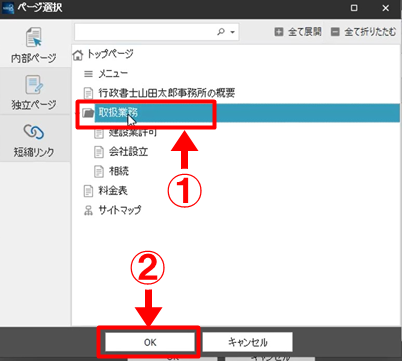
次に、「取扱業務」をクリック(選択)して下の「OK」ボタンをクリック。

はい、追加されました。
では、また上部の「メニューを追加」をクリックします。

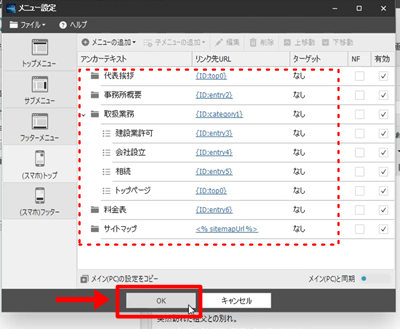
では、同じ要領で、「料金表」「サイトマップ」も追加しましょう。
そして、下の「OK」ボタンします。

では、この状態でプレビューを見てみましょう。

はい、OKです。
子メニューの追加
しかし、これで終わりではありません。
「子メニュー」を作ります。
カテゴリーページ(取扱業務)の下層に各エントリーページ(各業務紹介ページ)を作っていますよね。
この下層ページもメニューに掲載します。
こんな感じに。

では、やっていきましょう。
記事編集画面上部の「編集」をクリックし、次に「メニュー編集」をクリックします。

すると、「メニュー編集」の画面が出ます。
そして、「取扱業務」というカテゴリーページの下に子メニューを作るので、
「取扱業務」をクリック(選択)します。

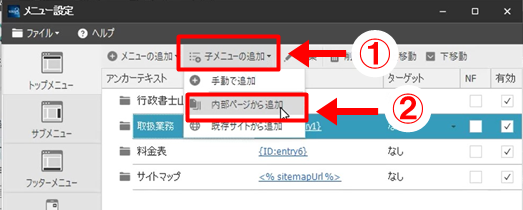
そして、その状態のまま「子メニューの追加」をクリックして、
「内部ページから追加」をクリックします。

すると、すでに作成しているサイト内のページ一覧がでてきます。
この中から、まずは「建設業許可」の業務紹介ページを選びます。
「建設業許可」をクリック(選択)して、下の「OK」ボタンをクリックしてください。

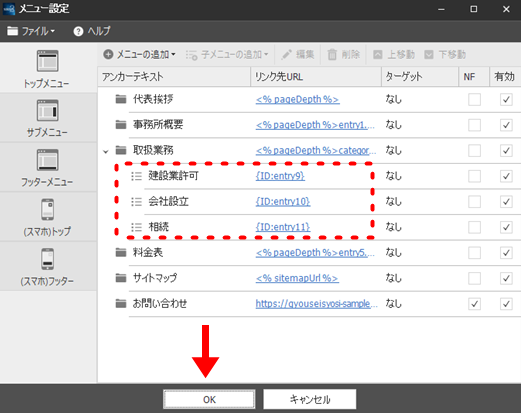
すると、カテゴリーページ(取扱業務)の下にエントリーページ(建設業許可)が追加されました。

では、他の業務紹介ページも追加していきましょう。
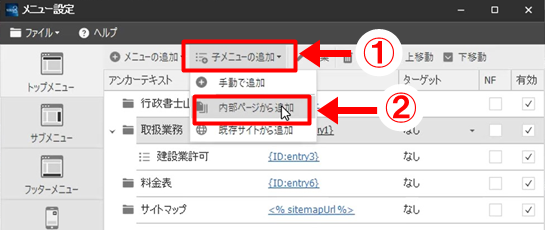
画面上部の「子メニューの追加」をクリックして、「内部ページから追加」をクリックします。

そして、同じ要領で「会社設立」「相続」の業務紹介ページを追加していきます。

すべて追加したら、下の「OK」をクリックします。

では、この状態でプレビューを見てみましょう。

はい、できていますね。
スマホサイトにトップメニューを設置する手順
パソコンサイトのプレビューを見ると、ちゃんとトップメニューが設置されていました。
しかし、スマホサイトには、まだ設置されていません。
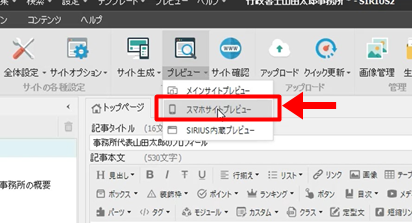
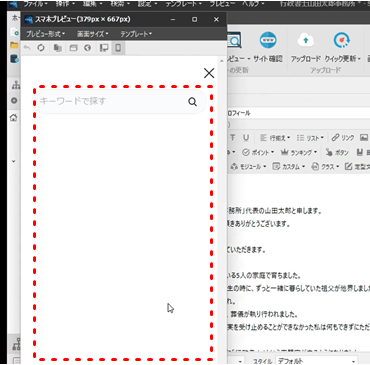
では、スマホサイトのプレビューを表示させましょう。

そして、右上の横三本線をクリックします。

はい、何も表示されませんよね。
ここにトップメニューを設置します。

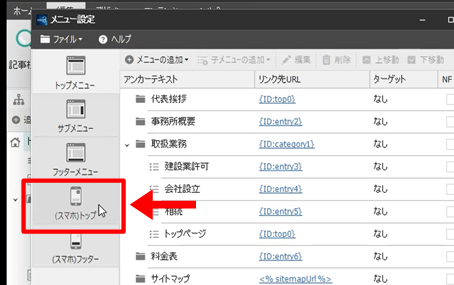
では、プレビューと閉じて、「編集」をクリックして「メニューを設置」をクリックします。

そして、左サイドの「(スマホ)トップ」をクリックします。

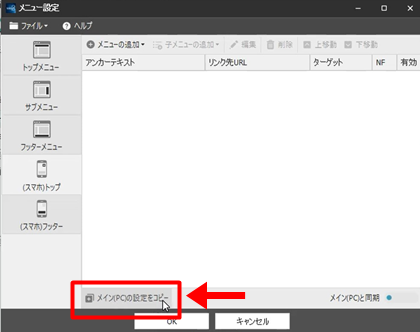
すると、入力欄が空欄になっているので、
下の「メイン(PC)の設定をコピー」をクリックします。

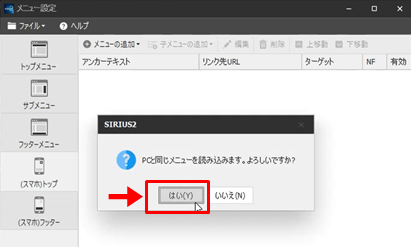
すると、「PCと同じメニューを読み込みます。よろしいですか?」と聞かれるので
「はい」をクリック。

コピーされたので、下の「OK」ボタンをクリックします。

では、プレビューで確認しましょう。

はい、できていますね。
それでは、いつものように「サイト生成」→「アップロード」をしてください。
これで、今回の作業は完了です。
補足(サイト外のページをトップメニューに追加する方法)
今回は、サイト内部のページをトップメニューに追加する方法を説明しました。
しかし、サイト外のページをトップメニューに追加する場合もあります。
具体的には、後に作ることになる「お問い合わせフォーム」です。
この場合は、「メニュー編集」から「メニュー設定」画面にいって上部の「メニューの追加」とクリックして「手動で追加」をクリックします。

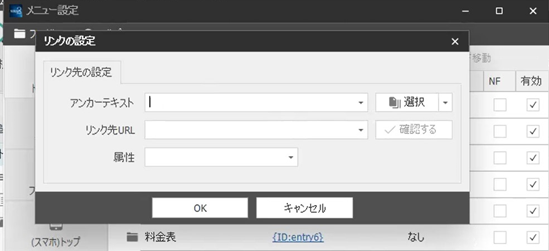
すると、「リンクの設定」画面がでてきます。

そして、「アンカーテキスト」には、追加するサイト記事のタイトルを入れます。
「リンク先URL」には、追加するサイト記事のURLを入れます。
(例)
「アンカーテキスト」→「お問い合わせフォーム」
「リンク先URL」→お問い合わせフォームのURL
| ⇒ホームページ作成マニュアル | ⇒ブログ作成マニュアル |
|---|---|
 |
 |
| ⇒名刺作成マニュアル | ⇒職印作成の作法 |
|---|---|
 |
 |
| ⇒書式 | ⇒実務講座 |
|---|---|
 |
 |
関連ページ
- 【負け戦をするな!】行政書士がライバルに勝つためのネット営業戦略を解説します
- 何の戦略もなしにホームページを作ってもアクセスは集まりません。大量に存在する行政書士のホームページの中からあなたのホームページに見込み客を呼び込むための〝仕組み〟を構築する必要があります。ライバルに勝てるネット戦略を実践しましょう!
- 新人行政書士でも作れるホームページのコンテンツ
- 新人行政書士は「プロフィール」を熱く書きましょう。 新人には〝実績〟がありません。 しかし、〝情熱〟はあるはずです。 「プロフィール」を通じて、行政書士事務所開業にかけるあなたの情熱を ユーザーの心にしっかり届くように、熱く語ってください。 開業したての行政書士のホームページに訪れる人なんて あなたに実際に会って、あなたに興味を持った人だけです。 その人達をがっかりさせてはいけません。 とにかく〝熱く〟語ってください。
- 【本質論】行政書士ホームページを成長させる二つの理由と上位表示させる方法
- 開業後、業務を経験し、行政書士としての自分のスキルが上ってきたら、事務所ホームページのコンテンツも充実させましょう。 実務を経験することによって、自ずと魅力あるコンテンツを作成できるようになります。 そして、ホームページのコンテンツを充実させることにより、それを読んだ「人」が「行政書士」としてのあなたを選ぶようになり、それを読んだ「Google」があなたの事務所の「ホームページ」を選ぶようになります。
- ドメイン名(行政書士事務所ホームページのURL)の決め方
- ビジネス用ホームページを開設するなら、独自ドメインしかありません。 他社のドメインに従属しているURLを使ってもSEOに強いサイトには育たないのです。 あなたがどんなにがんばっても。 本気で行政書士事務所を経営するつもりなら独自ドメインをつかったURLにしましょう。 そして、ドメインは早い者勝ちです。すぐに行動しましょう。
- 行政書士事務所ホームページ開設の具体的手順
- 行政書士事務所開業にあたって事務所のホームページを開設することは必須です。 しかも、自分で作成しなければいけません。 ホームページ作成会社に依頼しても失敗することがほとんどなのです。 ホームページ作成スキルを身につけて、自動で集客してくれる優秀な営業マンを何人も育てましょう!
- さあ!あなたの行政書士事務所ホームページを公開しよう!
- いよいよ、あなたの行政書士事務所のホームページを公開します。 注力すべきはプロフィールです。行政書士事務所開業にかけるあなたの情熱をアピールしましょう。なお、記事タイトル等にはユーザーが検索するようなキーワードを入れて集客力を高めましょう。
- SIRIUS2でサイト作成とアップロードをする手順(Xserverに接続します)
- SIRIUS2でサイト生成とアップロードをする手順を解説します。エックスサーバーとの接続を前提とします。
- 事務所概要ページの作成|SIRIUS2サイトにGoogleマップを埋め込む方法
- SIRIUS2はボタン一つで簡単にGoogleマップを記事内に挿入できます。 Googleマップで事務所所在地をお知らせすることは、もはや当たり前のことであり、これがなければお客様はやってきません。かならず地図を掲載しましょう。
- 行政書士の取扱業務紹介ページの作り方(建設業許可、会社設立、相続を例として)
- 開業直後の行政書士事務所のホームページには行政書士の基本業務全てについての業務紹介ページを作ります。何の実績もない新人は仕事を選べる立場にはありません。どんなチャンスでも拾えるように間口は広くしておくのです。
- 料金表をホームページに掲載する方法|SIRIUS2のテーブルタグの使い方
- SIRIUS2のテーブル作成機能を使えば、簡単にホームページに料金表を掲載することが出来ます。
- ヘッダー画像のカスタマイズ①ヘッダー画像を広げて、余計なテキストを非表示にする
- SIRIUS2はサイトのヘッダー画像を自由にカスタマイズできます。今回は、ヘッダー画像を横幅一杯に広げる手順を説明します。
- ヘッダー画像のカスタマイズ②行政書士事務所の基本情報を掲載する方法
- ヘッダー画像はホームページの顔です。訪問者にわかりやすいように、ヘッダー画像には事務所名のみならず、代表者である行政書士の名前、事務所の住所、電話番号、FAX番号が表示されるように設定しましょう。
- ヘッダーの上にロゴ・テキスト画像(行政書士マークと事務所名)を設置する手順
- SIRIUS2は簡単にロゴ画像を設定できます。 ロゴ画像があるとサイトの見栄えが良くなります。 また、このロゴ画像をクリックするとどのページからでもトップページに移ります(SIRIUS2はそのように初期設定されています)。 閲覧者にとってのユーザビリティが高くなるのでSEO効果も上がります。
- SIRIUS2サイトのヘッダー画像にトップページへのリンクを貼る手順
- SIRIUS2は簡単にヘッダー画像にトップページへのリンクを設置することができます。 このカスタマイズをすれば、閲覧者にとっての利便性が高まり、SEO効果も生じます。
- SIRIUS2サイトで規定の文字サイズを変える手順(行政書士事務所HPを前提として)
- SIRIUS2記事本文の文字サイズの規定値は「16px」です。 文字サイズの規定値は簡単に変更できます。 サイトのターゲットがせっかちな人達であれば、文字サイズを大きくすることで離脱を防止する効果があります。やっておきましょう。
- SEO対策のためのSIRIUS2カスタマイズ(ページ表示速度の高速化、常時SSL化など)
- 動的サイト(WordPress)よりも静的サイトの方がサイト表示時間が短いので検索順位競争で有利になります。さらにSIRIUS2を使うことで静的サイトの表示スピードをさらに高速化できます。簡単な作業をするだけであなたの行政書士事務所の売上高が上がるのです。やらない手はありません。
- サイト表示設定のカスタマイズ
- 更新が少ない行政書士事務所のホームページに「更新履歴」「最新記事」を表示させておくと、「情報が古いサイト」という印象を閲覧者に与えてしない、離脱率を高めてしまいます。なので、これらは非表示にしておきましょう。
- XserverのメールフォームでSIRIUSサイトに「お問い合わせフォーム」を作る手順
- エックスサーバーのCGIツールを使えば無料のメールフォーム(お問い合わせフォーム)をSIRIUSサイトに設置できます。その手順を詳しく解説します。
- エックスサーバーのメールフォームをスマートフォンで表示・利用させる方法
- エックスサーバーのメールフォームは無料で利用できますが、初期設定のままだとスマートフォンで表示・利用できません。そこで、スマホでも使えるようにカスタマイズする方法をお伝えします。
- 外出先でメールをチェック!【行政書士事務所のホームページ、遂に完成です!!】
- 事務所ホームページの「お問い合わせ」にメールを送ってくる見込み客は迅速なレスポンスを期待しています。返信が遅れると、他のライバル行政書士に仕事を取られてしまいます。どこにいてもスマートフォンでメールを閲覧できる体制を整えておきましょう。
- ホームページ作成で選ぶべきレンタルサーバー
- 行政書士事務所のホームページ運営、ネット営業を前提とするならば レンタルサーバーは「Xserver」の「スタンダード」プランが最適です。 行政書士のネット営業を展開する上で、十分な容量、性能を備えており、 また、サイト作成初心者へのサポートも手厚いので、申し分ありません。 月額料金も安く、現状では最強ののサーバーだと思います。
- 事務所のホームページ作成で選ぶべき作成ソフト
- 行政書士事務所用のホームページ作成ソフトは「SIRIUS」に限る。 作成スピードが圧倒的に早く、しかもSEOに強い。 さらに「上位版」を使えば、携帯サイト、スマートフォンサイトも自動で作成される。 スマートフォン経由の顧客を取りこぼさないためにも「SIRIUS」の上位版を使うべき。
- WEB制作会社にサイト作成を依頼するリスク
- WEB制作会社に事務所のホームページ作成を依頼すると大きなリスクを負うことになります。高い固定費用を支払い続けるという金銭的リスクだけではなく、Googleのペナルティーを受けるようなホームページが出来上がるリスクがあるのです。 集客できる(SEOに強い)ホームページを持ちたいのであれば、自分でホームページ作成のスキルを身につけましょう。
- 【まとめ】SIRIUSで作ったホームページを常時SSL化(http→https)する手順
- サイト離脱、順位減少のリスクをなくすためにホームページをSSK化しましょう。エックスサーバー+SIRIUSサイトのSSL化の手順をまとめました。
